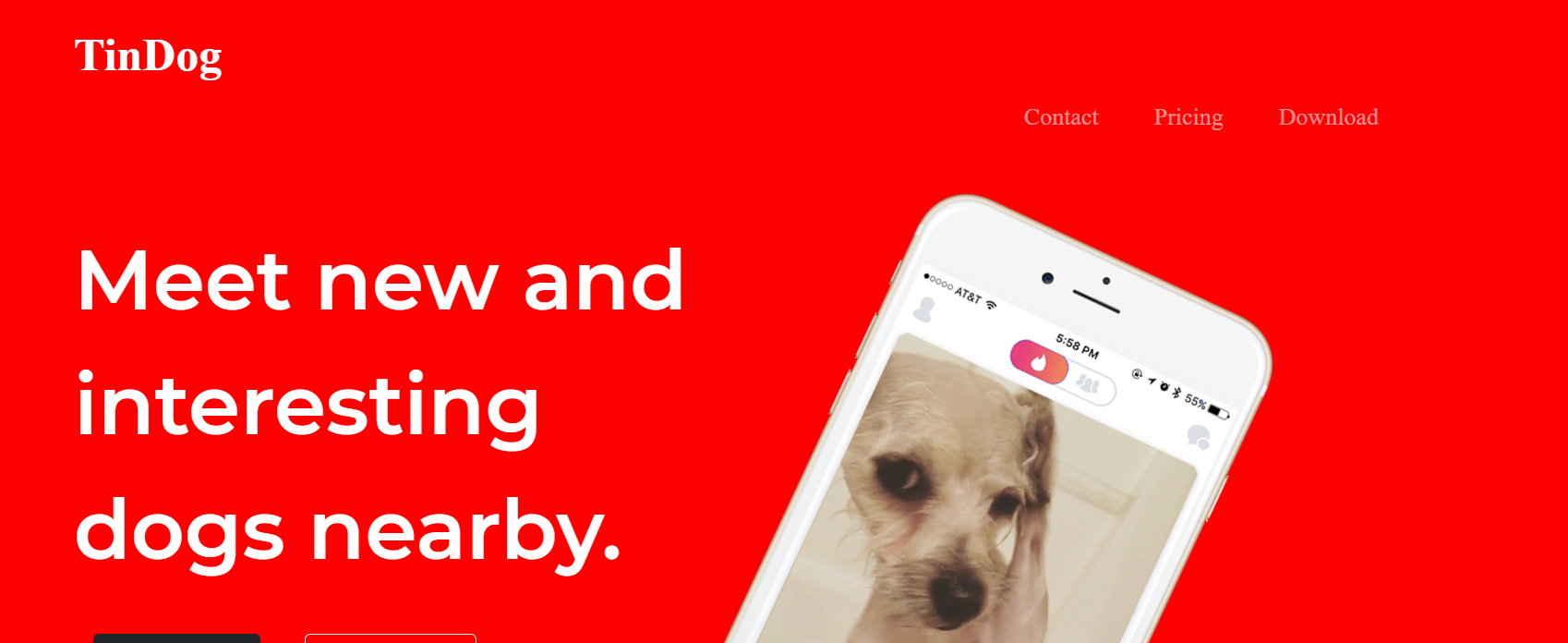
I tried a lot about this problem and I didn't figure out why and the list was not in the same line
here is my code
I tried using display: inline-block;
and padding: 0 and still doesn't solve the problem
/* added by editor for demonstration purpose */
body {
background-color: red !important;
}<!-- Bootstrap-5 -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Body -->
<section id="title">
<!-- Nav Bar -->
<div class="continer-fluid">
<nav class="navbar1 navbar-expand-lg navbar-dark ">
<a class="navbar-brand" href="">TinDog</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-contactrols="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link" href="">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Download</a>
</li>
</ul>
</div>
</nav>
<!-- Title -->
<div class="row">
<div class="col-lg-6">
<h1 class="h11">Meet new and interesting dogs nearby.</h1>
<button type="button" class="btn btn-dark btn-lg DB"><i class="fab fa-apple"></i> Download</button>
<button type="button" class="btn btn-outline-light btn-lg DB"><i class="fab fa-google-play"></i> Download</button>
</div>
<div class="col-lg-6">
<img class="images" margin='right' src="images/iphone6.png" alt="iphone-mockup">
</div>
</div>
</div>
</section>CodePudding user response:
Just use this CSS.
.continer-fluid .navbar1{
display: flex;
}