I'm currently working on a project, in which I have to display images in a grid layout. The natural thing for me was to use CSS grid. I have a working solution, which looks good only for certain aspect ratios (portrait aspect ratios). As soon as the aspect ratio is more on the landscape side (especially 16:9), the overall grid doesn't fit the screen anymore. It seems that the images are the problem because they don't "scale" vertically.
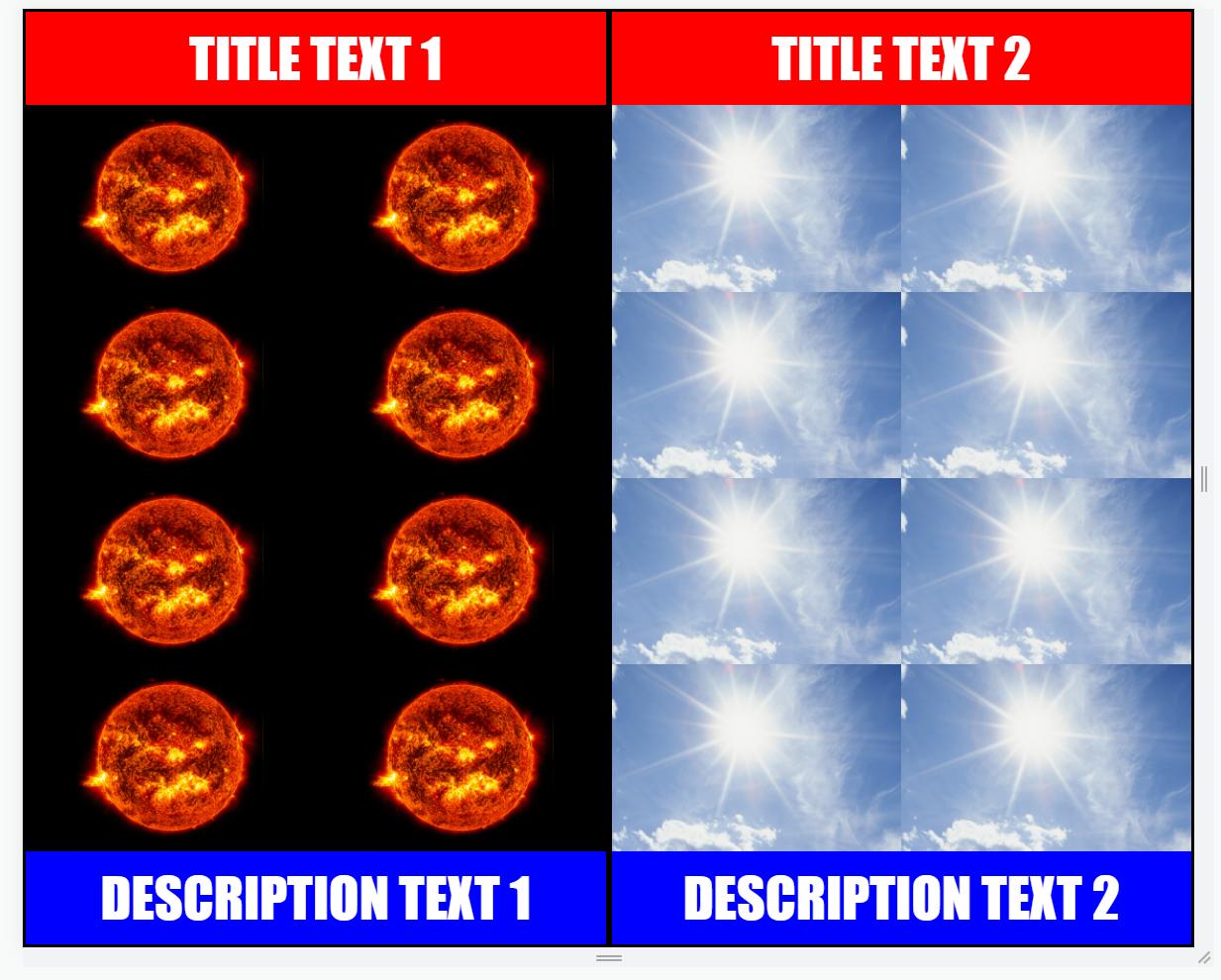
Looks good for "portrait" aspect ratios:

Looks bad for "wide" aspect ratios:

.container {
position: fixed;
top: 0;
left: 0;
height: 100vh;
width: 100vw;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr;
}
.client {
display: grid;
border: 3px solid black;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100px 1fr 1fr 1fr 1fr 100px;
}
.client-title {
grid-column: 1 / -1;
grid-row: 1;
}
.client-description {
grid-column: 1 / -1;
grid-row: 6;
}
.exercise-image {
object-fit: cover;
width: 100%;
height: 100%;
}<div class="container">
<div class="client">
<div class="client-title">
Title Text 1
</div>
<!-- Repeated 8 times -->
<div class="exercise">
<img class=" exercise-image " src="https://via.placeholder.com/300.jpg">
</div>
<div class="client-description ">
Description Text 1
</div>
</div>
<div class="client ">
<div class="client-title ">
Title Text 2
</div>
<!-- Repeated 8 times -->
<div class="exercise">
<img class="exercise-image" src="https://via.placeholder.com/300.jpg">
</div>
<div class="client-description">
Description Text 2
</div>
</div>
</div>Do you have an idea, what I miss here?
Thanks!
CodePudding user response:
Set the height of the
.clientgrid directly to full viewport height and removeheight: 100vhof its grid container element.container. That works because now the heights of the grid rows of the '.client' grid get calculated directly relative to viewport's current height. And the containing element adapts to that childs height accordingly.Set the
min-heightof the.exercisegrid item, that contains each rows image, to 0 to override the default value (min-width/min-height: auto is the CSS Grid default setting) and thus, to make the image shrinkable below its own size.
CSS:
.container {
position: fixed;
top: 0;
left: 0;
// height: 100vh;
width: 100vw;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr;
}
.client {
display: grid;
border: 3px solid black;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100px 1fr 1fr 1fr 1fr 100px;
height: 100vh; // height: 100%;
}
.client-title {
grid-column: 1 / -1;
grid-row: 1;
}
.client-description {
grid-column: 1 / -1;
grid-row: 6;
}
.exercise {
min-height: 0;
}
.exercise-image {
object-fit: cover;
width: 100%;
height: 100%;
}
