Basically i want to fill Listview with a Textformfield. if anyone could guide me through that
git link for full code
github.com/Nyctophilus/Thoth_Script i've added some changes my main issue now all tiles in the listview taking the same value. it don't read my setState change! and the FAB too
List Code
TextEditingController Tcon = TextEditingController();
Widget _list(context, index) {
if (index > 0) {
return ListView.builder(
itemCount: index,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Task: ${index 1} $Tcon'),
);
},
);
} else {
return ListView(
shrinkWrap: true,
padding: const EdgeInsets.all(30.0),
children: const <Widget>[
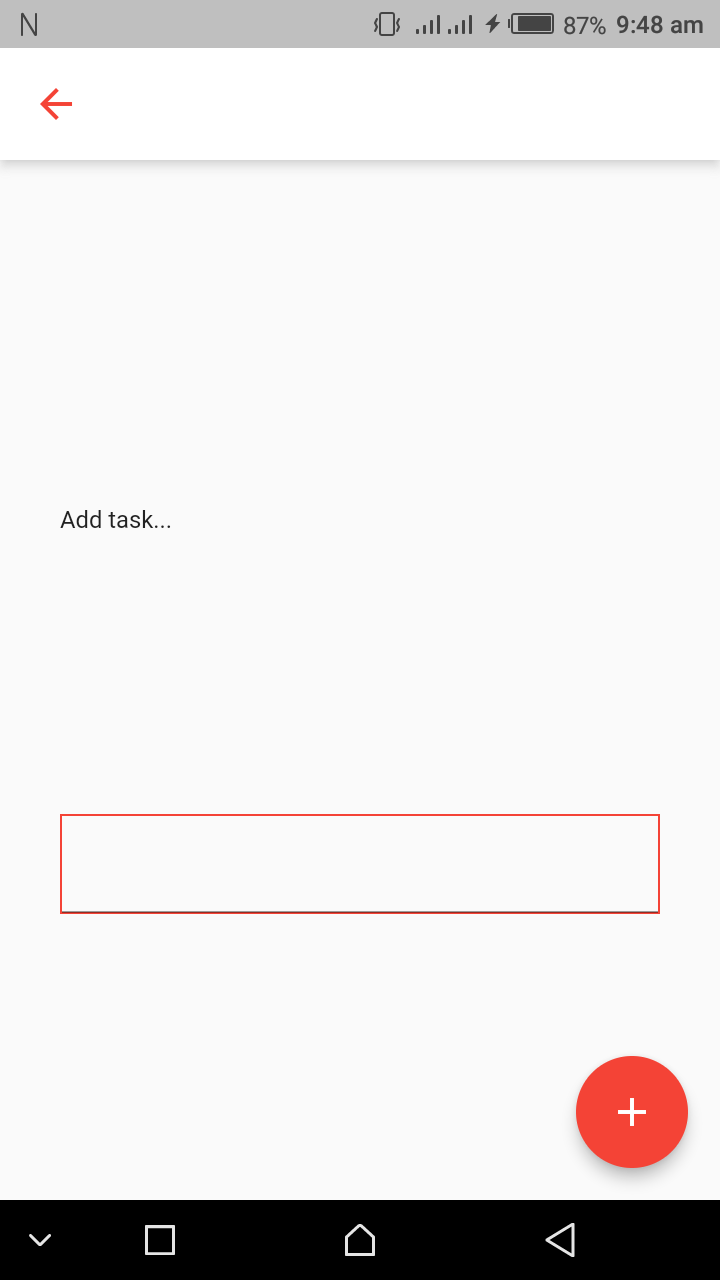
Text("Add task..."),
],
);
}
}
Text field Code
child: TextField(
textAlign: TextAlign.center,
controller: Tcon,
onSubmitted: (value) {
setState(() {
Tcon.text = value;
index ;
});
},
),
CodePudding user response:
try wrapping your textfield in a Container
Container(
width: 650,
height: 45,
child: TextField(
textAlign: TextAlign.center,
controller: Tcon,
onSubmitted: (value) {
setState(() {
Tcon.text = value;
index ;
});
},
),
),
CodePudding user response:
Tcon is a single text editing controller which you are assigning to all textfields in the list. You have to create List and assign each of its child to each textfield so every textfield will have its own controller.