I have a ReactJs project that has been testet and works perfectly in development.
I am now trying to host it on an Apache Server on my Ubuntu based VPS.
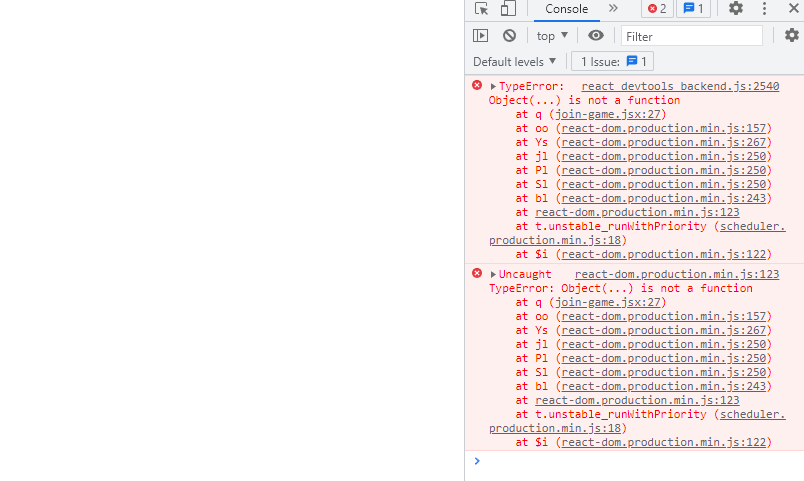
Routing works fine apparently, one simple "about page" is loading fine. But all other routes result in a blank white page, and the following console errors:

I suspect something might be wrong with dependencies: An example depency list for a non-working component looks like this:
import { Row, Col } from 'antd';
import { useNavigate } from "react-router-dom";
import BouncingBox from '../../components/bouncing-box/bouncing-box.jsx';
import RoundedBtn from '../../components/rounded-btn/rounded-btn.jsx';
import { Input } from 'antd';
import { useState, useRef } from 'react';
import FirebaseService from '../../services/FirebaseService.js';
import SessionStorageService from '../../services/SessionStorageService.js'
import { useParams } from 'react-router';
import { useEffect } from 'react/cjs/react.development';
Does anyone know what could be causing the issue? It is a project based on create-react-app, so we are using webpack along with some custom libraries. Should be noted that I have tried hosting it on Netlify with the EXACT same result, so probably not a server configuration issue.
EDIT:
join-game.jsx line 27 refers to this code...
useEffect(() => {
if (inputstate == 1) isHosting.current = true
}, [])
CodePudding user response:
So the issue for me was the import:
import { useEffect } from 'react/cjs/react.development';
Was auto generated. So I removed the line and I switched:
import { useState, useRef } from 'react';
To:
import { useState, useRef, UseEffect } from 'react';
Moral of the story: You can click the causing issue in dev tools and pretty print it, this will hint the file in which you should likely check your imports.
