so i am using a bootstrap table design and I have 8 theads and 5 tbody(rows) but for some reason the rows are only stretching across 4 columns I am not sure why and have hit a blank. Below is my code:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG 2QOK9T ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
<table class="table">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">B2C2</th>
<th scope="col">Kraken</th>
<th scope="col">CEX</th>
<th scope="col">Qredo</th>
<th scope="col">Gemini</th>
<th scope="col">Coinbase</th>
<th scope="col">Galaxy</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">BTC</th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">ETH</th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">ADA</th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">DAT</th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">TEST</th>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
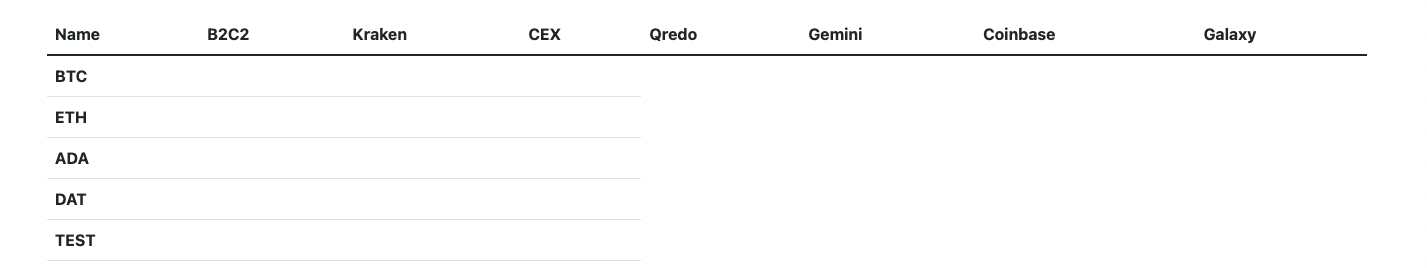
</table>This currently looks like this:

Any help would be appreciated thank you!
CodePudding user response:
Realised what I was doing wrong, so to make the rows go across all the columns I needed to add the same amount of td tags to how many theads I had, for example I had 3 td's and needed to add 4 more.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG 2QOK9T ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
<table class="table">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">B2C2</th>
<th scope="col">Kraken</th>
<th scope="col">CEX</th>
<th scope="col">Qredo</th>
<th scope="col">Gemini</th>
<th scope="col">Coinbase</th>
<th scope="col">Galaxy</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">BTC</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">ETH</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">ADA</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">DAT</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">TEST</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>CodePudding user response:
Hi add <td></td> tag 4 more time. check this code. It will help.
<!DOCTYPE html>**strong text**
<html>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG 2QOK9T ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
<table class="table">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">B2C2</th>
<th scope="col">Kraken</th>
<th scope="col">CEX</th>
<th scope="col">Qredo</th>
<th scope="col">Gemini</th>
<th scope="col">Coinbase</th>
<th scope="col">Galaxy</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">BTC</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">ETH</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">ADA</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">DAT</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">TEST</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>**strong text**
</table>
</html>
