I have followed the steps mentioned in this link for desktop notification in localhost 
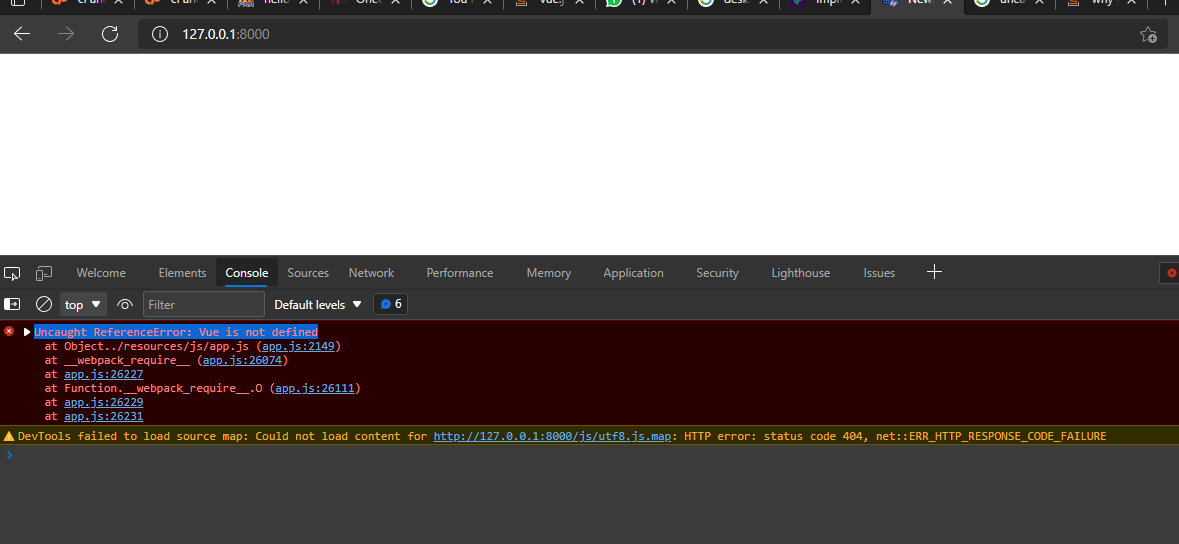
after running the project using command 'php artisan serve' in live link getting the error
app.js
require('./bootstrap');
Vue.component('home', require('./components/Home.vue'));
webpack.mix.js
const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel applications. By default, we are compiling the CSS
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]).vue();
bootstrap.js
window._ = require('lodash');
/**
* We'll load the axios HTTP library which allows us to easily issue requests
* to our Laravel back-end. This library automatically handles sending the
* CSRF token as a header based on the value of the "XSRF" token cookie.
*/
window.axios = require('axios');
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
/**
* Echo exposes an expressive API for subscribing to channels and listening
* for events that are broadcast by Laravel. Echo and event broadcasting
* allows your team to easily build robust real-time web applications.
*/
import Echo from 'laravel-echo';
window.Pusher = require('pusher-js');
window.Echo = new Echo({
broadcaster: 'pusher',
key: process.env.MIX_PUSHER_APP_KEY,
cluster: process.env.MIX_PUSHER_APP_CLUSTER,
forceTLS: true
});
welcome.blade.php
<!-- ./resources/views/welcome.blade.php -->
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>News Talk</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<style>
.container {
padding-top: 100px;
}
</style>
<!-- Scripts -->
<script>
window.Laravel = {!! json_encode([
'csrfToken' => csrf_token(),
]) !!};
</script>
</head>
<body>
<div id="app">
<!-- home Vue component -->
<home></home>
</div>
<!-- Scripts -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"></script>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
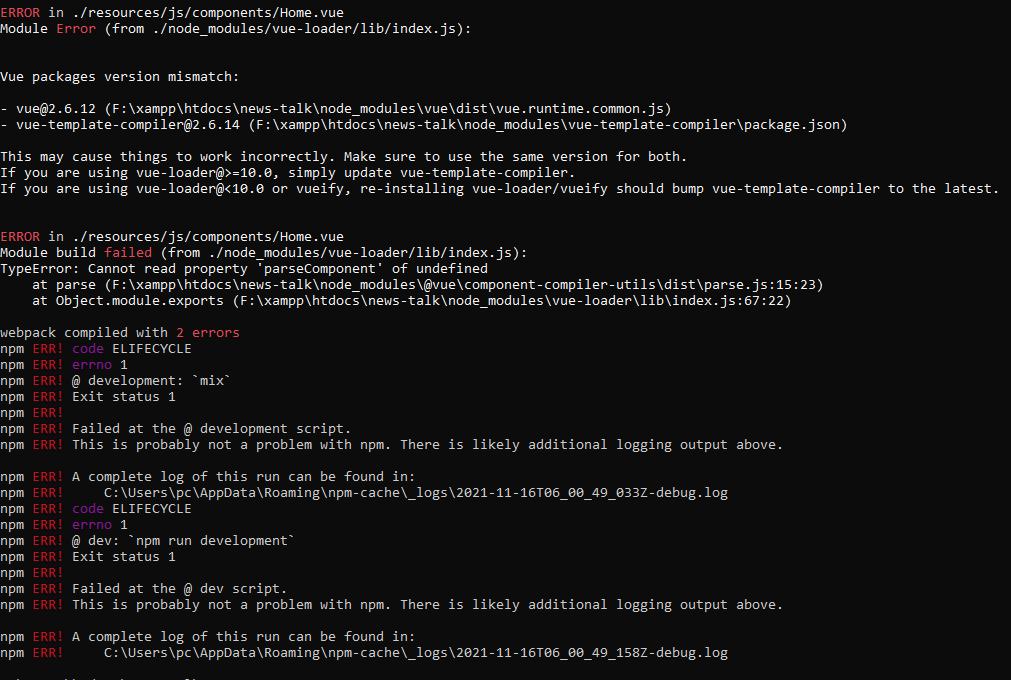
when run the command 'npm run dev'
package.json
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "mix",
"watch": "mix watch",
"watch-poll": "mix watch -- --watch-options-poll=1000",
"hot": "mix watch --hot",
"prod": "npm run production",
"production": "mix --production"
},
"devDependencies": {
"axios": "^0.21",
"laravel-mix": "^6.0.6",
"lodash": "^4.17.19",
"postcss": "^8.1.14",
"vue-loader": "^15.9.7",
"vue-template-compiler": "^2.6.12"
},
"dependencies": {
"laravel-echo": "^1.11.3",
"pusher-js": "^7.0.3",
"vue": "^2.6.12"
}
}
Please help me to solve this issue.
CodePudding user response:
- First remove
node_modulesfolder and package-lock file by runningrm -rf node_modules/ package-lock.json. - Remove vue dependencies
vue,vue-loaderandvue-template-compilerfrom package.json file. - Now run
npm install. - Install
vueandvue-loaderbynpm install vue vue-loader file-loader - It will install vue 2.6.13 and vue-loader 15.9.7 and file-loader 6.2.0 version package.
- Install
npm install vue-template-compiler --save
In app.js file
require('./bootstrap');
import Vue from 'vue';
Vue.component('home', require('./components/Home.vue'));
You don't need to add cdn link in blade file. It will automatically added using webpack
CodePudding user response:
you have missing this window.Vue = require("vue"); in
app.js
window.Vue = require("vue");
require('./bootstrap');
Vue.component('home', require('./components/Home.vue'));
put this on your package.json
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "mix",
"watch": "mix watch",
"watch-poll": "mix watch -- --watch-options-poll=1000",
"hot": "mix watch --hot",
"prod": "npm run production",
"production": "mix --production"
},
"devDependencies": {
"axios": "^0.21",
"laravel-mix": "^6.0.6",
"lodash": "^4.17.19",
"postcss": "^8.1.14",
"vue-loader": "^15.9.7",
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
},
"dependencies": {
"laravel-echo": "^1.11.3",
"pusher-js": "^7.0.3",
"vue": "^2.6.12"
}
}
then run npm run update && npm run dev