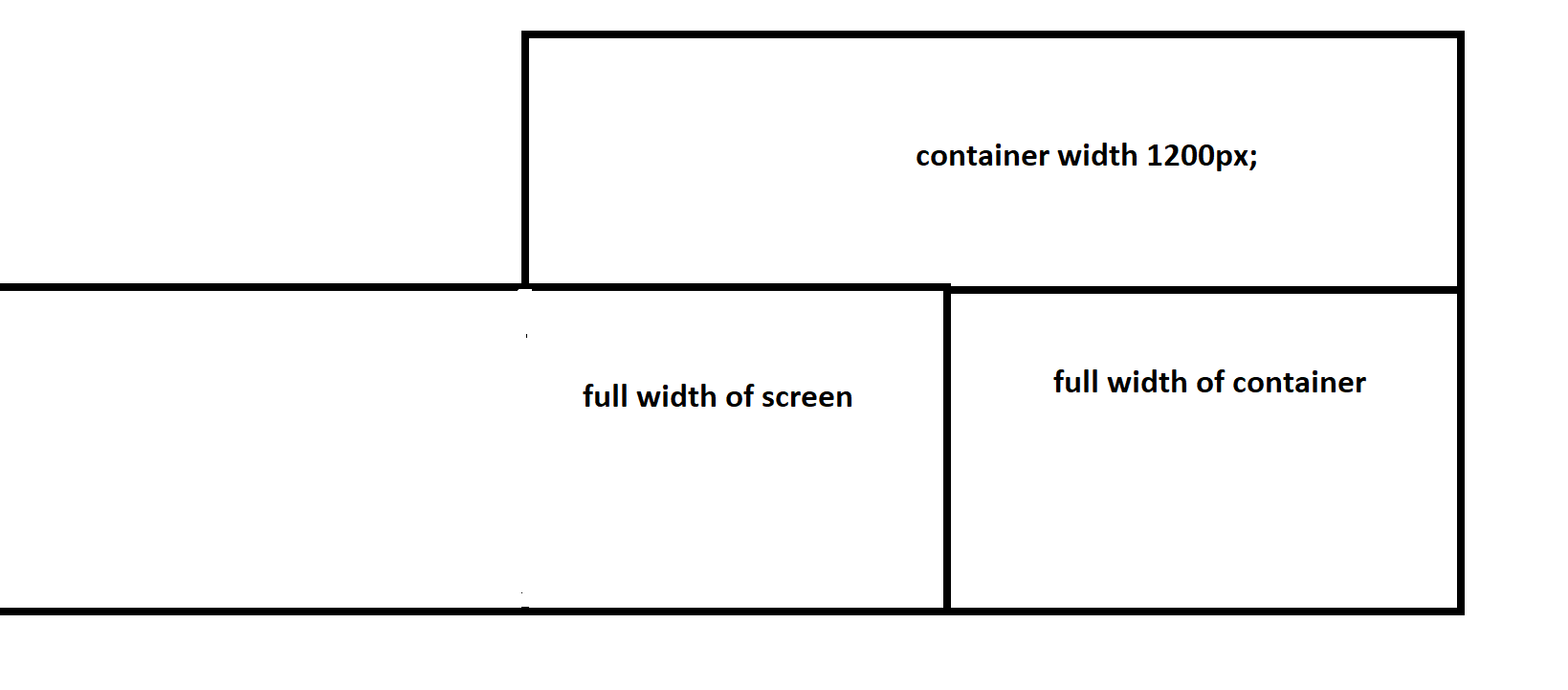
I have two divs next to eachother. I want the first div to be acting like it is inside 'container-fluid' so fill the width infinitely to the left (according to screen width/size) and the second div act like it is inside a normal container, so stop at the right at the container width.
How can I do this?
I only know how to make both of them full width of the page or both of them boxed inside a container. Not how to make the left full width and the right boxed. Can this be done?
.divresellerleft {
width: 40%;
height: 600px;
background-color: #eeeeee;
position: relative;
}
.divresellerright {
display: flex;
flex-direction: column;
width: 60%;
height: 600px;
padding-left: 140px;
align-items: flex-start;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1 K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2 l" crossorigin="anonymous">
<div class="container-fluid bannernopadd">
<div class="resellerblockwrap">
<div class="divresellerleft">
<img src="https://via.placeholder.com/80" alt="socialmedia">
</div>
<div class="divresellerright row">
<div class="insidekopje">
<h1>Snel verdiend</h1>
<span>Bouw aan je merk. Groei met ons mee. Zo worden we samen sterk.</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>I need this layout because the left div has a background color that I always want to go all the way to the left of the screen.
CodePudding user response:
.left-column {
box-shadow: -100vw 0 0 100vw #212529;
}<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="#">Logo</a>
</div>
</nav>
<main>
<div class="overflow-hidden">
<div class="container">
<div class="row">
<div class="col-md-3 bg-dark text-white py-3 left-column">Left</div>
<div class="col-md-9 py-3 right-column">
<h4>What is Lorem Ipsum?</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
<div>
</div>
</main>
</body>
</html>CodePudding user response:
For this the parent should be a flex container with display: flex;.
Then the left child to be given flex: 1;.
Right child needs to have a fix width (can be in percentage)