I'm trying to use jQuery to load html posts into my main html page and have external scripts work on them.
I have this script (load.js) to load posts into my index.html page:
$(document).ready(function () {
$('#header').load("./Includes/include_header.html");
$('#footer').load("./Includes/include_footer.html");
$('#navbar').load("./Includes/include_navbar.html");
// Posts
$('#post3').load("./Posts/2021-11-16-Starting-Book-of-Shaders.html");
$('#post2').load("./Posts/2021-11-12-Lecture-1.html");
$('#post1').load("./Posts/2021-11-12-Start.html");
});
This works and I can get the posts on the page. But scripts that should be changing the "post load" html page won't work.
In my index.html's <head> I have this.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="/Includes/load.js"></script>
<script type="text/javascript" src="https://rawgit.com/patriciogonzalezvivo/glslCanvas/master/dist/GlslCanvas.js" defer></script>
but GlslCanvas.js won't recognize the <canvas> element inside my post (in this example "2021-11-16-Starting-Book-of-Shaders.html"):
<div class="card">
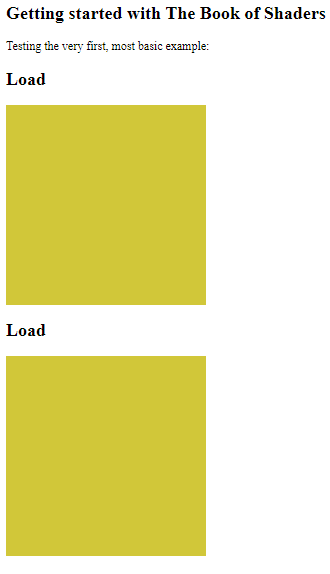
<h2>Getting started with The Book of Shaders</h2>
<p>Testing the very first, most basic example:</p>
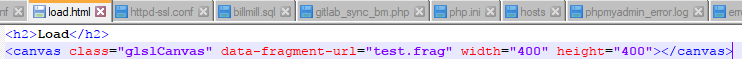
<canvas class="glslCanvas" data-fragment-url="/Shaders/test.frag" width="400" height="400"></canvas>
</div>
test.frag file is composed of these few lines:
#ifdef GL_ES
precision mediump float;
#endif
uniform float u_time;
void main() {
gl_FragColor = vec4(0.8196, 0.7804, 0.2235, 1.0);
}
I have tried to include the line:
<script type="text/javascript" src="https://rawgit.com/patriciogonzalezvivo/glslCanvas/master/dist/GlslCanvas.js" defer></script>
inside the posts as well, before and after the <div> but it makes no difference.
What should I do so that the script recognizes the <canvas> element?
Edit:
I can confirm it works by placing <canvas data-fragment-url="/Shaders/test.frag" width="400" height="400"></canvas> directly inside the <body> of my index page. No problems there.
CodePudding user response:
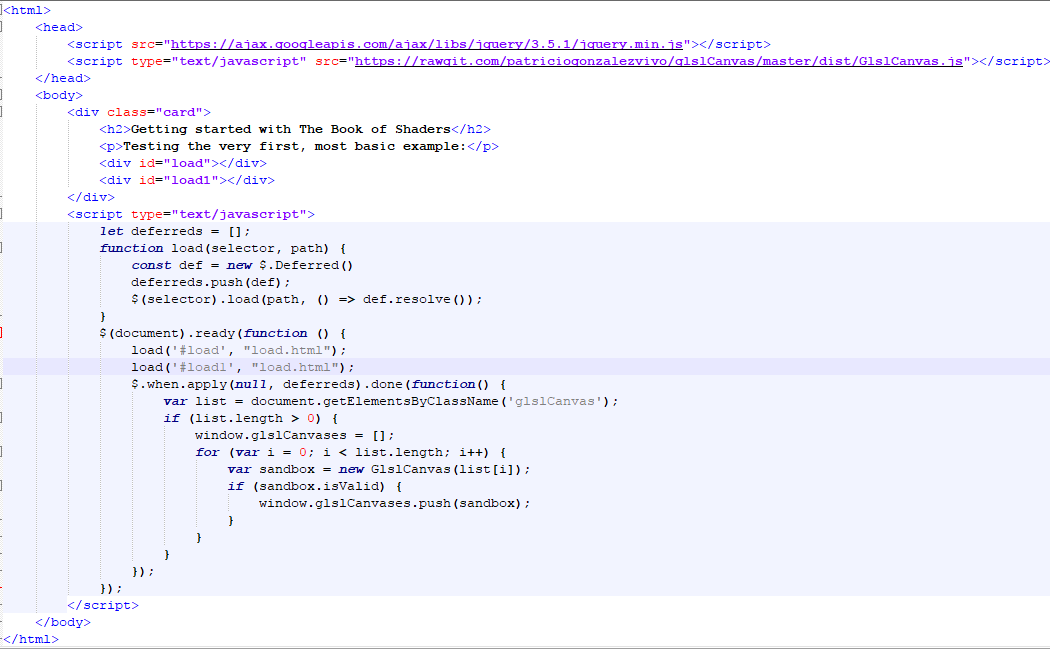
let deferreds = [];
function load(selector, path) {
const def = new $.Deferred()
deferreds.push(def);
$(selector).load(path, () => def.resolve());
}
$(document).ready(function () {
load('#header', "./Includes/include_header.html");
load('#footer', "./Includes/include_footer.html");
load('#navbar', "./Includes/include_navbar.html");
// Posts
load('#post3', "./Posts/2021-11-16-Starting-Book-of-Shaders.html");
load('#post2', "./Posts/2021-11-12-Lecture-1.html"),
load('#post1', "./Posts/2021-11-12-Start.html")
$.when.apply(null, deferreds).done(function() {
var list = document.getElementsByClassName('glslCanvas');
if (list.length > 0) {
window.glslCanvases = [];
for (var i = 0; i < list.length; i ) {
var sandbox = new GlslCanvas(list[i]);
if (sandbox.isValid) {
window.glslCanvases.push(sandbox);
}
}
}
});
});