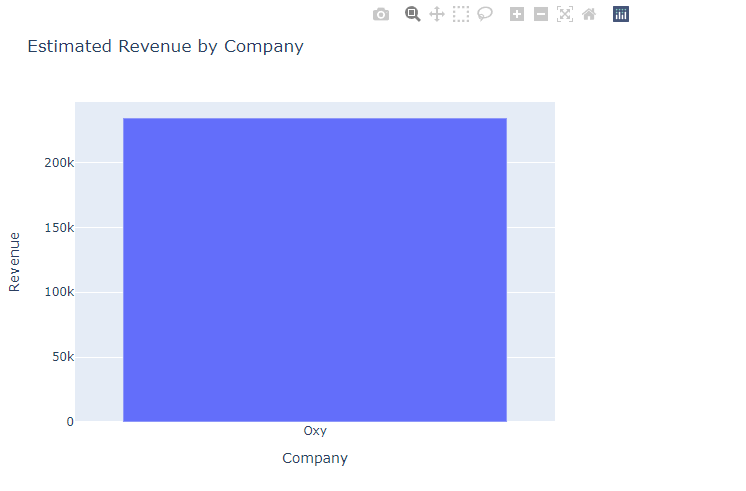
I'm creating a graph in Plotly as part of a Django project and the problem I have is that when I have only one value the size of the bar is incredibly big, obviously, as soon as I have more than one item, the bar starts to look nice, but when is only one value is really ugly, does anyone know how to fix this?
def get_leads_data(request):
c = Profile.objects.get(user=request.user)
qs = Leads.objects.filter(
agent_id=c,status='Open')
df = read_frame(qs)
graphs = []
graphs.append(go.Bar(
x=df['company'],
y=df['expected_revenue'],
name='Estimated Revenue'
))
layout={
'title': 'Estimated Revenue by Company',
'xaxis_title':'Company',
'yaxis_title':'Revenue',
'height':500,
'width':640,
}
plot_div = plot({'data': graphs, 'layout': layout},
output_type='div')
return render(request,'account/plot.html',{'plot_div':plot_div})
CodePudding user response:
You could set the width property of go.Bar
property width
Sets the width (in px) of the cross-bar at both ends of the error bars.
The ‘width’ property is a number and may be specified as: An int or float in the interval [0, inf]
Example usage
import plotly.graph_objects as go
fig = go.Figure(go.Bar(x=[1], y=[200], width=0.2))
fig.show()
Since you specified you dislike the width when there's only one bar, you could conditionally pass a value to the width property. So if the row count of your data equals one you could change the width to be less wide, otherwise you don't pass in anything and leave it up to plotly.
CodePudding user response:
Awenser to the Question:
def plot_deals_data(qs): df = read_frame(qs)
graphs = []
graphs.append(go.Bar(
x=df['company'],
y=df['revenue'],
name='Estimated Revenue',
marker=dict(color='#008375'),
width=0.2,
))
layout = {
'title': 'Revenue by Company',
'title_xanchor':'center',
'title_yanchor':'top',
'title_y':0.9,
'title_x':0.5,
'xaxis_title': 'Company',
'yaxis_title': 'Actual Revenue',
'height': 600,
'width': 740,
'font_family':'Muli',
'font_color':'#008375',
'font_size': 16
}
plot_div = plot({'data': graphs, 'layout': layout},
output_type='div',include_plotlyjs=False,
show_link=False,link_text="")
return plot_div