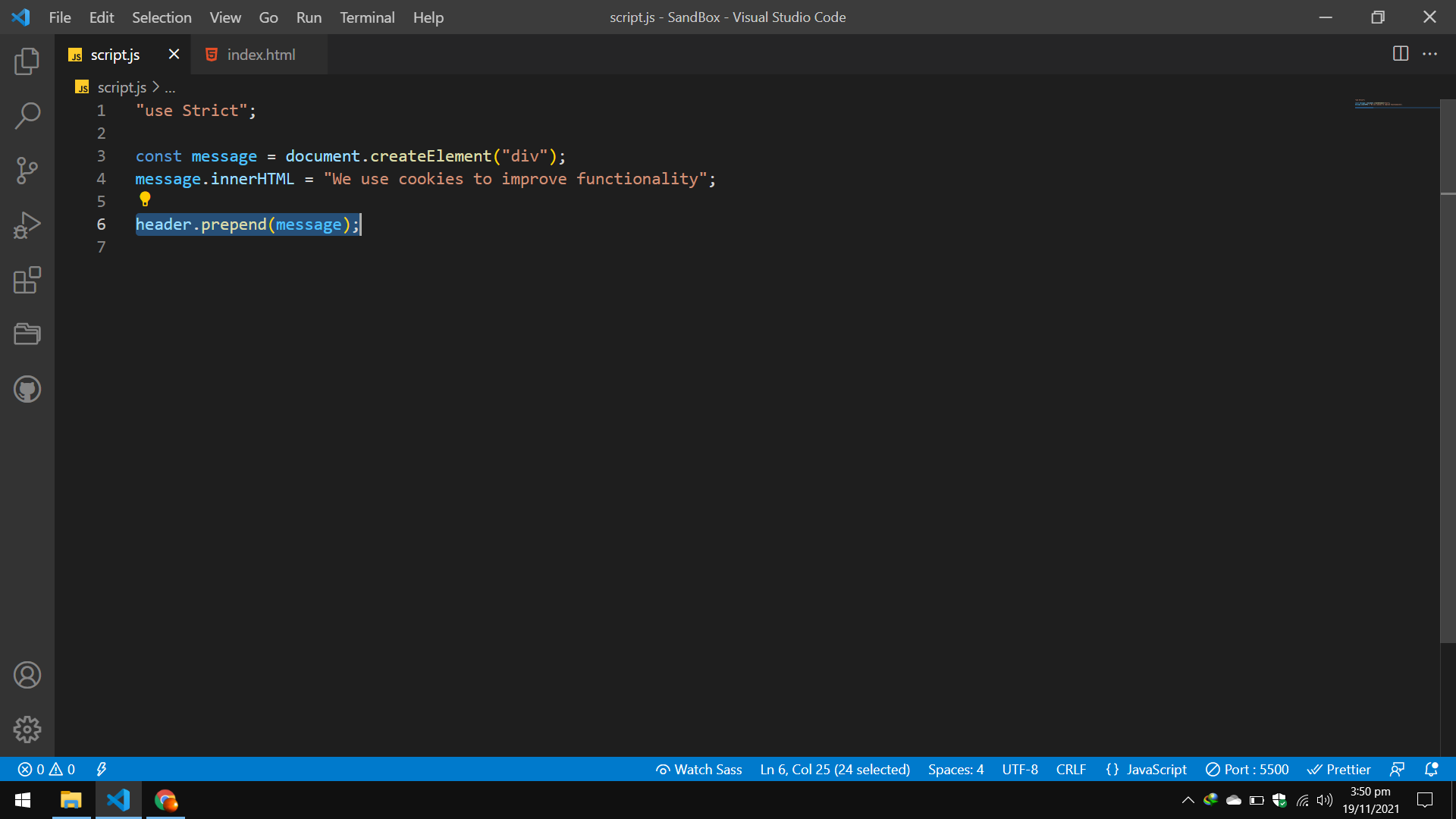
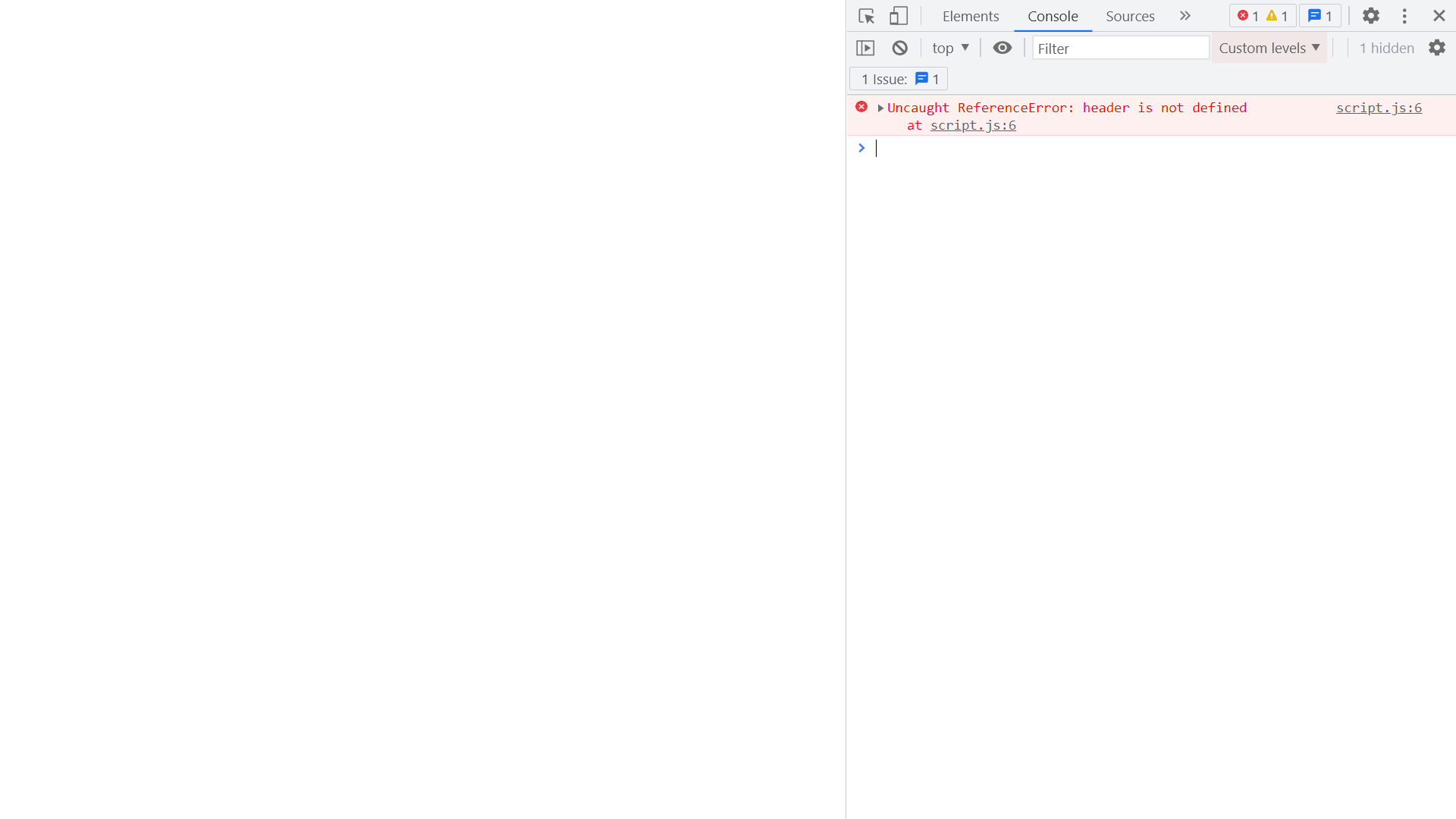
I'm trying to create an HTML element using JavaScript document.createElement("div") and then prepend/append it in my header of the document, but below is what I'm getting.
CodePudding user response:
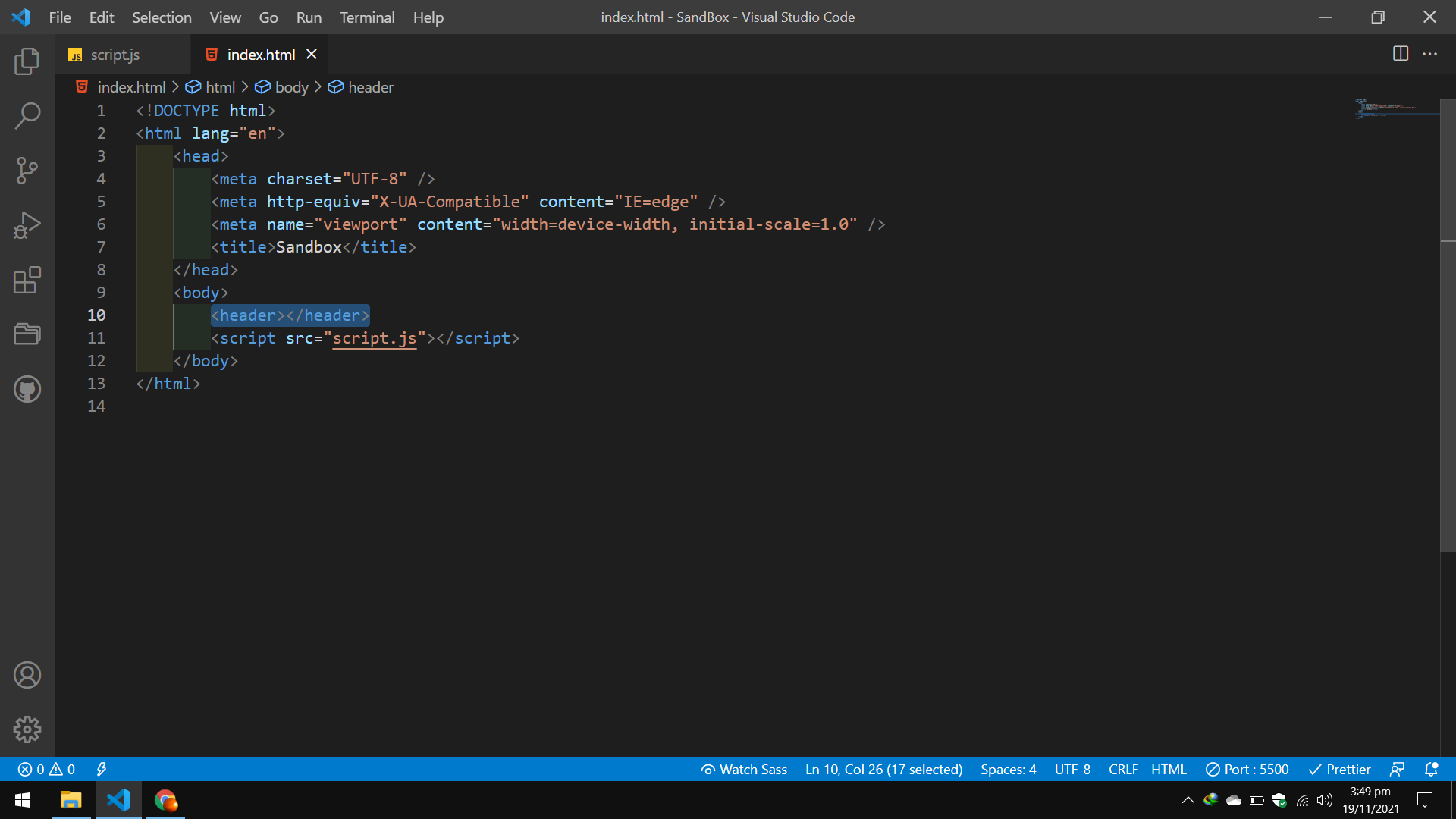
You never defined header. You have to initialize it first by using var header = document.querySelector('header');
Then you can use header.prepend(...);
CodePudding user response:
Try to replace your header.prepend to:
document.getElementsByTagName("header")[0].prepend(message);