My code in Functions.php displays the text stored in a custom field (using advanced custom field plugin) over the respective WooCommerce product.
My problem is, I can only display this on the Shop/product archive. When I try to hook in the Single Product page thumbnail, it does not work.
How can I hook to main Single Product Page image?
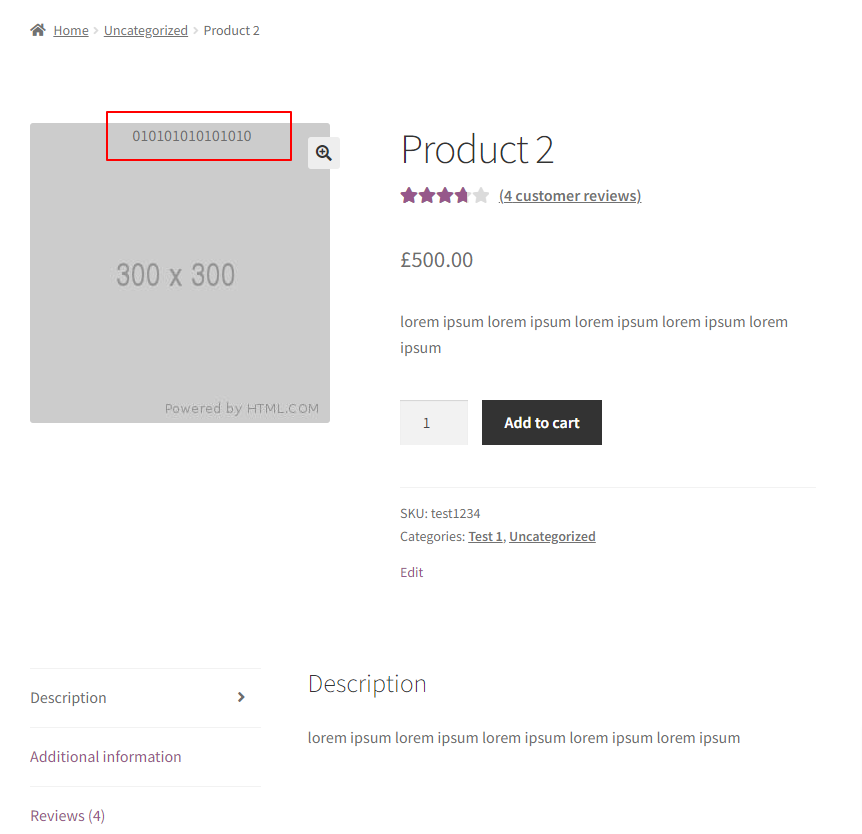
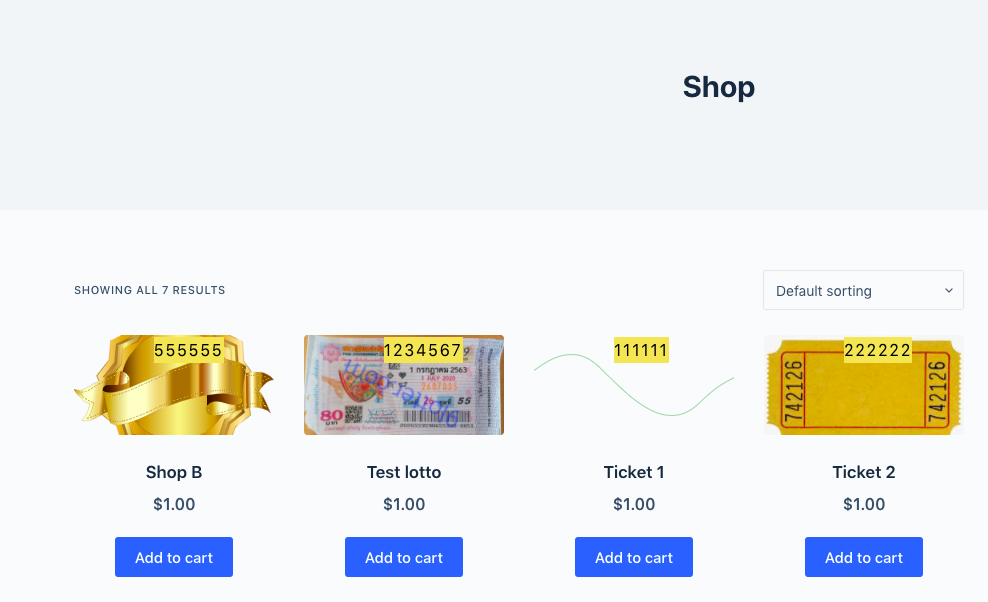
Shop Archive - Displays correctly.

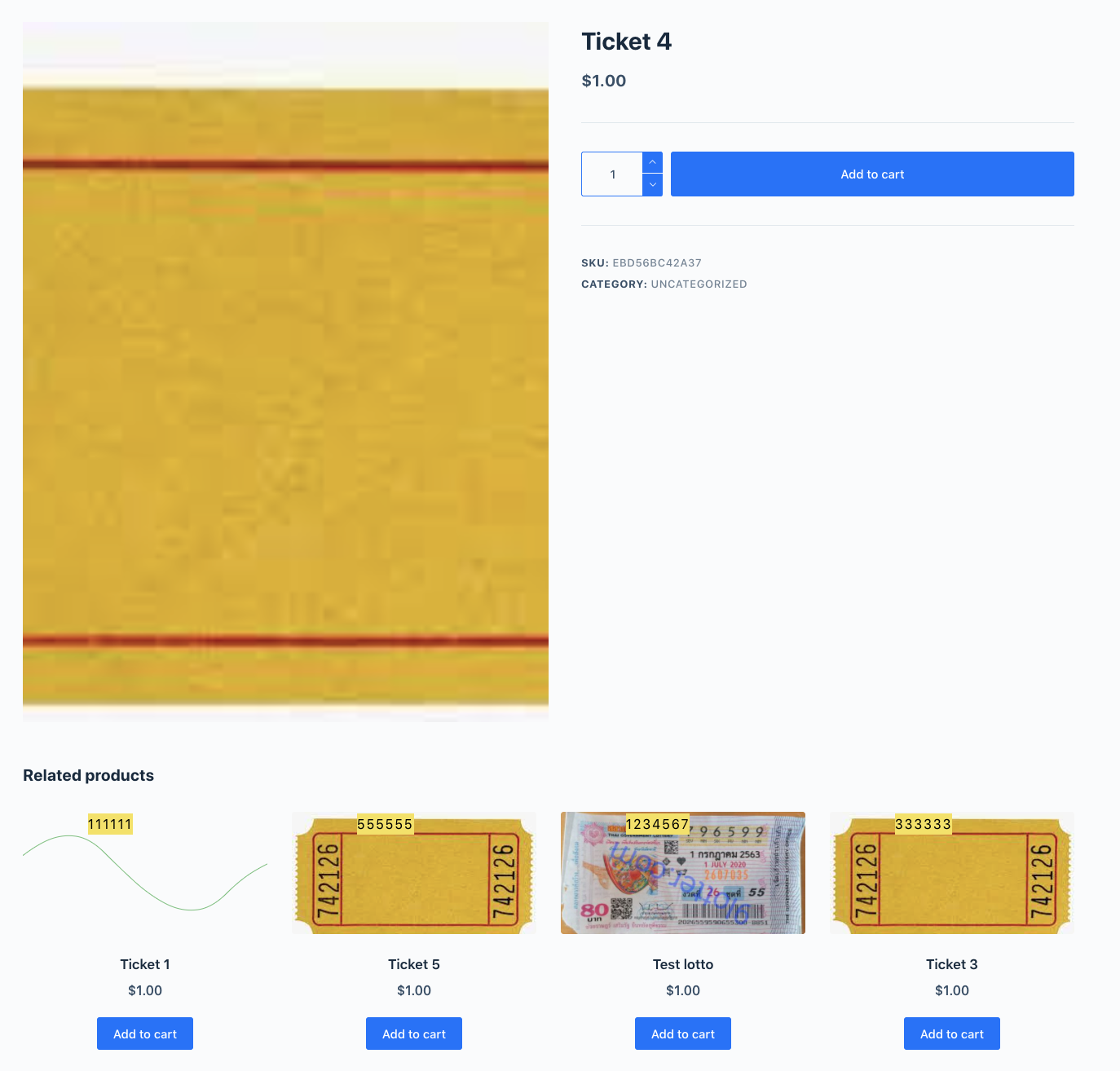
Single Product Page - Missing on main image, displays on related products only

My code in functions.php
function wpo_before_shop_loop_item_title() {
if (defined('WPO_IS_ENABLED') && (WPO_IS_ENABLED === false)) {
// Disabled by configuration.
} else {
$post_id = get_the_ID();
// Is this a featured product?
$terms = wp_get_post_terms(
$post_id,
'product_visibility',
array('fields' => 'names')
);
$is_featured = in_array('featured', $terms);
// Get our custom overlay properties.
$custom_overlay_text = get_post_meta($post_id, 'product_overlay_text', true);
$is_custom_overlay_visible = boolval(get_post_meta(
$post_id,
'is_product_overlay_enabled',
true
));
// Featured product star.
if ($is_featured) {
echo '<div >';
echo '<i aria-hidden="true"></i>';
echo '</div>'; // .prod-overlay
}
// Custom overlay text.
if ($is_custom_overlay_visible && !empty($custom_overlay_text)) {
echo '<div >';
printf(
'<span >%s</span>',
esc_html($custom_overlay_text)
);
echo '</div>'; // .prod-overlay
}
}
}
add_action(
'woocommerce_before_shop_loop_item_title',
'wpo_before_shop_loop_item_title', 'woocommerce_before_add_to_cart_button', 'woocommerce_product_thumbnails' ,
9
);
CodePudding user response:
You can use the woocommerce_product_thumbnails action hook. try the below code.
function woocommerce_product_thumbnails_single_product() {
if( is_product() ){
global $product;
if (defined('WPO_IS_ENABLED') && (WPO_IS_ENABLED === false)) {
// Disabled by configuration.
} else {
$post_id = $product->get_id();
// Is this a featured product?
$terms = wp_get_post_terms(
$post_id,
'product_visibility',
array('fields' => 'names')
);
$is_featured = in_array('featured', $terms);
// Get our custom overlay properties.
$custom_overlay_text = get_post_meta($post_id, 'product_overlay_text', true);
$is_custom_overlay_visible = boolval(get_post_meta(
$post_id,
'is_product_overlay_enabled',
true
));
// Featured product star.
if ($is_featured) {
echo '<div >';
echo '<i aria-hidden="true"></i>';
echo '</div>'; // .prod-overlay
}
// Custom overlay text.
if ($is_custom_overlay_visible && !empty($custom_overlay_text)) {
echo '<div >';
printf(
'<span >%s</span>',
esc_html($custom_overlay_text)
);
echo '</div>'; // .prod-overlay
}
}
}
}
add_action( 'woocommerce_product_thumbnails','woocommerce_product_thumbnails_single_product' );
Tested and Works
CodePudding user response:
The woocommerce_before_shop_loop_item_title hook is only executed for products being rendered in a loop (source). You need to use one of the hooks that are actually executed on the single product page. For identifying the correct hook, you can for example use the Visual Hook Guide or the WooCommerce Source Code.