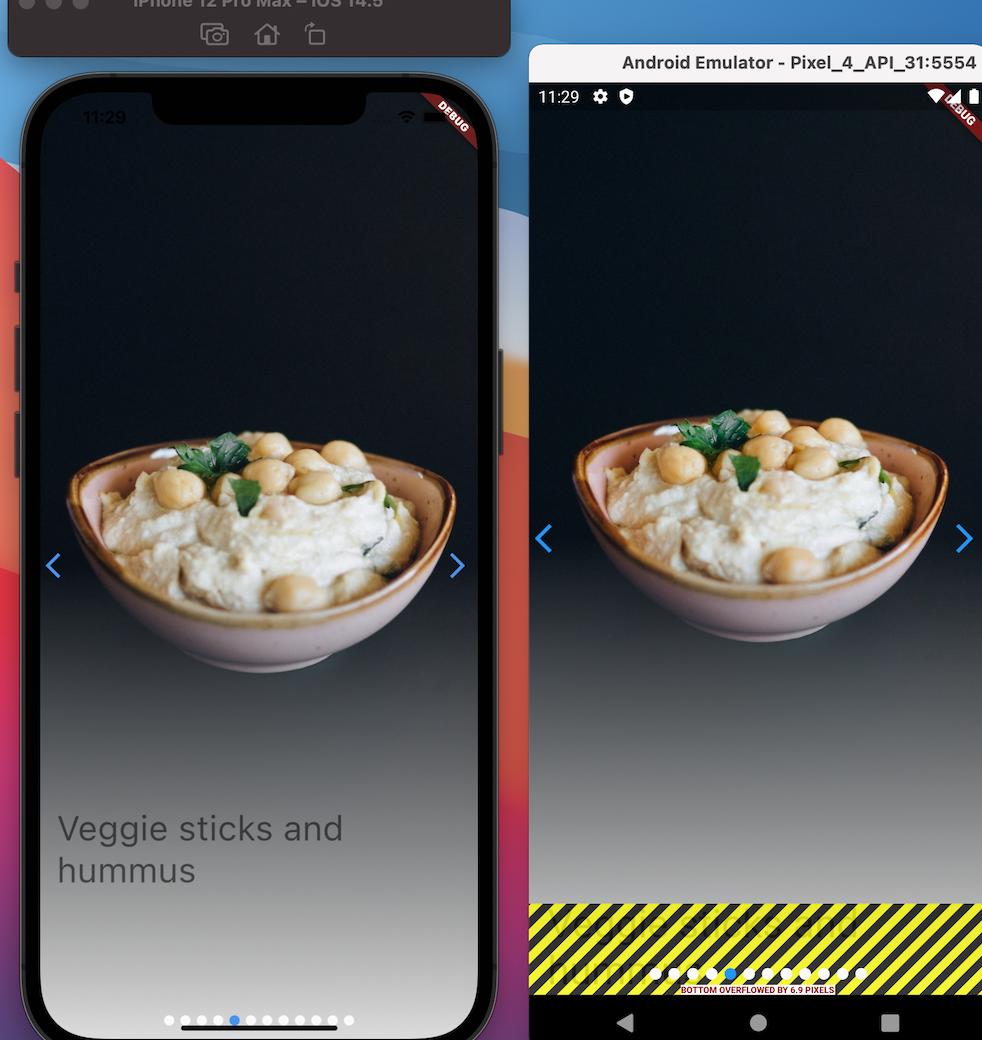
I have a Column widget that has 2 children: a SizedBox and a Container with a Text widget. I get an overflow in iOS emulator, but it renders without problems on Android. Should I be using MediaQuery to customize the SizedBox height based on type of device? (NOTE: The Scaffold/Stack code is included merely to provide more context, and likely has no bearing on the overflow issue, unless I'm mistaken!)
Widget build(BuildContext context) {
return new Scaffold(
body: new Swiper(
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
onVerticalDragStart: (details) {
/* do something */
));
},
child: Stack(
children: [
ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.bottomCenter,
end: Alignment.center,
colors: [Colors.black12, Colors.white])
.createShader(bounds);
},
child: Container(
padding:
new EdgeInsets.only(left: 16.0, bottom: 8.0, right: 16.0),
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage(tipList[index].imagePath),
fit: BoxFit.cover,
),
),
),
),
Column(
children: [
new SizedBox(height: 700),
Container(
padding: new EdgeInsets.only(left: 16.0, bottom: 8.0, right: 16.0),
child: new Text(tipList[index].description,
style: Theme.of(context).textTheme.headline4),
),
],
),
],
),
CodePudding user response:
Use FittedBox with BoxFit.scaleDown and I update your code.
@override
Widget build(BuildContext context, WidgetRef ref) {
return Scaffold(
body: Swiper(
itemCount: tipList.length,
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
onVerticalDragStart: (details) {},
child: Stack(
children: [
ShaderMask(
shaderCallback: (Rect bounds) {
return const LinearGradient(
begin: Alignment.bottomCenter,
end: Alignment.center,
colors: [Colors.black12, Colors.white])
.createShader(bounds);
},
child: Container(
padding: const EdgeInsets.only(
left: 16.0, bottom: 8.0, right: 16.0),
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(tipList[index].imagePath),
fit: BoxFit.cover,
),
),
),
),
Column(
children: [
const SizedBox(height: 700),
Padding(
padding: const EdgeInsets.only(
left: 16.0, bottom: 8.0, right: 16.0),
child: FittedBox(
fit: BoxFit.scaleDown,
child: Text(tipList[index].description,
style: Theme.of(context).textTheme.headline4),
),
),
],
),
],
),
);
}),
);
}
CodePudding user response:
place your text with Positioned:
Widget build(BuildContext context) {
return new Scaffold(
body: new Swiper(
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
onVerticalDragStart: (details) {
/* do something */
));
},
child: Stack(
children: [
ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.bottomCenter,
end: Alignment.center,
colors: [Colors.black12, Colors.white])
.createShader(bounds);
},
child: Container(
padding:
new EdgeInsets.only(left: 16.0, bottom: 8.0, right: 16.0),
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage(tipList[index].imagePath),
fit: BoxFit.cover,
),
),
),
),
Positioned(
bottom: 0.0,
child:
Container(
padding: new EdgeInsets.only(left: 16.0, bottom: 8.0, right: 16.0),
child: new Text(tipList[index].description,
style: Theme.of(context).textTheme.headline4),
),
),
],
),
CodePudding user response:
It is because height of these 2 screens are different. In order to make it UI responsive, you should avoid using SizedBox or Containers with exact height and use Expanded/Spacer widget. Both of this widgets will take maximum available space on that specific device screen. So I would try first with this:
Column(
children: [
Spacer(), //or Expanded(child:Container()),
Container(
padding: new EdgeInsets.only(left: 16.0, bottom: 8.0, right: 16.0),
child: new Text(tipList[index].description,
style: Theme.of(context).textTheme.headline4),
),
],
),