I am coverting my react class based component to react typescript.But I am getting error which I am unbale to solve
Below is code for react class based component Grid.tsx
import React, { Component } from 'react';
import { AgGridColumn, AgGridReact } from 'ag-grid-react';
import './Grid.scss';
import 'ag-grid-community/dist/styles/ag-grid.css';
import 'ag-grid-community/dist/styles/ag-theme-alpine.css';
type MyProps = {
className:any
rowData:any
columns:any
updateRecord:any
onDeleteRecord:any
onCellClicked: (event: React.ChangeEvent<HTMLButtonElement>) => void;
};
type MyState = {
};
export default class Grid extends Component<MyProps, MyState> {
constructor(props:MyProps) {
super(props);
this.state = {};
}
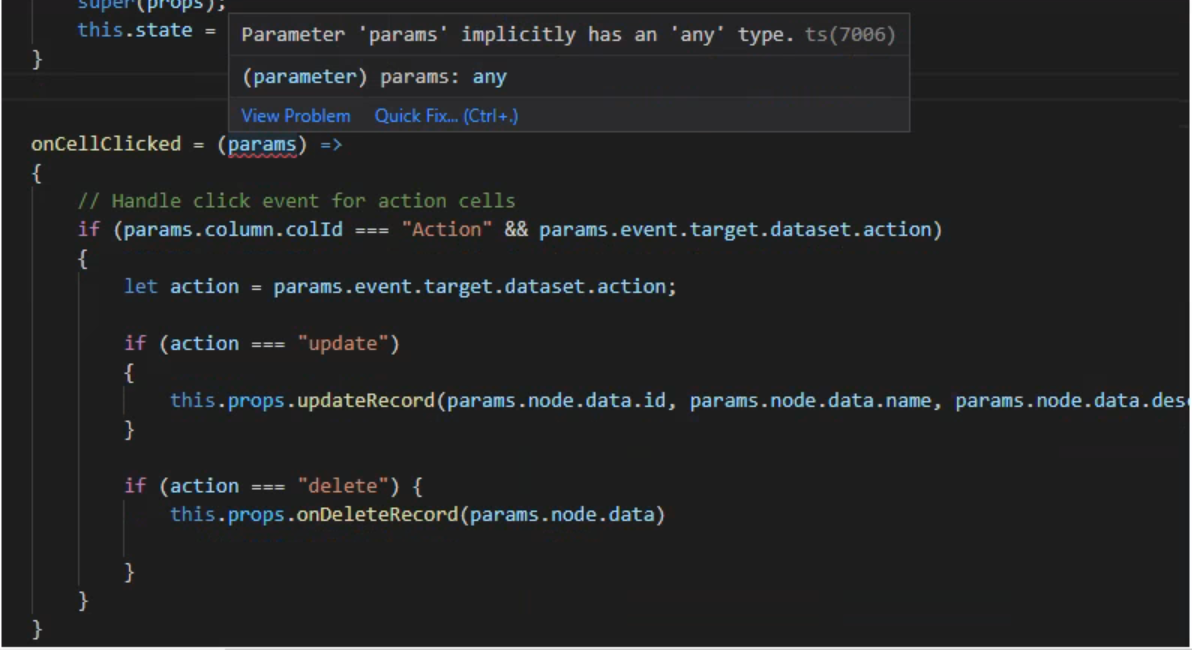
onCellClicked = (params) =>
{
// Handle click event for action cells
if (params.column.colId === "Action" && params.event.target.dataset.action)
{
let action = params.event.target.dataset.action;
if (action === "update")
{
this.props.updateRecord(params.node.data.id, params.node.data.name, params.node.data.description, params.node.data.created, params.node.data.created_By);
}
if (action === "delete") {
this.props.onDeleteRecord(params.node.data)
}
}
}
render() {
const gridOptions = {
getRowStyle: params => {
if (params.node.rowIndex % 2 === 1) {
return { background: '#ebebeb73' };
}
},
};
return (
<div className={["sct-grid", this.props.className, this.props.noHoverEffect && "nohover"].filter(Boolean).join(" ")}>
<AgGridReact gridOptions={gridOptions}
alignedGrid="true"
suppressDragLeaveHidesColumns={true}
pagination={true}
paginationPageSize={7}
rowData={this.getitems()}
onRowEditingStopped={this.onRowEditingStopped}
onRowEditingStarted={this.onRowEditingStarted}
onCellClicked={this.onCellClicked}
editType="fullRow"
suppressClickEdit={true}
enableRangeSelection={true}
columnDefs={this.props.columns}
>
{/* { this.getColumns()}*/}
</AgGridReact>
</div>
);
}
getitems() {
return this.props.rowData;
}
getColumns() {
var listOfColumns = [];
if (this.props.columns) {
this.props.columns.forEach(column => {
listOfColumns.push(<AgGridColumn key={column} minWidth="80" maxWidth="120" field={column.field} sortable={column.sortable} filter={column.filter}></AgGridColumn>);
});
}
return listOfColumns;
};
};
I have tried everything for params like React.ChangeEvent or MOUSEEvent..But nothing is working. .So could you please help me on this.
.So could you please help me on this.
CodePudding user response:
You should assign it to the CellClickedEvent which is provided by the ag-grid-community. You may have to install ag-grid-community with NPM or Yarn:
import { CellClickedEvent } from 'ag-grid-community';
onCellClicked = (params: CellClickedEvent) =>
They have a reference for their events too.
CodePudding user response:
TypeScript doesn't know about the type of the params object.
you need to define the type explicitly
onCellClicked = (params: any) =>
{
// Handle click event for action cells
if (params.column.colId === "Action" && params.event.target.dataset.action)
{
let action = params.event.target.dataset.action;
