I have this code :
Or
<a href="#" class="font-medium text-indigo-600 hover:text-indigo-500">
start your trial
</a>
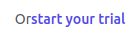
which produces this :
But I would like to have a space between Or and my link...
How can I do that ?
Thank you very much !
CodePudding user response:
Just add css margin to the a element, you could do this easily with inline;
Or
<a style="margin:10px;" href="#" class="font-medium text-indigo-600 hover:text-indigo-500">
start your trial
</a>or with a selector; (I'm using id)
#link {
margin:10px;
}Or
<a id="link" href="#" class="font-medium text-indigo-600 hover:text-indigo-500">
start your trial
</a>CodePudding user response:
Try this:
Or
<a href="#" class="font-medium text-indigo-600 hover:text-indigo-500">
start your trial
</a>
CodePudding user response:
Try giving it a margin:
Or
<a href="#" class="font-medium text-indigo-600 hover:text-indigo-500" style = "margin-left: 2px">
start your trial
</a>
CodePudding user response:
You can use between Or and your <a> tag, such as:
Or
<a href="#" class="font-medium text-indigo-600 hover:text-indigo-500">
start your trial
</a>
You can also use:
- for 1 space - for 2 spaces - for 4 spaces