So I have this code of a responsive image using scrset:
<picture class="background-image">
<source type="image/jpg"
srcset="http://localhost:61186/public/images/asia_1637411941_1920x1280.jpg 1920w,
http://localhost:61186/public/images/asia_1637411941_1720x1147.jpg 1720w,
http://localhost:61186/public/images/asia_1637411941_1520x1013.jpg 1520w,
http://localhost:61186/public/images/asia_1637411941_1320x880.jpg 1320w,
http://localhost:61186/public/images/asia_1637411941_1120x747.jpg 1120w,
http://localhost:61186/public/images/asia_1637411941_920x613.jpg 920w,
http://localhost:61186/public/images/asia_1637411941_720x480.jpg 720w,
http://localhost:61186/public/images/asia_1637411941_520x347.jpg 520w,
http://localhost:61186/public/images/asia_1637411941_320x213.jpg 320w">
<img src="http://localhost:61186/asia_1637411941_1920x1280.jpg" alt="Asia" />
</picture>
This (with surrounding html) renders to this on a 360px width screen:
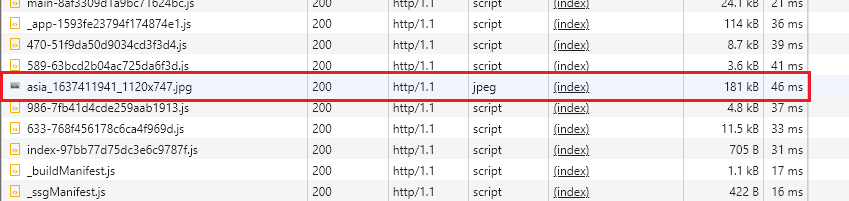
Now, the image element is around 100px width. But Chrome loads the 1120px version (no cache / incognito tab)
Now ideally it would load the 320px width image as the element is just 100px width. But if that is not the case then based on the viewport of 360px I would at max expect it to pick the 520px version of the image. But it doesn't.
Now in Chrome Lighthouse I get a score penalty because I need to "properly size the images". But I feel like I'm doing that. Anyone has a solution?
CodePudding user response:
If you run your markup through the W3 Validator you get
Error: When the srcset attribute has any image candidate string with a width descriptor, the sizes attribute must also be present.
I don't know the layout you're looking for and hence what media queries to use, but see if the following quick fix works for you:
<picture class="background-image">
<source type="image/jpg"
srcset="http://localhost:61186/public/images/asia_1637411941_1920x1280.jpg 1920w,
http://localhost:61186/public/images/asia_1637411941_1720x1147.jpg 1720w,
http://localhost:61186/public/images/asia_1637411941_1520x1013.jpg 1520w,
http://localhost:61186/public/images/asia_1637411941_1320x880.jpg 1320w,
http://localhost:61186/public/images/asia_1637411941_1120x747.jpg 1120w,
http://localhost:61186/public/images/asia_1637411941_920x613.jpg 920w,
http://localhost:61186/public/images/asia_1637411941_720x480.jpg 720w,
http://localhost:61186/public/images/asia_1637411941_520x347.jpg 520w,
http://localhost:61186/public/images/asia_1637411941_320x213.jpg 320w">
sizes="100vw">
<img src="http://localhost:61186/asia_1637411941_1920x1280.jpg" alt="Asia" />
</picture>