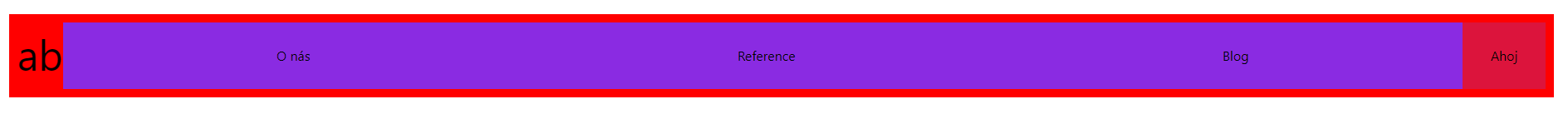
I have problem with my CSS of navigation bar. I want to align items to the center of purple div, but there are spaces between texts. How I can achieve alignment without these spaces?
Code:
<div class="navbar">
<h1 class="logo">ab</h1>
<p class="items">O nás</p>
<p class="items">Reference</p>
<p class="items">Blog</p>
</div>
<style>
.navbar{
margin: 30px;
padding: 10px;
height: 100px;
background: red;
display: flex;
}
.navbar .logo{
font-size: 50px;
}
.navbar .items{
float: left;
display: flex;
flex-grow: 1;
justify-content:center;
background: blueviolet;
align-items: center;
}
</style>
CodePudding user response:
The flex-box always takes as much space as it needs to fill the box.
All your p.items are flex and the covered div is also flex.
The p has flex-grow: 1 so they will have the same width inside the covered div.
The solution to this problem is create another div to cover all your items and remove display: flex and flex-grow: 1 from your items class, so the spaces between your text will be removed.
<div class="navbar">
<h1 class="logo">ab</h1>
<div class="d-flex">
<p class="items">O nás</p>
<p class="items">Reference</p>
<p class="items">Blog</p>
</div>
</div>
<style>
.navbar{
margin: 30px;
padding: 10px;
height: 100px;
background: red;
display: flex;
}
.navbar .logo{
font-size: 50px;
}
.navbar .d-flex {
display: flex;
flex-grow: 1;
background: blueviolet;
justify-content: center;
align-items: center;
}
.navbar .items{
margin: 0 10px;
}
</style>