Im wondering how to improve my code below. It's fully 100% working but I want to use ajax in order that we can prevent the page from reload after adding a products to cart.
The code below adds two buttons to add directly 6 or 12 items to the cart. But if I click a button then the page reloads. How can I do that better with ajax?
add_action( 'woocommerce_after_add_to_cart_button', 'additional_simple_add_to_cart', 20 );
function additional_simple_add_to_cart() {
global $product;
// Only for simple product type
if( ! $product->is_type('simple') ) return;
// Only for products from category "bier" AND/OR "Cider"
if ( has_term( array('bier', 'cider', 'getraenke'), 'product_cat', $product->get_id() ) ) {
// Open parent layout wrapper
echo '<div >';
// Open child left layout wrapper
echo '<div >';
// Only display when more than 6 are available
if( $product->get_stock_quantity() >= 6 ) {
$href = '?add-to-cart=' . esc_attr( $product->get_id() ) . '&quantity=6';
$class = 'single_add_to_cart_button-6 button alt';
$style = 'display: inline-block; margin-top: 12px;';
$button_text = __( "6er Pack", "woocommerce" );
// Output add to cart button
echo '<a rel="no-follow" href="'.$href.'" hljs-variable">$class.'" style="'.$style.'">'.$button_text.'</a>';
}
else {
echo '<a >6er Pack<p >(Ausverkauft)</p></a>';
}
// Close child left layout wrapper
echo '</div>';
// Open child right layout wrapper
echo '<div >';
// Only display when more than 12 are available
if( $product->get_stock_quantity() >= 12 ) {
$href = '?add-to-cart=' . esc_attr( $product->get_id() ) . '&quantity=12';
$class = 'single_add_to_cart_button-12 button alt';
$style = 'display: inline-block; margin-top: 12px;';
$button_text = __( "12er Pack", "woocommerce" );
// Output add to cart button
echo '<a rel="no-follow" href="'.$href.'" hljs-variable">$class.'" style="'.$style.'">'.$button_text.'</a>';
}
else {
echo '<a >12er Pack<p >(Ausverkauft)</p></a>';
}
// Close child right layout wrapper
echo '</div>';
// Close parent layout wrapper
echo '</div>';
// Open wrapper shipping info
echo '<div >';
// Output Info text for "bier" or "cider" products
//echo '<p >Wähle 6, 9-12 oder 24 Biere einer Brauerei aus.</p>';
//echo '<p >*Spezial Angebote z.B Probierpakete sind von dieser Beschränkung ausgeschlossen.</p>';
// Tsting link to vendor
global $product;
$seller = get_post_field( 'post_author', $product->get_id());
$author = get_user_by( 'id', $seller );
$vendor = dokan()->vendor->get( $seller );
$store_info = dokan_get_store_info( $author->ID );
if ( !empty( $store_info['store_name'] ) ) {
// Output Info text for "bier" or "cider" products
echo '<p >Wähle 6, 9-12 oder 24 Biere einer Brauerei aus.</p>';
// Output Vendor link
printf( '<i ></i><a href="%s">Mehr von %s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() );
// Output shipping Info
echo '<p >*Spezial Angebote z.B Probierpakete sind von dieser Beschränkung ausgeschlossen. Versand wird je Brauerei berechnet.</p>';
}
// Close wrapper shipping info
echo '</div>';
}
}
CodePudding user response:
On all your products you already have button that adds items to a cart, give them a class (e.g add-to-cart) and add another attribute to it data-id.
<button type="button" class="add-to-cart" data-id="product-id">Add to Cart</button>
In your JS you call the click event listener of the button.add-to-cart class. use querySelector() and get the data-id of the clicked button, send the product ID with ajax call to your php code, in callback of the ajax (return), return the count of the items in the cart:: I Suggest that the cart counter (where you show how many Items are in the cart) have an ID which you can use to update on return of the add-to-cart ajax call.
CodePudding user response:
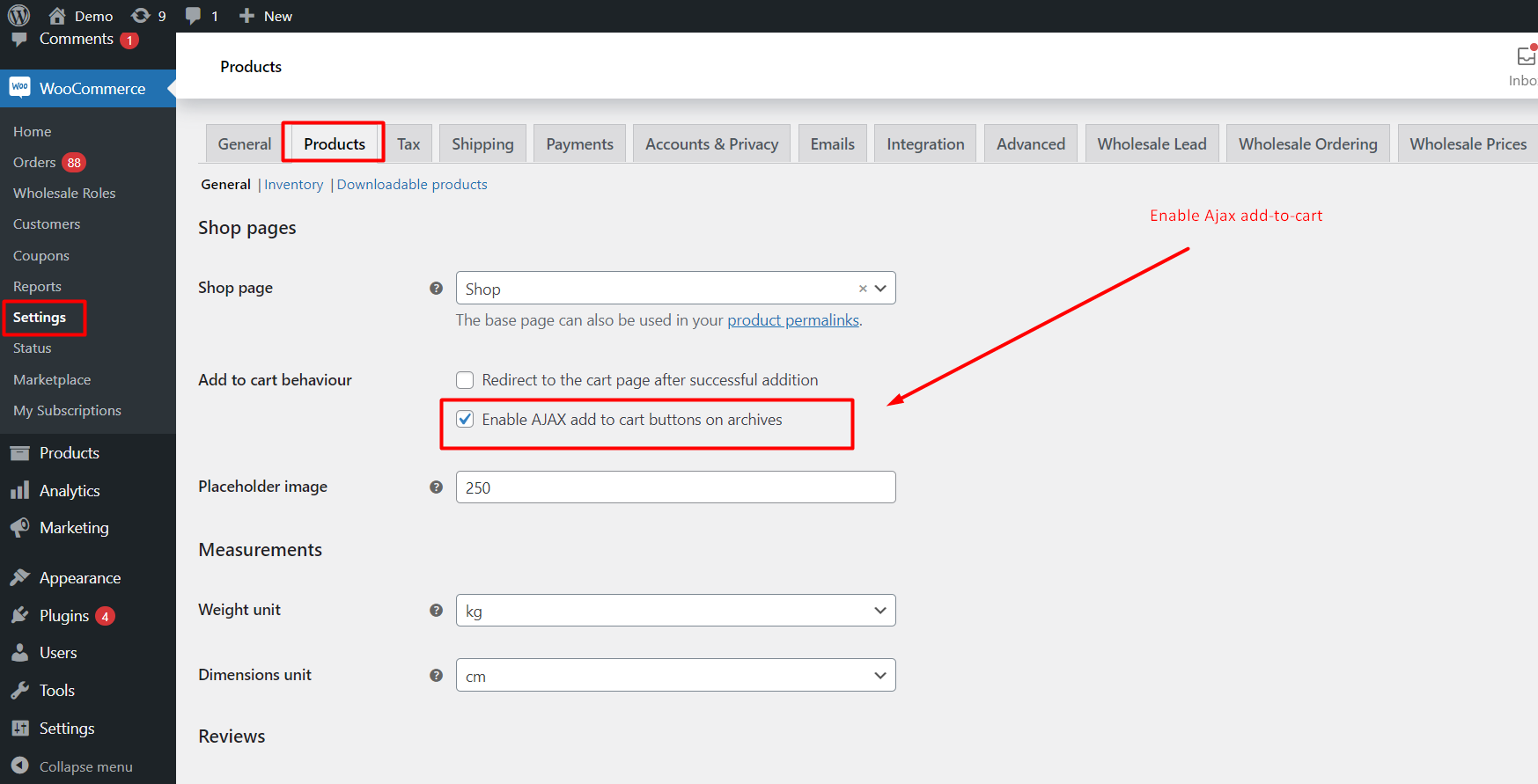
Woocommerce Provide Ajax add-to-cart feature
Follow this approach
Dashboard >> woocommerce >> settings >> Product >> Check(Enable AJAX add to cart buttons on archives) option
<a href="?add-to-cart=420" data-quantity="1" class="button product_type_simple add_to_cart_button ajax_add_to_cart" data-product_id="420" data-product_sku="" aria-label="Add “Product Simple only” to your cart" rel="nofollow">Add to cart</a>