I am currently trying to style a React project in which App.js mainly serves the function of Routing and navigating to its components:
App.js
import {useState, useEffect} from 'react';
import Models from './pages/Models';
import Loadingpage from './pages/Loadingpage';
import Output from './pages/Output';
import './App.css';
import {BrowserRouter, Route, Switch} from "react-router-dom";
function App() {
// state variables and function declarations.....
return (
<Browserouter>
<Switch>
<Route path="/" exact>
{isLoading===true?
<Loadingpage/>
:
<Models/>
</Route>
<Route path="/models/output" exact>
<Output/>
</Route>
</Switch>
</Browserouter>
);
}
The flow works as follows:
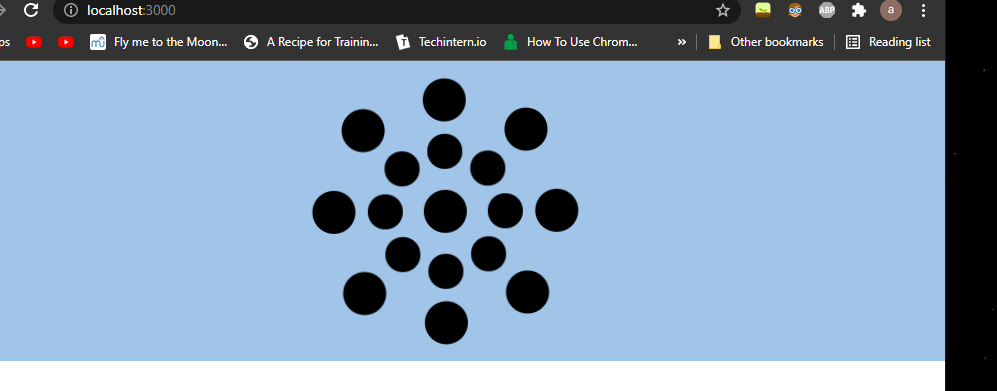
- If app.js is in a loading state, we render the loading page component. Here is the loading page's entire body:
<div className="Loading page"
style={{
display: 'flex',
alignItems: 'center',
background: "#A0C5E8",
justifyContent: 'center',
}}
>
<FlowerSpinner size={props.size} color={props.color}/>
</div>
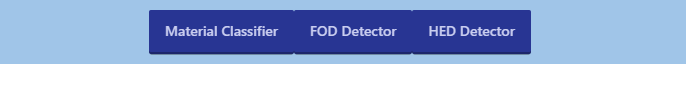
- When the loading time has elapsed, we render the model page (which consists simply of buttons)
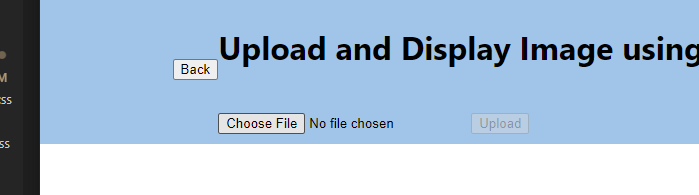
- When a button is clicked, the output page is rendered.
The components work completely fine, and they all work the same way the loading page does. They simply render as a component overtop (or so it appears). However, the component pages only render the section of space they take up, which makes it seem like the underlying background needs to be changed somewhere. Here is what happens:
As shown, the pages have their own divs in which their respective background is displayed. I have already tried wrapping each component in a div with the corresponding background color, and the entire app.js in a div as well: eg.
<div
style={{
display: 'flex',
alignItems: 'center',
background: "#A0C5E8",
justifyContent: 'center',
}}
>
<Loadingpage size={300} color="black"/>
</div>
How do I successfully change the base background color? Help would be greatly appreciated, thanks for reading!
CodePudding user response:
To change the background color of the whole page , you need to apply the style to the body tag of the html and import styles in the index.js or App.js file :
styles.css
body {
background : #A0C5E8
}
index.js or App.js
import './styles.css'
CodePudding user response:
If the background color is different on other pages, consider using a react hook to add and remove classes from the body after the page has changed route.
styles.css
.loading-page {
background : #A0C5E8
}
import React, { useEffect } from "react";
import './styles.css';
function App() {
// state variables and function declarations.....
useEffect(() => {
document.body.classList.add('loading-page');
return function cleanup() {
document.body.classList.remove('landing');
};
});
...
}