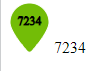
I have an svg green marker which contains a text inside centered and with some attributes.Interestingly that looks bolder comparing to same text with same attributes standalone.
You can see that text in green marker looks bolder than the other.Why it happens and how can I make my text less bolder within green baloon as same as the other one?
<svg width="41" height="51" xmlns = "http://www.w3.org/2000/svg" >
<path d="M40 20.3907C40 22.3845 39.3035 24.7755 38.1354 27.3685C36.971 29.9536 35.3565 32.6995 33.5626 35.3918C29.975 40.776
25.697 45.9056 22.9467 49.0441C21.6333 50.5429 19.3667 50.5429 18.0533 49.0441C15.303 45.9056 11.025 40.776 7.4374 35.3918C5.64351
32.6995 4.02903 29.9536 2.86459 27.3685C1.69655 24.7755 1 22.3845 1 20.3907C1 9.6841 9.72786 1 20.5 1C31.2721 1 40 9.6841 40 20.3907Z"
fill = "#73BD07" stroke = "white" />
<text x="50%" y="20" font-size="12px" dominant-baseline="middle" stroke="#000000" text-anchor="middle">7234</text>
</svg>
<text x="50%" y="20" font-size="12px" dominant-baseline="middle" stroke="#000000" text-anchor="middle">7234</text>CodePudding user response:
You can remove the stroke setting for the text inside the svg to fix that.
<svg width="41" height="51" xmlns = "http://www.w3.org/2000/svg" >
<path d="M40 20.3907C40 22.3845 39.3035 24.7755 38.1354 27.3685C36.971 29.9536 35.3565 32.6995 33.5626 35.3918C29.975 40.776
25.697 45.9056 22.9467 49.0441C21.6333 50.5429 19.3667 50.5429 18.0533 49.0441C15.303 45.9056 11.025 40.776 7.4374 35.3918C5.64351
32.6995 4.02903 29.9536 2.86459 27.3685C1.69655 24.7755 1 22.3845 1 20.3907C1 9.6841 9.72786 1 20.5 1C31.2721 1 40 9.6841 40 20.3907Z"
fill = "#73BD07" stroke = "white" />
<text x="50%" y="20" font-size="12px" dominant-baseline="middle" text-anchor="middle">7234</text>
</svg>
<text x="50%" y="20" font-size="12px" dominant-baseline="middle" stroke="#000000" text-anchor="middle">7234</text>stroke setting by adding a class to the <text> node and then styling that new class using stroke: none; as shown here:
.myStroke {
stroke: none;
}<svg width="41" height="51" xmlns = "http://www.w3.org/2000/svg" >
<path d="M40 20.3907C40 22.3845 39.3035 24.7755 38.1354 27.3685C36.971 29.9536 35.3565 32.6995 33.5626 35.3918C29.975 40.776
25.697 45.9056 22.9467 49.0441C21.6333 50.5429 19.3667 50.5429 18.0533 49.0441C15.303 45.9056 11.025 40.776 7.4374 35.3918C5.64351
32.6995 4.02903 29.9536 2.86459 27.3685C1.69655 24.7755 1 22.3845 1 20.3907C1 9.6841 9.72786 1 20.5 1C31.2721 1 40 9.6841 40 20.3907Z"
fill = "#73BD07" stroke = "white" />
<text x="50%" y="20" font-size="12px" dominant-baseline="middle" stroke="#000000" text-anchor="middle" class="myStroke">7234</text>
</svg>
<text x="50%" y="20" font-size="12px" dominant-baseline="middle" stroke="#000000" text-anchor="middle">7234</text>