I use transparentModal for open a modal in react native.
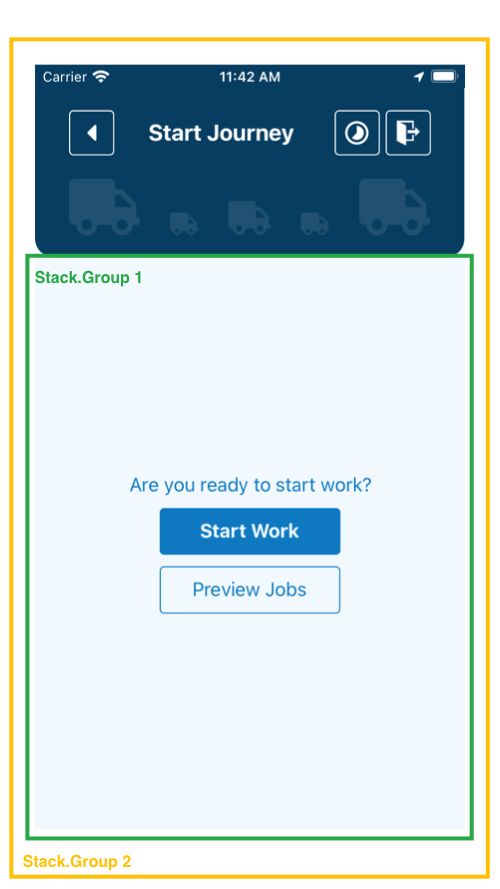
- Stack Group 1: Contains App Screens
- Stack Group 2: using
transparentModalfor handling modal
The modal only occupies 2/3 of screen, and there are some button on the top which should be clickable. However, we cannot press these buttons.
Please take a look at the image below
If you have any idea, please let me know.
Thank you in advance!
CodePudding user response:
Bad news is that we cannot do it using react-navigation
Please take a look at this link
CodePudding user response:
Transparent modals are just another screen (s. docs). Meaning that the background's screen is set to transparent, but the underlying screen is not pressable.
A possible solution is to move your buttons in a custom header component for your transparentModal screen (s. docs).
Alternatively (but in your case that's seems not the right way to go), you can set cardOverlayEnabled: true to make the screen close if you tap on the background of your transparent modal screen.