I intend to have a long input form centered. AFTER THAT I need to place a submit button 15px after the form's right end. Could you please help me to code it? Thank you.
Note: I want to have only the form centered and after that add a button.
My attempt:
<div style="background-color: red; width: 100%; ">
<form action="file.php">
<center><input type="text" name="c2" style="width: 79%; font-size:25pt;"></center>
<input type="submit" value="send" style="position: relative; left: 15px">
</form>
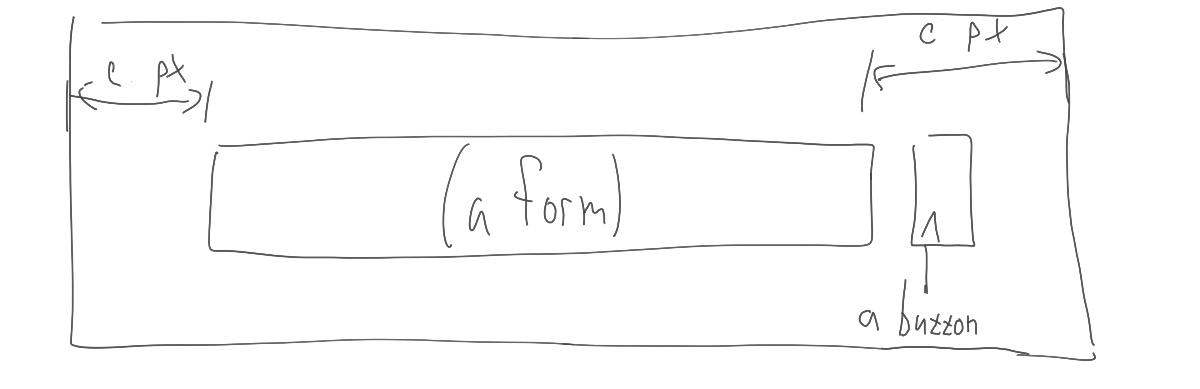
</div>Adding a photo:
CodePudding user response:
Flexbox would be one of several possibilities.
.wrapper {
display:flex;
align-items: center;
justify-content: center;
}
.inp {
width: 79%;
font-size:25pt;
}<div style="background-color: red; width: 100%; ">
<form action="file.php">
<div class="wrapper">
<input type="text" name="c2" class="inp">
<br/>
<input type="submit" value="send" style="position: relative; left: 15px">
</div>
</form>
</div>UPDATED (again)
.main { display: flex; }
.a, .b, .c { background: red; }
.b { flex: 1; text-align: center; }
.c {margin-left: auto;}
.inp {
width: 79%;
font-size:25pt;
}
.sub {
position: relative;
right: 15px;
top:10px;
}<div class="main">
<div class="a"></div>
<div class="b">
<form action="file.php">
<div class="wrapper">
<input type="text" name="c2" class="inp">
</div>
</form>
</div>
<div class="c">
<input type="submit" value="send" class="sub">
</div>
</div>UPDATE (2)
.wrapper {
display:flex;
align-items: center;
justify-content: center;
}
.inp {
width: 79%;
font-size:25pt;
position: relative; left: 15px
}
.sub {
position: relative; left: 30px
}<div style="background-color: red; width: 100%; ">
<form action="file.php">
<div class="wrapper">
<input type="text" name="c2" class="inp">
<br/>
<input type="submit" value="send" class="sub">
</div>
</form>
</div>CodePudding user response:
You can do something like this, using flexbox. https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox
.form-container {
background-color: red;
width: 100%;
display:flex;
flex-flow: row nowrap;
justify-content:center;
padding: 10px 0;
}<form action="file.php">
<div class="form-container">
<input type="text" name="c2" style="width: 79%; font-size:25pt;">
<input type="submit" value="send" style="position: relative; left: 15px">
</div>
</form>