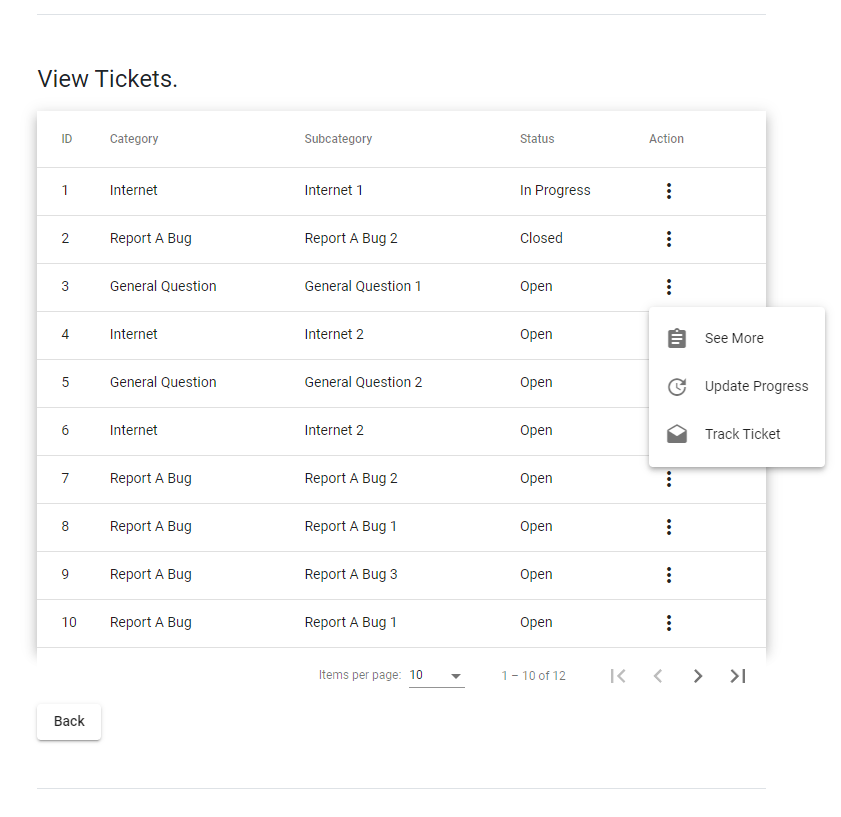
I have a Angular Material data table (Tickets Table) that contains all tickets data. There is a 'Status' parameter that contains either 'Open', 'In Progress' and 'Closed'. In the Action column, there is 3 buttons See More, Update Progress & Track Ticket. I want to hide the 'Update Progress' button if the Status is equal to 'Closed'.
Here is the code for table HTML that I tried but not work.
<!-- Status Column -->
<ng-container matColumnDef="status">
<th mat-header-cell *matHeaderCellDef>Status</th>
<td mat-cell *matCellDef="let element" id="status">
{{ element.status }}
</td>
</ng-container>
<!-- Action Column -->
<ng-container matColumnDef="action">
<th mat-header-cell *matHeaderCellDef>Action</th>
<td mat-cell *matCellDef="let element">
<button mat-icon-button [matMenuTriggerFor]="menu">
<mat-icon>more_vert</mat-icon>
</button>
<mat-menu #menu="matMenu">
<button mat-menu-item (click)="openDialog(element)">
<mat-icon>assignment</mat-icon>
<span>See More</span>
</button>
<div *ngIf="isShowDiv[element.id]">
<button mat-menu-item routerLink="updatestatus/{{ element.id }}">
<mat-icon>update</mat-icon>
<span>Update Progress</span>
</button>
</div>
<button mat-menu-item routerLink="trackticket/{{ element.id }}">
<mat-icon>drafts</mat-icon>
<span>Track Ticket</span>
</button>
</mat-menu>
</td>
</ng-container>
Typescript code:
public isShowDiv: { [key: number]: boolean } = {};
ngOnInit(): void {
// Get all data from formdata
var obj = JSON.parse(localStorage.getItem('formdata')!);
// Set data to dataSource
this.dataSource = new MatTableDataSource(obj);
// Looping through localStorage's data length
for (var i = 0; i < obj.length; i ) {
// Filtering the Update Progress button if status is closed
console.log('Status', JSON.stringify(obj[i].status));
if (obj[i].status == 'Closed') {
this.isShowDiv[obj[i].id] == true;
} else {
this.isShowDiv[obj[i].id] == false;
}
}
CodePudding user response:
You already have the reference to the element, why not skip the isShowDiv logic and replace
<div *ngIf="isShowDiv[element.id]"> with <div *ngIf="element.status != 'closed'">
CodePudding user response:
Or just use not-operator ! in the template. Might work. If you only want that one to disappear.
<div *ngIf="!isShowDiv[element.id]">
<button mat-menu-item routerLink="updatestatus/{{ element.id
}}">
<mat-icon>update</mat-icon>
<span>Update Progress</span>
</button>
</div>