I faced a problem using a link inside my main html and giving another html file name to the link which is in the same root as the main html. unfortunately after click on the link the address bar is changed but the page is not loaded and it redirects to the main html page. this is the way I wrote the link:
<a href="./PU.html">click</a>
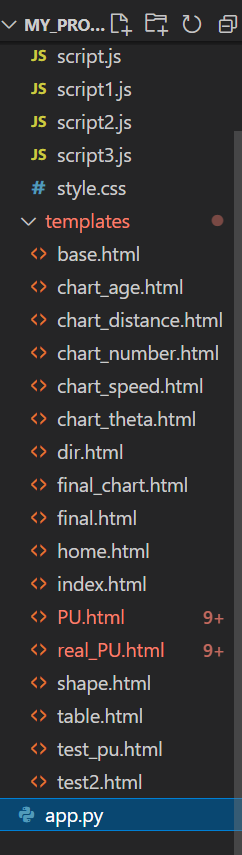
this is my folder structure:
I also tried with giving the full path but I got this error:
Not allowed to load local resource: file:///C:/my_project/templates/PU.html
CodePudding user response:
As you said in the comments, I assume you're working locally on your computer, so I'm going to answer accordingly.
The first and foremost thing to know is that your main, i.e the file you want users to see first should be named as index.html and it should be in the root directory of your project, i.e according to your question, it should be in my_project.
Now if it is as I said, then your my_project folder/directory will be considered as the root directory. With the help of this consideration, now you can set links with respect to the root directory. e.g:
<a href="/templates/PU.html">click</a>
The / at the beginning here tells the HTML to look from the root directory, i.e from my_project in your case.
I don't see any errors in the code you have. Though, I will tell you a few things here.
**./** at the beginning of the link tells HTML to look at the file in the same folder as of the present file. So, if the PU.html file is not in the same folder as of the file you're working on, it will give an error, because as I said, it's looking for the file in the same folder.
CodePudding user response:
There is nothing wrong with your syntax.
<a href="./PU.html">click</a> is correct,
but if you have your files in the same directory you don't need ./.