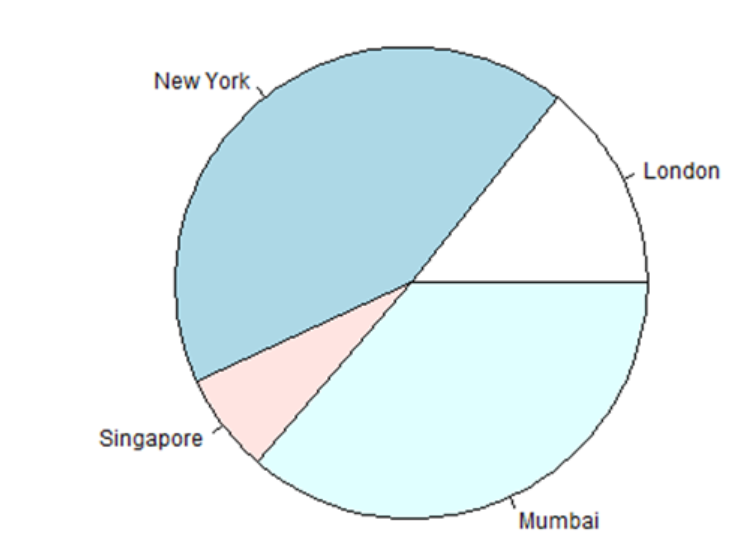
I want to create a pie chart and when I click on a section I should get a dataframe displayed. For example I might create the following pie chart:
# Create data for the graph.
x <- c(21, 62, 10, 53)
labels <- c("London", "New York", "Singapore", "Mumbai")
# Give the chart file a name.
png(file = "city.png")
# Plot the chart.
pie(x,labels)
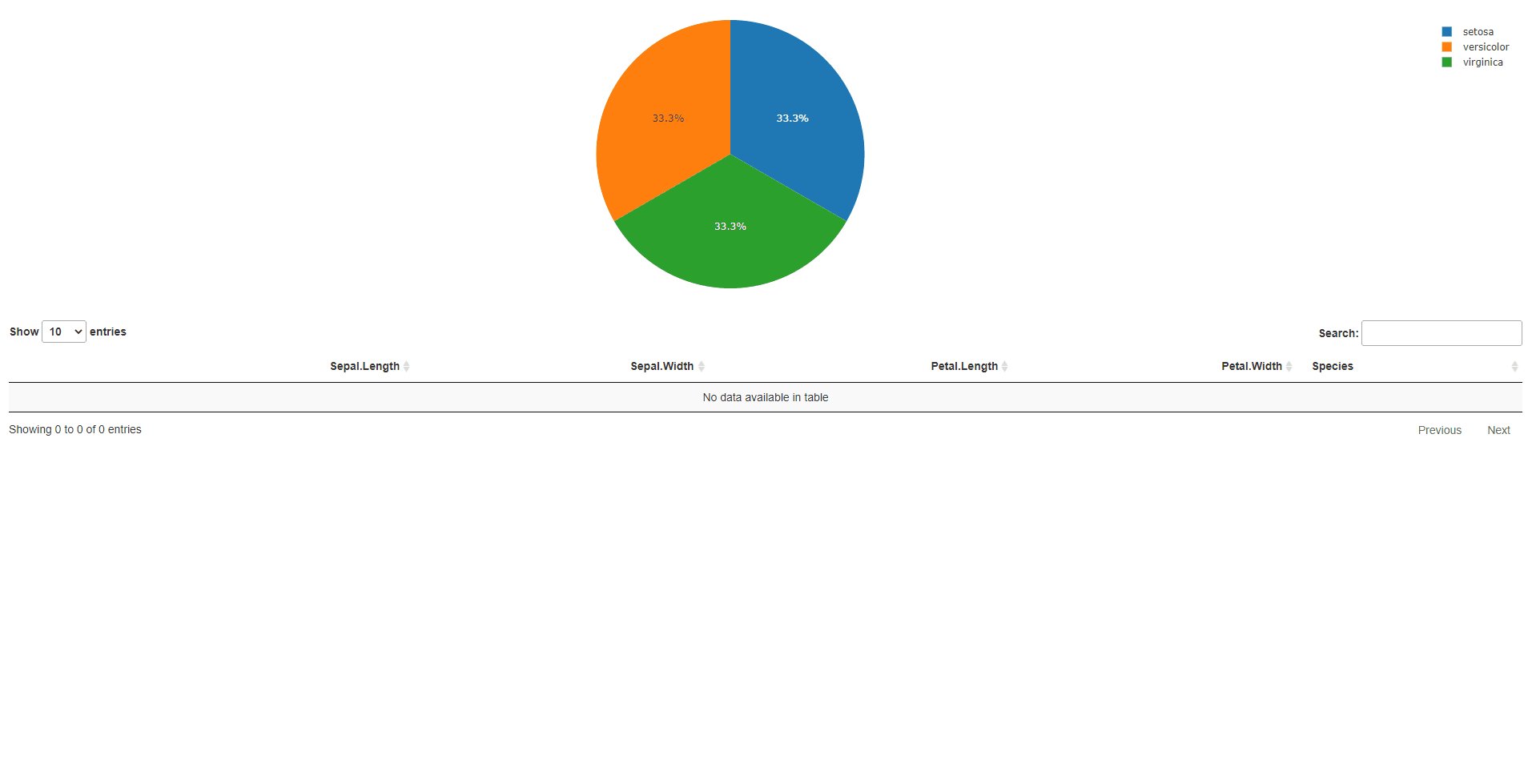
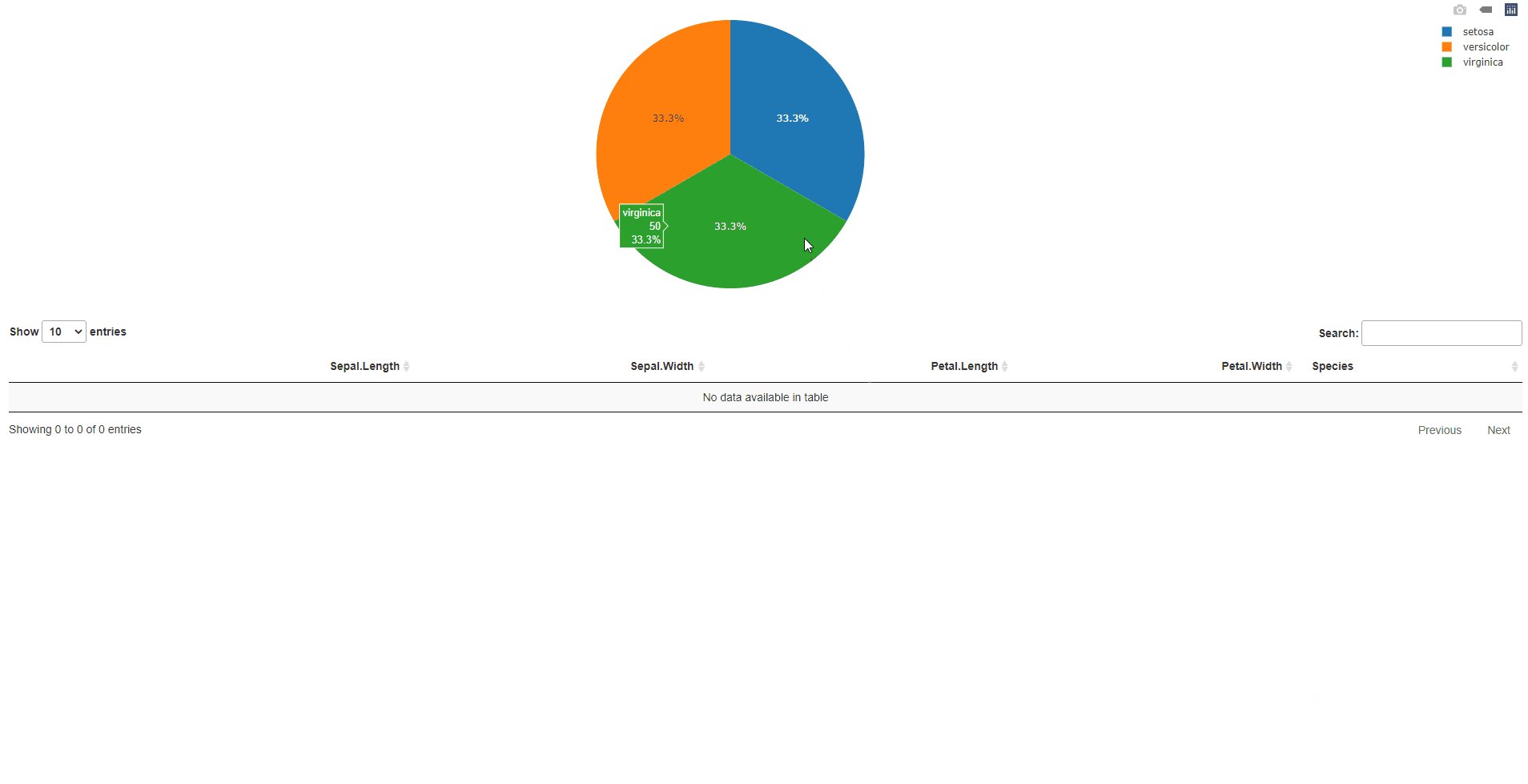
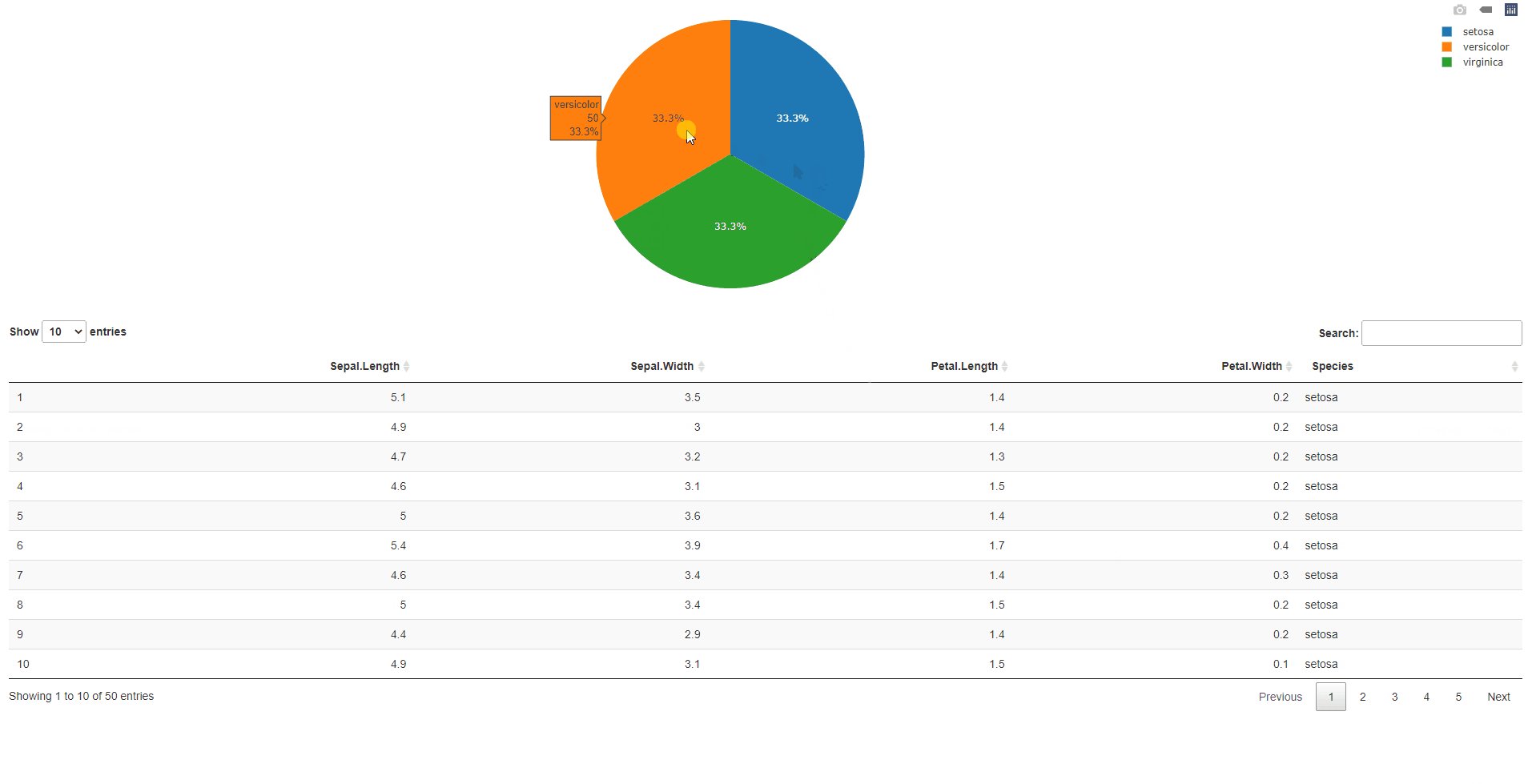
Now lets say when I click on a slice such as 'london' I get the IRIS datset.
Solution i used:
library(shiny)
library(plotly)
df <- https://drive.google.com/file/d/1RT5AkCef4cehEaGelK0avbXAtck1f-Ap/view #READ THIS DATA HERE
setDT(df)
dtnum <- df[ , .N, by="V3"]
dtnum2 <- df[ , .N, by="V2"]
ui <- fluidPage(
plotlyOutput("myPlot"),
plotlyOutput("myPlot2"),
DTOutput("mydt")
)
server <- function(input, output, session) {
observe({
d <- event_data("plotly_click")
print(d)
if (is.null(d)) {
df
} else {
output$mydt <- renderDT({
df[V3 == d$customdata]
})
}
})
output$myPlot2 <- renderPlotly({
plot_ly(dtnum2, labels = ~V2, values = ~N, type = 'pie', customdata = ~V2)
})
output$myPlot <- renderPlotly({
plot_ly(dtnum, labels = ~V3, values = ~N, type = 'pie', customdata = ~V3)
})
}
shinyApp(ui, server)
CodePudding user response:
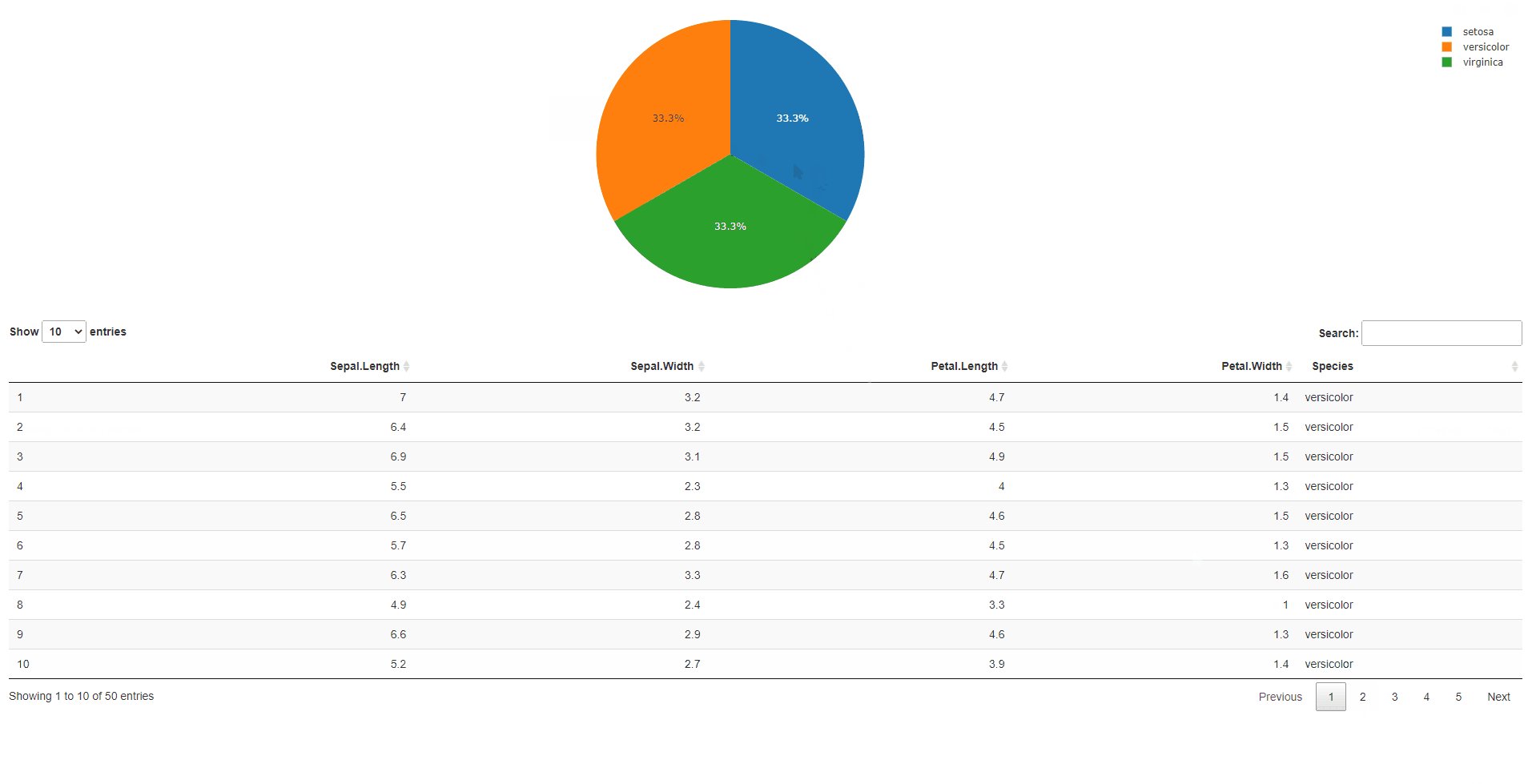
Here is an example using shiny, plotly and DT.
To understand what's going on please check the plotly book on 
Also check plotly's capabilities regarding crosstalk in this context.