I want to change the background white to an another colour to the List in SwiftUI.
struct ListCustom: View {
var body: some View {
ContentView1()
}
}
struct ContentView1: View {
@State var items = Array(1...20)
init() {
UITableView.appearance().backgroundColor = UIColor.init(.red)
UITableViewCell.appearance().backgroundColor = UIColor.init(.red)
let color = UIView()
color.backgroundColor = UIColor.clear
UITableViewCell.appearance().selectedBackgroundView = color
}
var idetifca = UUID()
var body: some View {
VStack {
Button("Shuffle") {
self.items.shuffle()
}
List(items, id: \.self) {_ in
Screen(Array1: $items).listRowBackground(Color.green)
}.id(idetifca).listStyle(PlainListStyle()).background(Color.blue)
.listRowBackground(Color.blue)
}
}
}
struct Screen: View {
@Binding var Array1 : [Int]
var body: some View {
Group {
if self.Array1.count > 0{
SectionTitleUI(titleStrng: "Testing", rightTitleString: "", countShow: 0) {}
ForEach(self.Array1.indices, id: \.self) { notification in
NotificationView(notificationInfo: self.Array1[notification])
.listRowBackground(Color.red)
}
}
}
.navigationBarHidden(false)
}
}
import SwiftUI
struct NotificationView: View {
@State var notificationInfo = 0
var body: some View {
VStack {
HStack(alignment:.top) {
VStack(alignment: .leading, spacing: 10){
HStack(alignment:.top){
Text("Text").onAppear{
print("rrrr")
}
.foregroundColor(.black)
}
.fixedSize(horizontal: false, vertical: true)
Group{
Text("Text111")
}
.font(.system(size: 15.0))
.foregroundColor(.gray)
}
.frame(maxWidth: .infinity ,alignment: .topLeading)
}
.padding(.all)
Divider()
.background(Color.white)
.offset(x: 0, y:0)
}.background(notificationInfo == 0 ? Color.red : Color.clear).listRowBackground(Color.red)
}
}
struct SectionTitleUI: View {
var titleStrng = "2"
var rightTitleString = "3"
var countShow = 4
var comeFromPublicRide = false
var changeFontSize = false
var action: (() -> Void)?
var body: some View {
VStack(alignment: .leading) {
HStack {
Text(titleStrng).font(.system(size:changeFontSize == true ? 15 : 18, weight: .bold, design: .default))
.foregroundColor(.white)
.padding(.leading)
.fixedSize(horizontal: false, vertical: true)
if countShow != 0{
Text("\(countShow)").font(.system(size: 16, weight: .bold, design: .default))
.foregroundColor(.gray)
.padding(.leading,0)
}
Spacer()
}.padding(5)
.frame(height: 45)
.background(Color.red)
}.listRowBackground(Color.red)
}
}
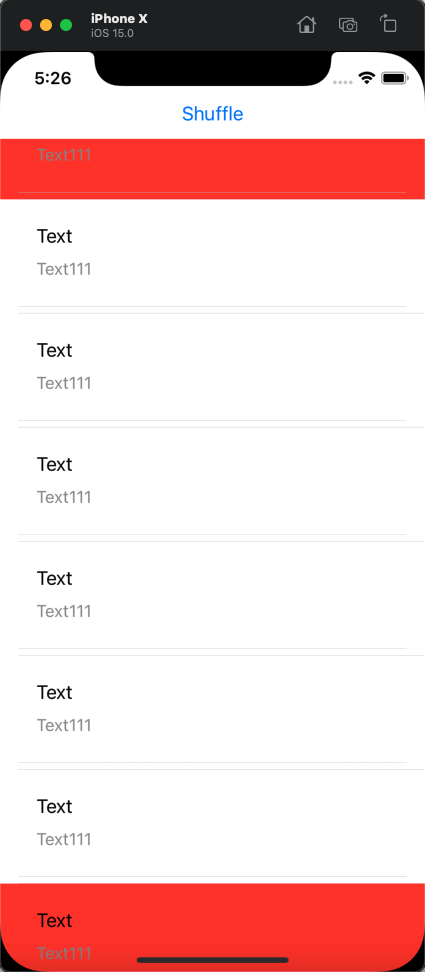
Output:-

When users run the app the list colour not set perfectly in all cells, show automatically white colour. When the user scrolls the list, then automatically colour change which I set.
Question:- How to change full list colour in one time?
Can someone please explain to me how to change list colour, I've tried to with above code but no results yet.
Any help would be greatly appreciated.
Thanks in advance.
CodePudding user response:
Removing ContentView1's init fixes the problem.
The issue is caused by your code setting selectedBackgroundView, but you don't need any of that init anyway as it still functions as you intend.
CodePudding user response:
There you go! You just set the list row background color everywhere... I think you got confused because of that.
You just have to set the list row background color in the Screen struct. Hope you understand what I changed.
import SwiftUI
struct ContentView: View {
@State var items = Array(1...20)
var idetifca = UUID()
var body: some View {
VStack {
Button("Shuffle") {
self.items.shuffle()
}
List(items, id: \.self) {_ in
Screen(Array1: $items)
}
.id(idetifca)
.listStyle(PlainListStyle())
}
}
}
struct Screen: View {
@Binding var Array1 : [Int]
var body: some View {
Group {
if self.Array1.count > 0{
SectionTitleUI(titleStrng: "Testing", rightTitleString: "", countShow: 0) {}
.listRowBackground(Color.red)
ForEach(self.Array1.indices, id: \.self) { notification in
NotificationView(notificationInfo: self.Array1[notification])
}
.listRowBackground(Color.red)
}
}
.navigationBarHidden(false)
}
}
struct NotificationView: View {
@State var notificationInfo = 0
var body: some View {
VStack {
HStack(alignment:.top) {
VStack(alignment: .leading, spacing: 10){
HStack(alignment:.top){
Text("Text").onAppear{
print("rrrr")
}
.foregroundColor(.black)
}
.fixedSize(horizontal: false, vertical: true)
Group{
Text("Text111")
}
.font(.system(size: 15.0))
.foregroundColor(.gray)
}
.frame(maxWidth: .infinity ,alignment: .topLeading)
}
.padding(.all)
Divider()
.background(Color.white)
.offset(x: 0, y:0)
}
.background(notificationInfo == 0 ? Color.red : Color.clear)
}
}
struct SectionTitleUI: View {
var titleStrng = "2"
var rightTitleString = "3"
var countShow = 4
var comeFromPublicRide = false
var changeFontSize = false
var action: (() -> Void)?
var body: some View {
VStack(alignment: .leading) {
HStack {
Text(titleStrng)
.font(.system(size:changeFontSize == true ? 15 : 18, weight: .bold, design: .default))
.foregroundColor(.white)
.padding(.leading)
.fixedSize(horizontal: false, vertical: true)
if countShow != 0{
Text("\(countShow)")
.font(.system(size: 16, weight: .bold, design: .default))
.foregroundColor(.gray)
.padding(.leading,0)
}
Spacer()
}
.padding(5)
.frame(height: 45)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Anything you need ask me.
