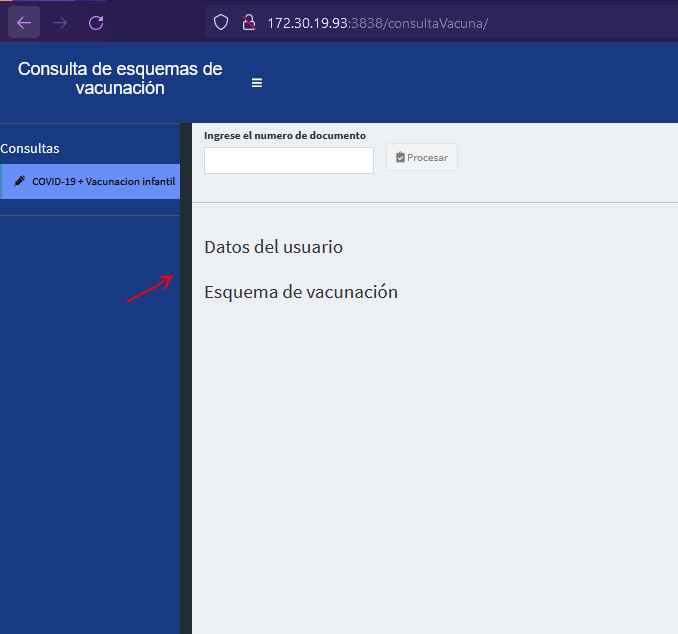
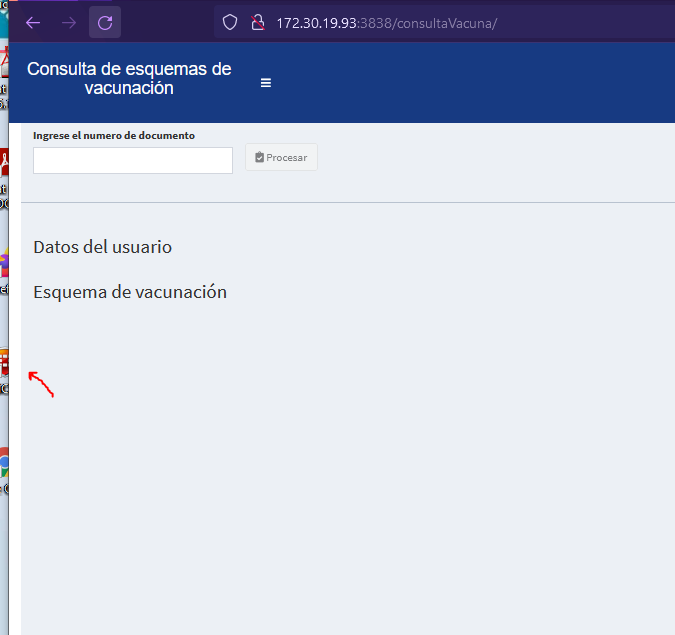
Im working on a shiny web app. My UI code (attached below) includes certain parameters for the CSS design of the menu sidebar. Im trying to get rid of this black/white bar that shows when the side menu is either expanded or not as it takes up some space that i need. Please see pictures at the end of the post
library(shinydashboard)
library(shiny)
library(shinyWidgets)
library(shinyBS)
library(shinymanager)
library(shinythemes)
library(shinyjs)
library(shinyBS)
version='v1.4.1'
set_labels(
language = "es",
"Please authenticate" = "Consulta de esquemas de vacunación",
"Username:" = "Usuario:",
"Password:" = "Contraseña:"
)
ui <- secure_app(
head_auth = tags$script(inactivity),
theme = shinythemes::shinytheme("cerulean"),
enable_admin = T,
tags_top = tags$img(
src = "logo-s.png", width = 130),
language = "es",
fab_position = "bottom-right",
fluidPage(
dashboardPage(
dashboardHeader(
title = HTML("Consulta de esquemas de vacunacion"),
titleWidth = 300,
tags$li(a(href = '.',
img(src = 'logo-s.png',
title = "Reiniciar app", height = "80px"),
style = "padding-top:10px; padding-bottom:10px;"),
class = "dropdown"),
tags$li(class = "dropdown",
tags$style(".main-header {max-height: 80px; }"),
tags$style(".main-header .logo {height: 100px;}"),
tags$style(".sidebar-toggle {height: 80px; padding-top: 40px !important;}"),
tags$style(".navbar {min-height:80px !important}")
)
),
dashboardSidebar(
width = 225,
# Adjust the sidebar
tags$style(".left-side, .main-sidebar {top: auto; padding-top: 80px}"),
tags$head(tags$link(rel="shortcut icon", href="favicon.png")),
sidebarMenu(
tags$script(HTML("$('body').addClass('fixed');")),
tags$style(HTML('
/* logo */
.skin-blue .main-header .logo {
background-color: #173a82;
}
/* logo when hovered */
.skin-blue .main-header .logo:hover {
background-color: #173a82;
}
/* navbar (rest of the header) */
.skin-blue .main-header .navbar {
background-color: #173a82;
}
/* main sidebar */
.skin-blue .main-sidebar {
background-color: #173a82;
}
/* active selected tab in the sidebarmenu */
.skin-blue .main-sidebar .sidebar .sidebar-menu .active a{
background-color: #688ff6;
}
/* other links in the sidebarmenu */
.skin-blue .main-sidebar .sidebar .sidebar-menu a{
background-color: #173a82;
color: #000000;
}
/* other links in the sidebarmenu when hovered */
.skin-blue .main-sidebar .sidebar .sidebar-menu a:hover{
background-color: #5d705d;
}
/* toggle button when hovered */
.skin-blue .main-header .navbar .sidebar-toggle:hover{
background-color: #5d705d;
}
')),
hr(style = "border-top: 1px solid #46575e;"),
div(id="container6", style = "color :#FFFFFF; ", h4('Consultas ')),
menuItem("COVID-19 Vacunacion infantil", tabName = "principal1", icon = icon("syringe")),
hr(style = "border-top: 1px solid #46575e;"),
div(id="container5", style = "position: absolute; bottom: 0; color :#b8c7ce; ",
h6(paste(version)),
))
),
dashboardBody(
br(),
tabItems(
tabItem(tabName = "principal1",
br(),
fluidRow(
column(2,
textInput(inputId = "documento1", "Ingrese el numero de documento", "")
),
column(2,
br(),
fluidRow(
actionButton("consulta_gobutton1",
label = "Procesar",
icon = icon("clipboard-check") ) #,
))
),
fluidRow(
hr(style = "border-top: 1px solid #b8c2cf;")),
fluidRow(
column(4,
h3("Datos del usuario"),
htmlOutput("text2")
)),
fluidRow(
column(12,
h3("Esquema de vacunación "),
DT::dataTableOutput("table1")
))),
)
)
))
CodePudding user response:
You have
ui <- fluidPage( dashboardPage( ...))
change it to
ui <- dashboardPage(... )
to remove the space on left and right sides.