Container(
width: 400,
height: 250,
decoration: BoxDecoration(
gradient:LinearGradient(
colors: <Color>[
Colors.purpleAccent,
Colors.pink,
]
),
borderRadius: BorderRadius.circular(10),
),
child: CircleAvatar(
backgroundImage: AssetImage('images/images.jpg'),
radius: 1,
),
),
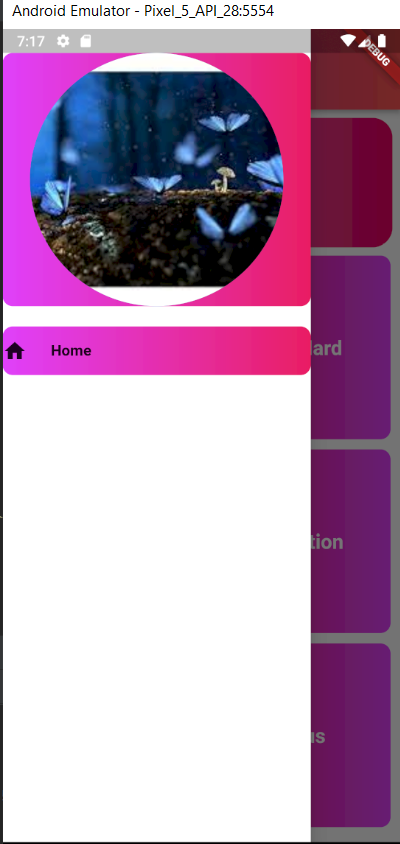
Above in the code the radius i given is 1 but it is not working instead the image is taking the full size as the given height to container.
Here is the output image and here the radius given to image is 1 but still it taking the whole container space.
CodePudding user response:
Try wrapping your CircleAvatar with a Center widget to see if it is constrained:
Container(
width: 400,
height: 250,
decoration: BoxDecoration(
gradient: LinearGradient(colors: <Color>[
Colors.purpleAccent,
Colors.pink,
]),
borderRadius: BorderRadius.circular(10),
),
child: Center(
child: CircleAvatar(
backgroundImage: AssetImage(
'images/images.jpg',
fit: BoxFit.cover,
),
radius: 5,
),
),
)