I am trying to enter values in a FormGroup that has a FormArray inside but I have problem with this array as the data is not mapped My form
this.jobOpportunity = this.fb.group({
title: ['', Validators.required],
description: ['', Validators.required],
requirements: this.fb.array([]),
initDate: ['', [Validators.required, this.dateValidator]],
endDate: ['', [Validators.required, this.dateValidator]],
address: ['', Validators.required],
companyId: ['', Validators.required],
departmentId: ['', Validators.required],
isActive: [false],
});
requirements(): FormArray {
return this.jobOpportunity.get("requirements") as FormArray
}
newRequirement(): FormGroup {
return this.fb.group({
title: ''
})
}
Where I try to enter the values that my Api returns:
this.api.getByIdJobOpportunity(this.jopId.id).subscribe(
(data: any) => {
this.jobOpportunity.controls['title'].setValue(data.title);
this.jobOpportunity.controls['description'].setValue(data.description);
const dateInitSplit = data.initDate.split('T');
//I try to map my data to the FormArray here
this.jobOpportunity.controls['requirements'].patchValue(data.requirements);
//I tried with setValue but this returns an error and pachValue does not enter
//my data
this.jobOpportunity.controls['initDate'].setValue(dateInitSplit[0]);
this.jobOpportunity.controls['address'].setValue(data.address);
this.jobOpportunity.controls['companyId'].setValue(data.companyId);
this.jobOpportunity.controls['departmentId'].setValue(data.departmentId);
this.jobOpportunity.controls['isActive'].setValue(data.isActive);
const dateEndSplit = data.endDate.split('T');
this.jobOpportunity.controls['endDate'].setValue(dateEndSplit[0]);
this.url = data.image;
this.formTitle = 'Actualizar empleo';
this.labelBtn = 'Actualizar';
},
);
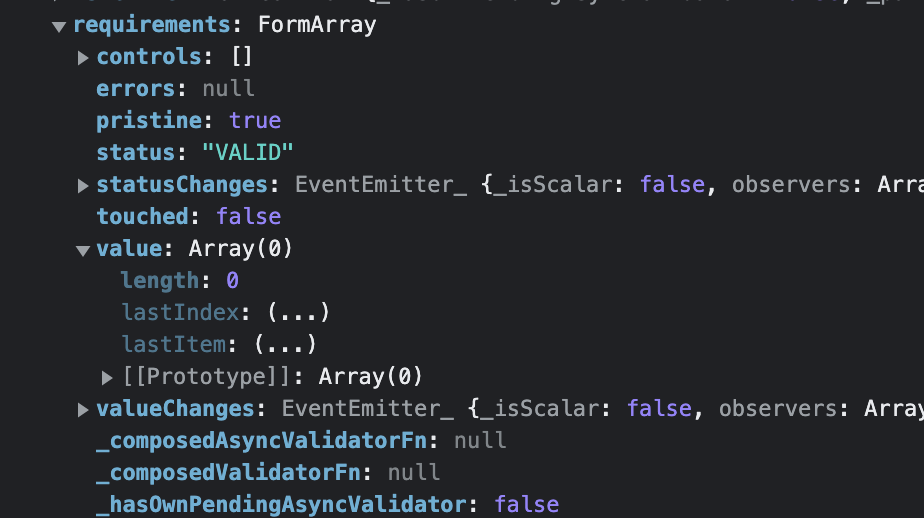
Reference image
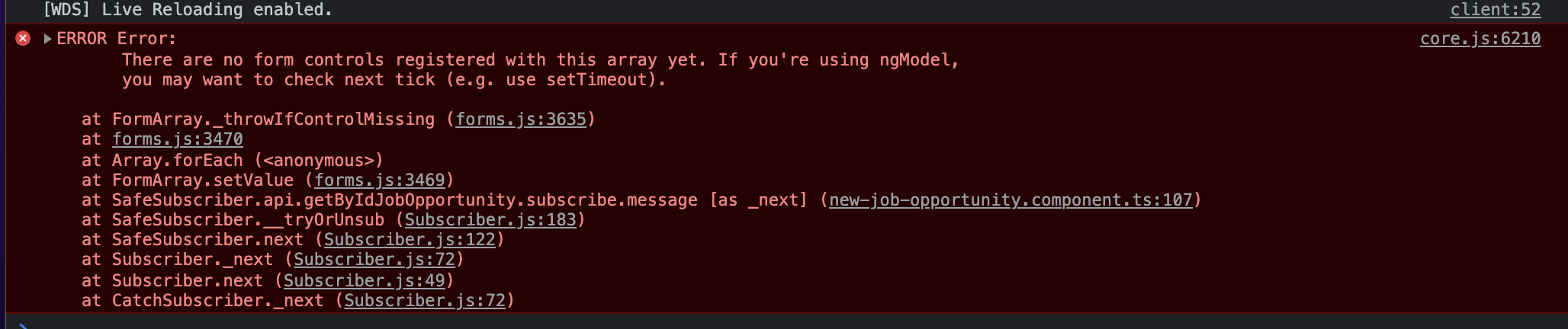
When he tried with setValue() he returned this error
CodePudding user response:
Error Reason:
You are trying to patch/set values on an empty FormArray with no formgroups.
requirements: this.fb.array([]), created a control requirements that will be a FormArray but currently empty. So, when you get the response from your API, you try to patch/set a value on that empty Form Array. It needs to create a FormGroup for each item coming from API.
Solution:
Assuming that your API returns the array of objects of requirements. Iterate over the requirements array and create a new form group patch value in it.
this.api.getByIdJobOpportunity(this.jopId.id).subscribe(
(data: any) => {
....
if(Array.isArray(data.requirements)){
data.requirements.forEach(item=>{
let newControl=newRequirement(); //Creates a new formgroup
newControl.patchValue(item); //Patch value
this.requirements().push(newControl); //Add the control to the FormArray
})
}
...
}