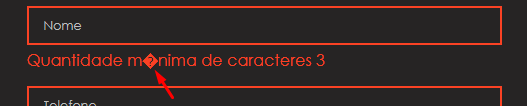
I developed a simple form, and when I click on the button it checks that all fields are entered correctly. If not, a message appears below the field, very standard
The problem lies in two words, "minimum" and "maximum". Location is correct, words are being displayed, but online on hosting is not.
On the pages is the <meta charset="UTF-8"> and I tried too <meta http-equiv="content-type" content="text/html; charset=ISO-8859-1"/>. And also inserted in the script tag <script src="js/contatPage.js" charset="UTF-8" type="module"></script> and <script src="js/contatPage.js" charset="iso-8859-1" type="module"></script>. None of these worked
Function that receives the input, checks and calls the function to create the message
...
function check(e)
...
{else if(e.value.length < e.minLength){
createMessage(e, `Quantidade mínima de caracteres ${e.minLength}`)
}
...
...
CodePudding user response:
Some special letters can't be typed directly to HTML, and must be inserted using the HTML special characters, the main are all at W3Schools, and most were added in VS Code, so when you type '&' inside a HTML File, it suggests some for you. Check more about here, navigate in the left side.
In your script:
function check(e) // e is probably a text element, right?
{
// Your conditions for message...
createMessage(e, `Quantidade mínima de caracteres ${e.minLength}`)
// In this "createMessage" function, you will need to use the element's
// innerHTML property, so the HTML character (í = í) will be parsed
}
// For example...
function createMessage(e)
{
e.target.innerHTML = "Sua mensagem é digitada aqui, meu jovem!";
}
Good luck, hope this helps!