Hello i started to learn Flutter with AndroidStudio IDE. While i following a video to learn i change my code like in video. But there is diffrences and this diffrences getting me errors.
import 'package:flutterogrencitakip/models/student.dart';
import 'package:flutter/material.dart';
final Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue),
debugShowCheckedModeBanner: false,
home: HomeScreen());
}
}
class HomeScreen extends StatelessWidget {
List<Student> students = [
Student.withId(1, "Yusuf", "Erarslan", 95),
Student.withId(2, "Yusufff", "Erarslassn", 35),
Student.withId(3, "YusufffAAA", "ErAAAarslassn", 15)
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Öğrenci Takip Sistemi"),
),
body: buildBody());
}
Widget buildBody() {
return Column(
children:<Widget>[
Expanded(
child: ListView.builder(
itemCount: students.length,
itemBuilder: (BuildContext context, int index){
return Text(students[index].firstName);
}),
)
],
);
}
}
This code getting me error even i have student.dart in models folder. This is output.
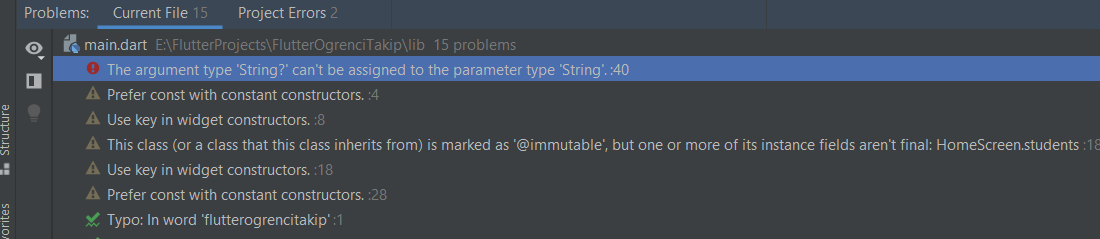
lib/main.dart:40:42: Error: The argument type 'String?' can't be assigned to the parameter type 'String' because 'String?' is nullable and 'String' isn't.
return Text(students[index].firstName);
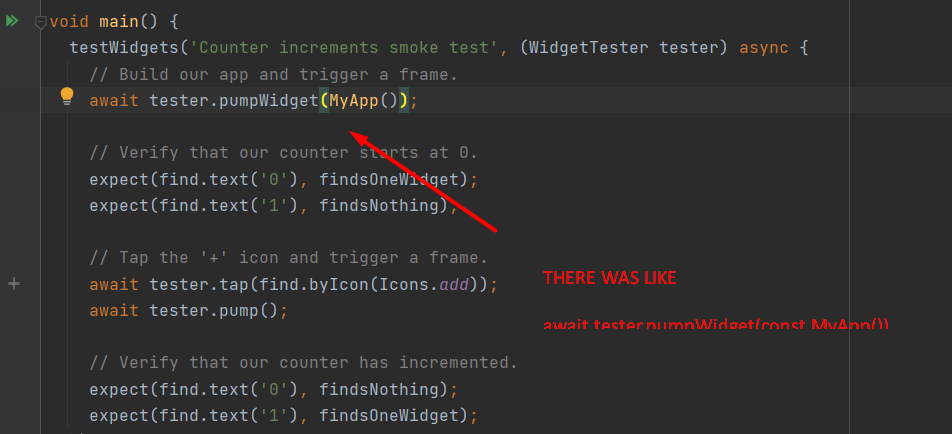
is this because of im using return instead of throw or my void main class and class myApp classes are has wrong definition ? Because it was like that.
void main(){
const MyApp bla bla bla i can't remember exactly
}
Screenshots
My Project Folders:
My Problems:
Changed area by me:
My Student Class:
class Student{
int? id;
String? firstName;
String? lastName;
int? grade;
String? status;
(String firstName, String lastName, int grade){
this.firstName= firstName;
this.lastName= lastName;
this.grade = grade;
}
//named constructor
Student.withId(int id,String firstName, String lastName, int grade){
this.id=id;
this.firstName= firstName;
this.lastName= lastName;
this.grade = grade;
}
}
CodePudding user response:
The problem here is that the Text widget accepts a parameter type of String (not accepting null) and not String? (nullable).
One solution to this is to catch if the String you supplied (in this case, the firstname) is null
return Text(students[index].firstName ?? '');
The above code will output '' if the students[index].firstName is null;
CodePudding user response:
On your model class Student define with nullable String? firstName;
But a Text widget needs a real text, not null. So I will suggest to check null then assign it, or you can provide default value like this:
Text(students[index].firstName ?? '');
Check more about null-safety
If you are absolutely sure that your nullable string in fact has a value, you can add ! at the end:
Text(students[index].firstName!)
The Bang
!operator does nothing more than telling Dart that even if we have defined some variable as a Nullable type, it will definitely not be null. For more about bang operator question
CodePudding user response:
This is happening cause the variable firstName? is nullable. Meaning that at a certain point it could be null, Text() only accepts String so the program understands that at some point it could get a null instead of a String then throw the error.
In your model make the variable not nullable and it should work.
firstName instead of firstName?
Notice that if you make this the variable firstName will always need value.