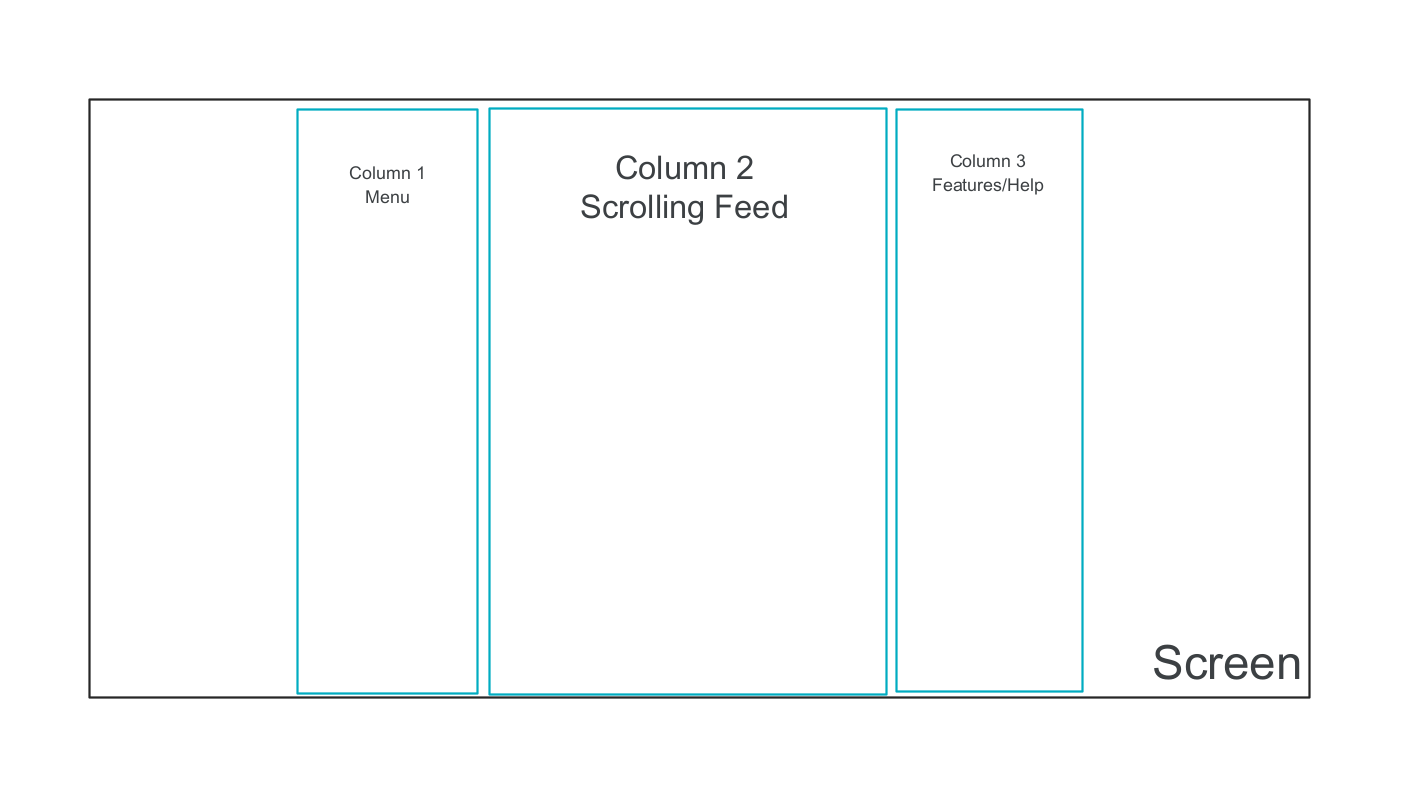
I'm new to flutter and I am working on a web app (not a phone app). I'm trying to create a layout similar to Twitter on the computer (not phone). It is even similar to stackoverflow itself. You have three columns:
Column 1: On the left with some basic menu items
Column 2: center and wider with a scrolling feed
Column 3: On the right with features/other helpful items in boxes.
With flutter, I have seen layouts that use the side menu but they are all the way on the left. They don't stick to the middle column.
I've attached an image of the general skeleton. I would love for any kind of help as to where I even begin. I've looked at SafeArea, Container etc. But since this is the base layout, I'm not sure what is the best practice for this and I want it to be a good start. Even if I can be pointed in the right direction, like start with this widget etc. I would appreciate it.
CodePudding user response:
I will encourage to calculate the width and based on it change the viewport like I used to
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.deepOrange, // for screen background
body: Center(
child: LayoutBuilder(
builder: (context, constraints) {
final maxWidth = constraints.maxWidth;
return SizedBox(
width: maxWidth * .8, //max viewPort
child: Row(
children: [
Container(
width: maxWidth * .2, //left part
color: Colors.blue,
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start, // for alignment
children: [
...List.generate(
8,
(index) => SizedBox(
height: 40,
child: Text("menu item $index "),
),
)
],
),
),
Expanded(
child: Container(
color: Colors.pinkAccent,
child: CustomScrollView(
slivers: [
SliverList(
// prefer builder
delegate: SliverChildListDelegate(
[
...List.generate(
44,
(index) => SizedBox(
height: 100,
child: Text("Body Element $index "),
),
)
],
),
)
],
)),
),
Container(
width: maxWidth * .2, //right part features
color: Colors.deepPurple,
child: Column(
children: [
...List.generate(
4,
(index) => SizedBox(
height: 40,
child: Text("features item $index "),
),
)
],
),
),
],
),
);
},
),
),
);
}