I am trying to open a popup using MaterialDesigns DialogHost that contains a Border with red background an rounded corners.
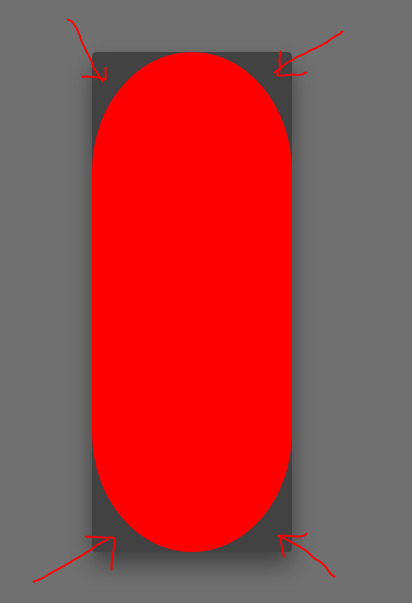
I only want the red color, not the gray background. Where does it come from? How do I remove it?
<materialDesign:DialogHost Panel.ZIndex="566" x:Name="mainWindowDialogHost">
<materialDesign:DialogHost.DialogContent>
<Border Height="500" Width="200"
CornerRadius="120" Background="Red">
</Border>
</materialDesign:DialogHost.DialogContent>
</materialDesign:DialogHost>
CodePudding user response:
There are 2 backgrounds when you have a dialog from a DialogHost
The first is the one of the DialogHost zone itself, that can be set to transparent by setting the OverlayBackground="Transparent".
And the second one if the one of the content that is set inside the Template of the dialog host and it is not exposed. So either you rewrite the complete template of the dialog host (quite some XAML) or with code behind you find the control of the dialog content and change its background.
Exemple that make it like you want, tested with Material design 4.0.0 (I modified the last function to make it work in this case, may be it is possible to make it cleaner)
XAML
<materialDesign:DialogHost OverlayBackground="Transparent" Loaded="DialogHost_Loaded" IsOpen="{Binding IsChecked, ElementName=showdialog}" CloseOnClickAway="True" >
<materialDesign:DialogHost.DialogContent>
<Border CornerRadius="50" Background="Red" Height="200" Width=" 200" ></Border>
</materialDesign:DialogHost.DialogContent>
...
</materialDesign:DialogHost>
Code behind
private void DialogHost_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
Card card = FindVisualChild<Card>((DialogHost)sender);
if (card != null)
{
card.Background = Brushes.Transparent;
}
}
private static T FindVisualChild<T>(Visual visual) where T : Visual
{
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(visual); i )
{
Visual child = (Visual)VisualTreeHelper.GetChild(visual, i);
if (child != null)
{
T correctlyTyped = child as T;
if (correctlyTyped != null)
return correctlyTyped;
if (child as Popup != null) // specific to this case
{
Popup popup = (Popup)child;
if (popup.Child != null)
{
T subChild = popup.Child as T;
if (subChild != null)
return subChild;
}
}
T descendent = FindVisualChild<T>(child);
if (descendent != null)
return descendent;
}
}
return null;
}
CodePudding user response:
You can specify the background of the dialog host using the DialogBackground property like this.
<materialDesign:DialogHost Panel.ZIndex="566" x:Name="mainWindowDialogHost" DialogBackground="Red">
This property is available since version 4.3.0. For older versions, you have to adapt the default style.
Unfortunately, the corner radius of the DialogHost is hardcoded. In order to change it, you have to copy the default style (control template) and adapt it. Copy it from the MaterialDesign GitHub repository