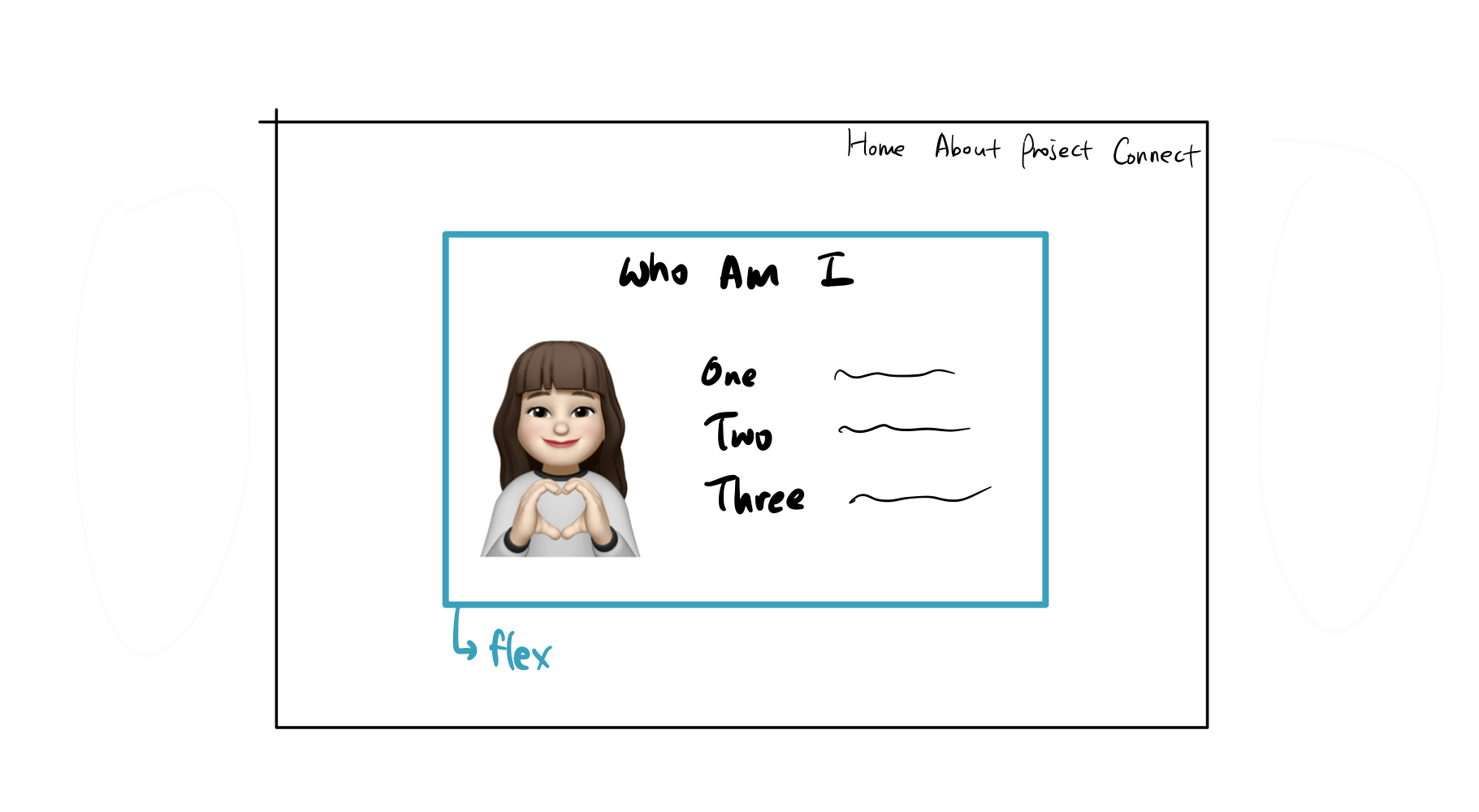
I want to make a page like this picture. To do this, I want to center the part drawn in blue, but my code doesn't work properly. What's wrong? Any advice would be appreciated.
import {
Col, Row,
} from 'react-bootstrap';
const content=css`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
`;
const imageContianer=css`
width: 100%;
height: 60%;
`;
const About =()=>{
return (
<div css={content}>
<p>Who am I ?</p>
<div css={imageContianer}>
<Row>
<Col>
<img
src={ Icon }
width='200'
height='180'
alt='Icon' />
</Col>
<Col>
<p>First</p>
<p>Second</p>
<p>Third</p>
</Col>
</Row>
</div>
</div>
);
}
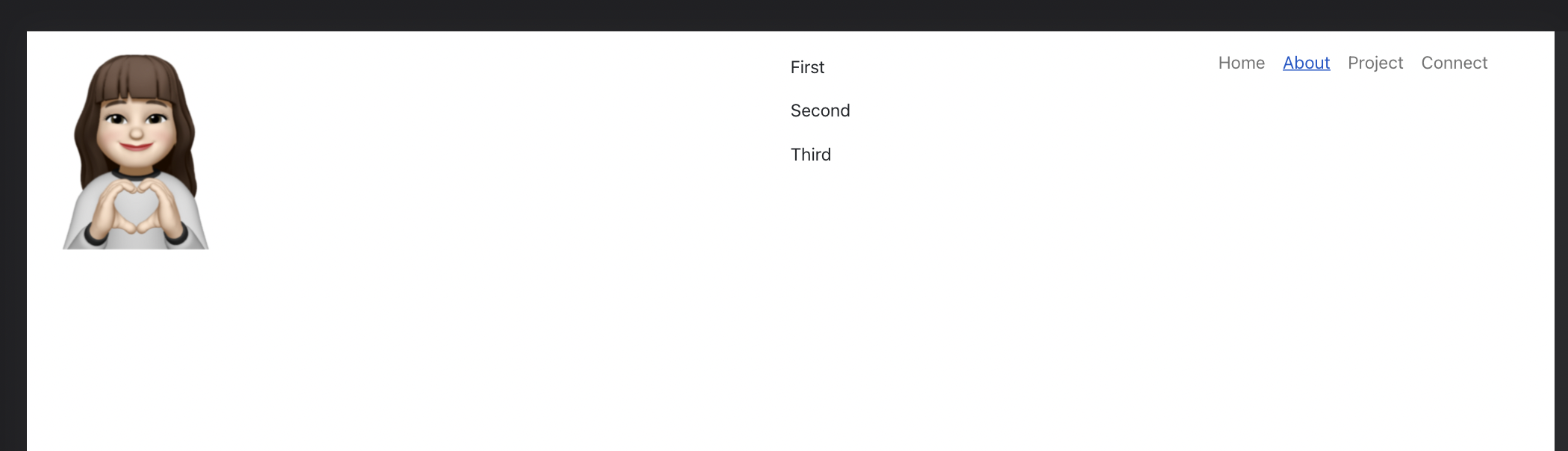
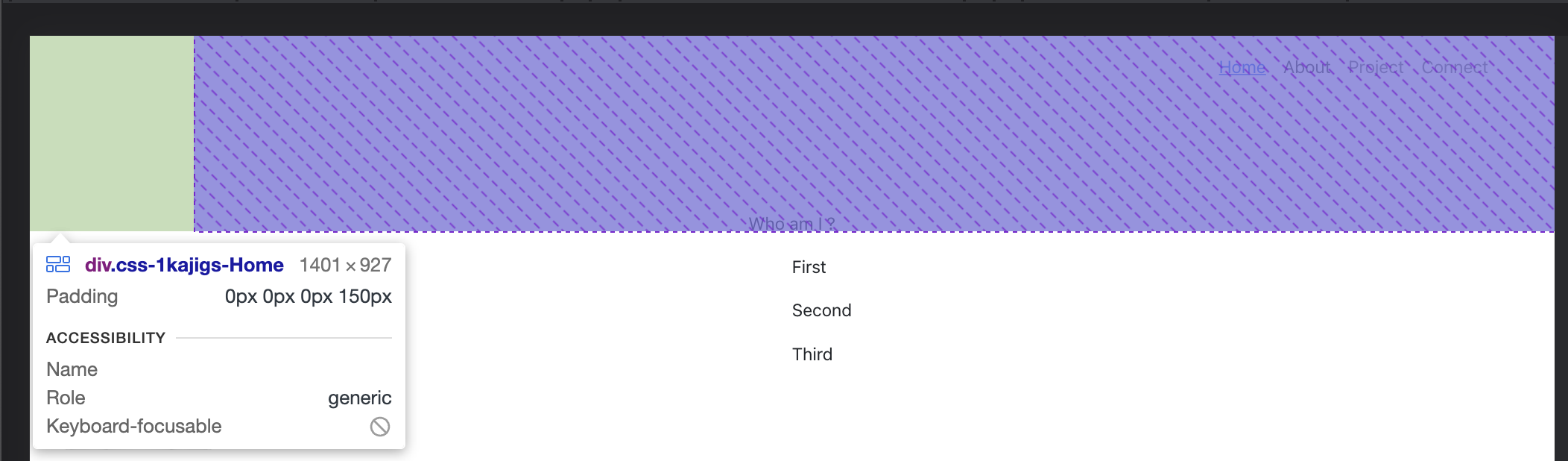
This is the result. The "Who am i" part even appears in the container above. What's the problem?
CodePudding user response:
import {
Col, Row,
} from 'react-bootstrap';
const content=css`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
`;
const imageContianer=css`
width: 100%;
height: 60%;
display: flex;
align-items: center;
justify-content: center;
`;
const rowContainer=css`
flex: 0 0 60% !important;
align-items: center;
justify-content: center;
`;
const About =()=>{
return (
<div css={content}>
<p>Who am I ?</p>
<div css={imageContianer}>
<Row css={rowContainer}>
<Col>
<img
src={ Icon }
width='200'
height='180'
alt='Icon' />
</Col>
<Col>
<p>First</p>
<p>Second</p>
<p>Third</p>
</Col>
</Row>
</div>
</div>
);
}
Hopfully code above can solve your problem. basicly you need to know how flex work, it's just like how grid on bootstrap css framwork does.
note: i haven't use styled-components like you do using css but i just follow your code example.
Leave a comment if my answer didn't working out the way want