I am using select option in a datatable and I want to get value of selected option from rows of that table,When I want to get the selected option in each row of the table, since the select "id" is one so it brings the same value every time(the first selected value), but the selected option value changes in each row.
HTML CODE:
<div class="card-body">
<table id="customerTable" class="data-table-customer table table-hover">
<thead>
<tr>
<th>Name</th>
<th>Surname</th>
<th>Tel</th>
<th>Agent</th>
</tr>
</thead>
<tbody>
@foreach (var customer in Model.customerLoadList)
{
<tr id="customerRow">
<td>@customer.Name</td>
<td>@customer.Surname</td>
<td>@customer.PhoneNumber</td>
<td class="agentList">
<div class="form-group">
// id="agentList" this id is same for all values, how i change it to dynamic id
<select id="agentList" name="agentList" class="agentSelect form-control">
@foreach (var agent in Model.agentList)
{
<option value="@agent.AgentId">@agent.AgentNameSurname</option>
}
</select>
</div>
</td>
</tr>}
</table>
</div>
JQUERY CODE
function SaveCustomer() {
var customerListForAdd = new Array();
var table = document.getElementById("customerTable");
var tableLenght = table.rows.length;
for (var i = 0; i < tableLenght - 1; i ) {
var customerObj = {
Name: ($('.data-table-customer').DataTable().cell(i, 0).data()).toString(),
Surname: ($('.data-table-customer').DataTable().cell(i, 1).data()).toString(),
PhoneNumber: ($('.data-table-customer').DataTable().cell(i, 2).data()).toString(),
// i get value from this code but all of the value are same i wanna make it dynamic
Agent: $('select[name=agentList]').filter(':selected').val()
};
customerListForAdd.push(customerObj);
}
$.ajax({
type: 'POST',
url: '/Stock/SaveCustomerList',
data: { "customerListForAdd": customerListForAdd },
ContentType: 'application/json; charset=utf-8',
dataType: 'json',
success: function (r) {
alert(r " record(s) inserted.");
}
});
}
CodePudding user response:
you need to change the <select> id every time when you achieve the value of option
veiw
<div class="card-body">
<table id="customerTable" class="data-table-customer table table-hover">
<thead>
<tr>
<th>Name</th>
<th>Surname</th>
<th>Tel</th>
<th>Agent</th>
</tr>
</thead>
<tbody>
@*change here*@
@{int i = 0;}
@foreach (var customer in ViewBag.A)
{
<tr id="customerRow">
<td>@customer.Name</td>
<td>@customer.Surname</td>
<td>@customer.PhoneNumber</td>
<td class="agentList">
<div class="form-group">
<select id="agentList_@i" name="agentListName" class="agentSelect form-control">
@foreach (var agent in ViewBag.B)
{
<option value="@agent.AgentId">@agent.AgentNameSurname</option>
}
</select>
</div>
</td>
</tr>
i ;
}
</tbody>
</table>
<button onclick="SaveCustomer()">Save</button>
</div>
script
<script>
function SaveCustomer()
{
var customerListForAdd = new Array();
var table = document.getElementById("customerTable");
var tableLenght = table.rows.length;
var rows = table.rows;
for (var i = 0; i < tableLenght - 1; i ) {
var customerObj = {
Name: ($('.data-table-customer').DataTable().cell(i, 0).data()).toString(),
Surname: ($('.data-table-customer').DataTable().cell(i, 1).data()).toString(),
PhoneNumber: ($('.data-table-customer').DataTable().cell(i, 2).data()).toString(),
// i get value from this code but all of the value are same i wanna make it dynamic
AgentId: $('#agentList_' i).val()
};
customerListForAdd.push(customerObj);
}
$.ajax({
type: 'POST',
url: '/Home/test2',
data: JSON.stringify(customerListForAdd),
contentType: 'application/json;charset=utf-8',
success: function (data) {
alert(data);
}
});
</script>
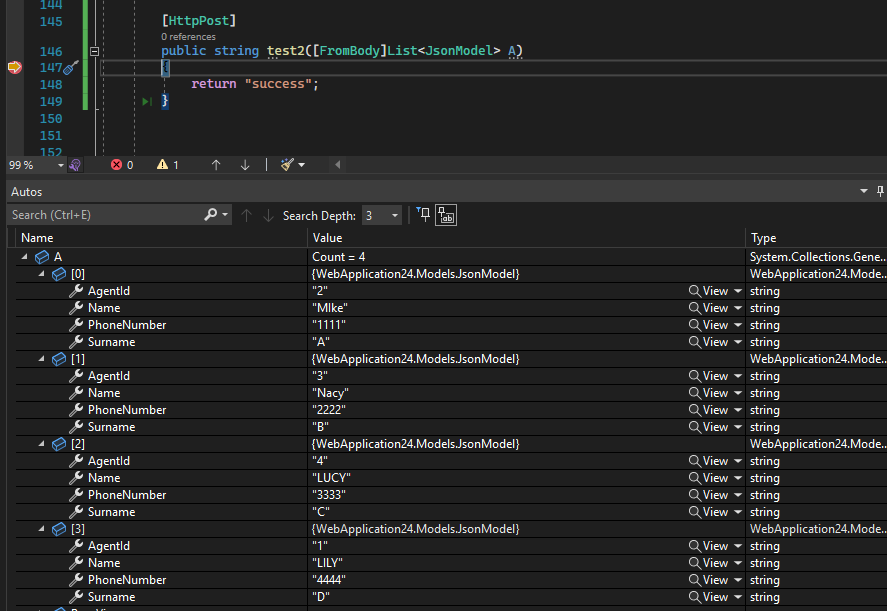
Then,you can get value from Jquery function