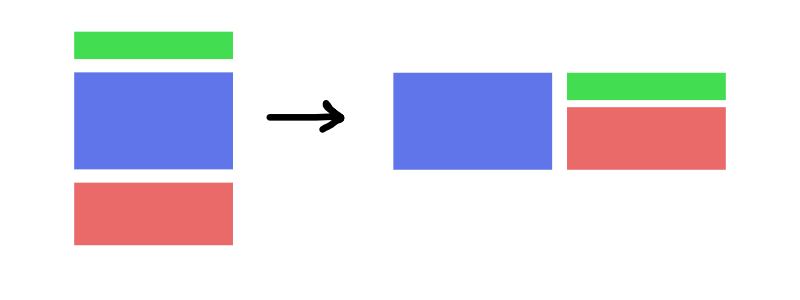
In Bootstrap 5 I would like to achieve reordering columns between desktop and mobile like on this picture
I have tried the order classes and workaround with position: absolute, but that does not work as I would like to.
I also found there was somebody trying to achieve the same, but probably with old bootstrap and without a satisfying solution (I would like to avoid float). Also, green plus red part can have higher height than blue one.
The simple code without reordering is here:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div class="row">
<div class="col-12 col-xxl-6">
<div style="height:20px; background-color:green;"></div>
</div>
<div class="col-12 col-xxl-6">
<div style="height:60px; background-color:blue;"></div>
</div>
<div class="col-12 col-xxl-6">
<div style="height:40px; background-color:red;"></div>
</div>
</div>CodePudding user response:
You can use the display: flex property, in bootstrap it would be the classes with.flex- *
https://getbootstrap.com/docs/5.0/utilities/flex/
and to better understand how the display: flex works
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
CodePudding user response:
Here is a possible solution. You can add justify-content: flex-end; to your row, which will align the red col-6 to the end or right-side.
.row {
justify-content: flex-end;
}<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<div class="container">
<div class="row">
<div class="col-6">
<div style="height:100px; background-color:blue;"></div>
</div>
<div class="col-6">
<div style="height:100px; background-color:green;"></div>
</div>
<div class="col-6">
<div style="height:50px; background-color:red;"></div>
</div>
</div>
</div>CodePudding user response:
possible solution.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div>
<div className='1'>Blue component</div>
<div className='2'>Green and Red component</div>
<div>
<div col-sm-6 d-flex>
<div className='1'>Blue component</div>
<div className='2'>Green and Red component</div>
</div>