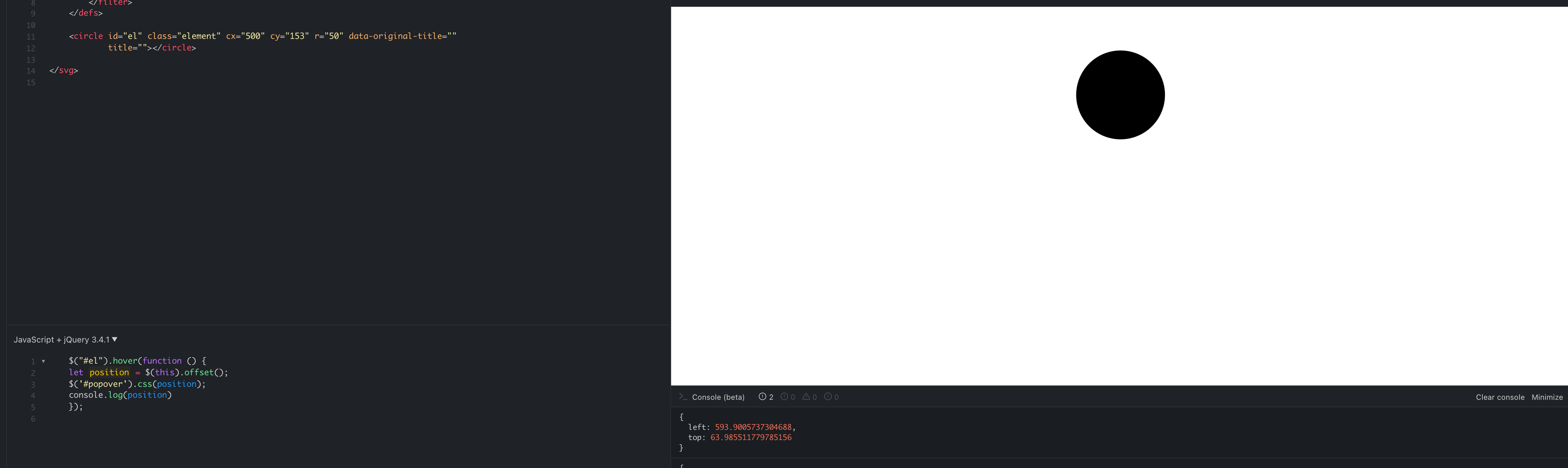
This code is working fine in chrome
$("#el").hover(function () {
let position = $(this).offset();
$('#popover').css(position);
});
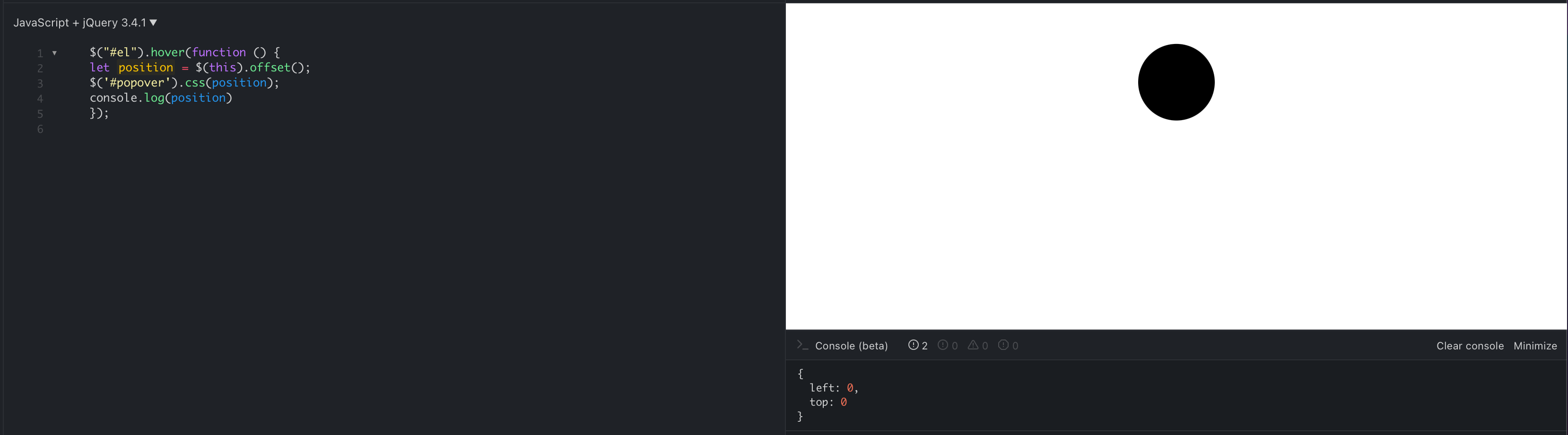
But offset() always return this in safari :
{top: 0, left: 0}
#el is a svg circle
<circle id="el" cx="500" cy="153" r="50"></circle>
Is this a problem with jQuery?
CodePudding user response:
The code below is compatible with all browsers:
$("#el").hover(function () {
const circle = document.getElementById('el').getBoundingClientRect();
const position = { left: circle.left, top: circle.top };
$('#popover').css(position);
console.log(position)
});