i need to do as shown in the screenshot, but I do not understand how to do it. I tried to connect with baseline, but it didn't work.
My code here:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@ id/rl_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</RelativeLayout>
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@ id/top_layout"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/rl_bar">
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@ id/bottom_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@color/elegant_black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/top_layout">
</androidx.appcompat.widget.LinearLayoutCompat>
<de.hdodenhof.circleimageview.CircleImageView
android:src="@color/elegant_black"
app:layout_constraintBaseline_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
How can i do this?
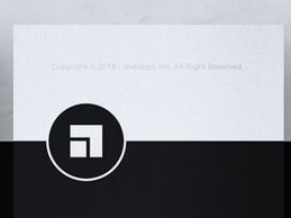
Screenshot example:
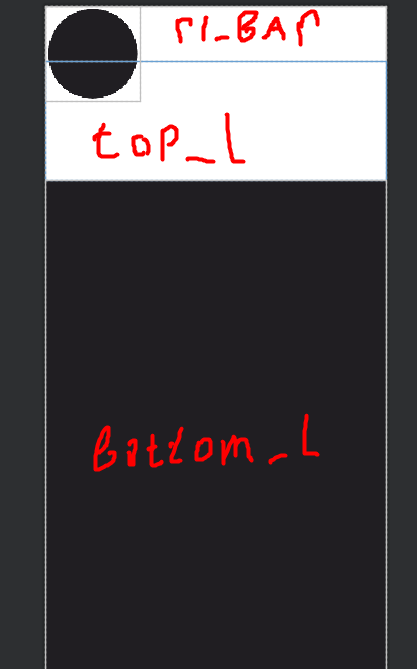
This is what I get:
CodePudding user response:
Here we go. Try this. Cheers.
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="20dp"
android:background="@color/elegant_black"
app:civ_border_color="@android:color/white"
app:civ_border_width="2dp"
app:layout_constraintBottom_toTopOf="@id/bottom_layout"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/top_layout" />