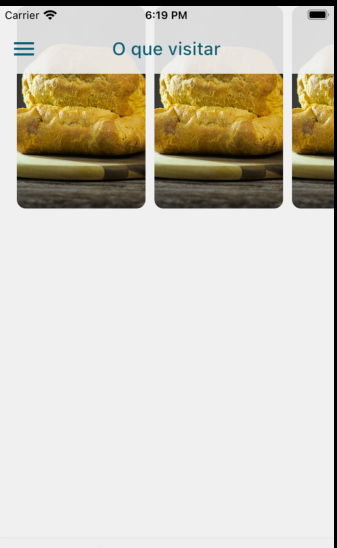
I in my project am using extendBodyBehindAppBar: true, for when the user scrolls there is a transparency in the AppBar.
But I have a problem with how I can put the content after the AppBar and keep the transparency when I scroll.
Scaffold(
backgroundColor: const Color.fromRGBO(240, 240, 240, 1),
extendBodyBehindAppBar: true,
extendBody: true,
appBar: AppBar(
elevation: 0,
title: const Text(
'O que visitar',
style: TextStyle(
color: Color.fromRGBO(11, 95, 119, 1),
),
),
backgroundColor: const Color.fromRGBO(240, 240, 240, 0.9),
iconTheme: Theme.of(context).primaryIconTheme,
),
drawer: const DrawerWidget(),
body: Container(
child: Padding(
padding: const EdgeInsets.only(left: 20),
child: Column(
children: [
Expanded(
),
],
),
),
),
),
I've already tried the SafeArea works but when scrolling the AppBar has no transparency
CodePudding user response:
If you use extendBodyBehindAppBar, your body takes the whole screen height and body seems to appear behind Appbar. So in this case you can apply padding in top as kToolBarHeight (your specific top padding)
const EdgeInsets.only(top: kToolBarHeight 16)