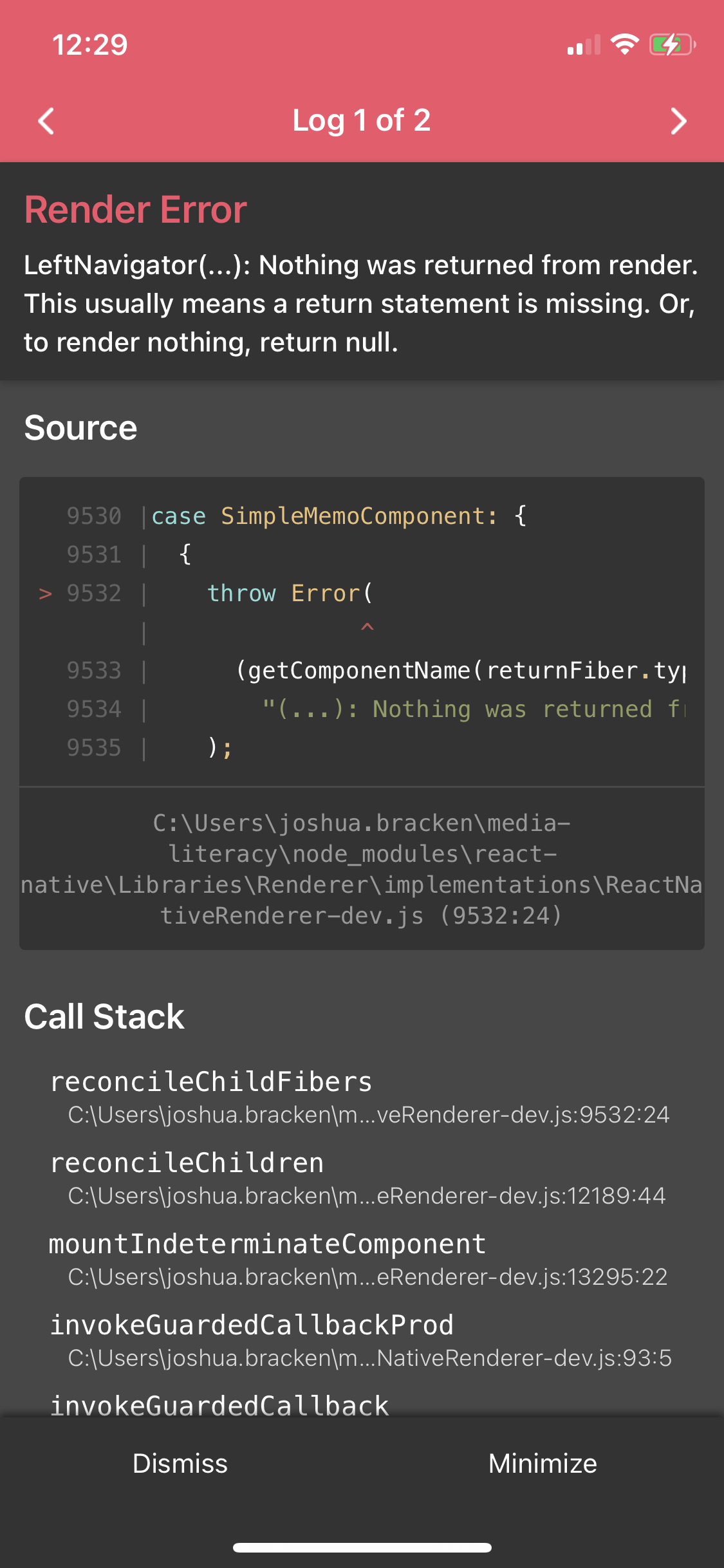
Im having trouble trying to pass in my Stack Navigator to my Bottom Tab Navigator. I keep getting the error below. Where am I going wrong?
I created the Stack navigation component and then imported it into my bottom tab navigation and then passed the component into there. I think everything is right but then the error begins
BOTTOM TAB NAVIGATOR
import * as React from 'react';
import { MaterialCommunityIcons } from '@expo/vector-icons';
import { createMaterialBottomTabNavigator } from '@react-navigation/material-bottom-tabs';
import { LeftNavigator } from '../stack.navigation.js/stack';
const Tab = createMaterialBottomTabNavigator();
export const BottomNavigator = () => {
return (
<>
<Tab.Navigator initialRouteName="Left" activeColor="white" >
<Tab.Screen name="Left Screen" component={LeftNavigator} />
//here im trying to pass in my stack navigator component to my bottom tab navigator
</Tab.Navigator>
</>
)
}
STACK NAVIGATOR
import * as React from 'react';
import { CnnScreen } from '../news.screens.js/cnn';
import { Reuters } from '../news.screens.js/reuters';
import { TheVerge } from '../news.screens.js/the.verge'
import { StyleSheet, Text, SafeAreaView, ScrollView, View, Image, TouchableOpacity} from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { LeftScreen } from '../left/left.screen';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
const LeftStack = createNativeStackNavigator();
export const LeftNavigator = () => {
<LeftStack.Navigator initialRouteName='Left'>
<LeftStack.Screen name="Left" component={LeftScreen}/>
<LeftStack.Screen name="CNN" component={CnnScreen}/>
<LeftStack.Screen name="Reuters" component={Reuters}/>
<LeftStack.Screen name="TheVerge" component={TheVerge}/>
</LeftStack.Navigator>
}
CodePudding user response:
You have two problem in your code.
first code need to fix:
[BOTTOM TAB NAVIGATOR]
...
const Tab = createMaterialBottomTabNavigator();
export const BottomNavigator = () => {
return (
<>
|
|
|
*
----> <Tab.Navigator initialRouteName="Left" activeColor="white" >
replace it to: "Left Screen" as your tab screen name
<Tab.Screen name="Left Screen" component={LeftNavigator} />
//here im trying to pass in my stack navigator component to my bottom tab navigator
</Tab.Navigator>
</>
)
}
second:
STACK NAVIGATOR
....
const LeftStack = createNativeStackNavigator();
export const LeftNavigator = () => {
//---> Add return
return <LeftStack.Navigator initialRouteName='Left'>
<LeftStack.Screen name="Left" component={LeftScreen}/>
<LeftStack.Screen name="CNN" component={CnnScreen}/>
<LeftStack.Screen name="Reuters" component={Reuters}/>
<LeftStack.Screen name="TheVerge" component={TheVerge}/>
</LeftStack.Navigator>
}