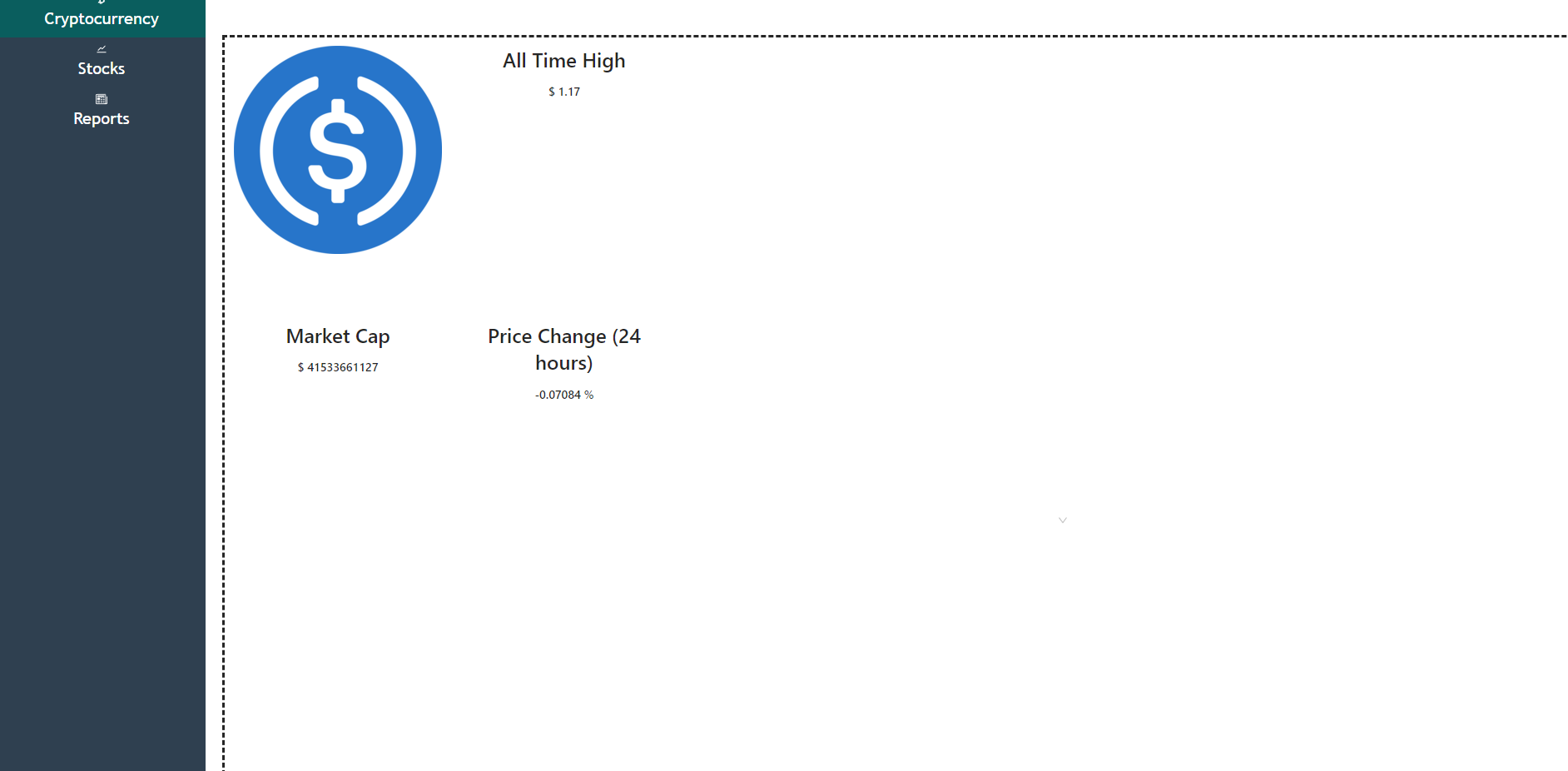
I am developing a dashboard application where the user can view information regarding cryptocurrencies, I have fetched the information using coingecko's API, now I want to render the information in a particular place on the page, here is a screenshot of the project I am working on
Here is the React code and the CSS for this part of the page that is being rendered
import React from 'react'
import { Typography } from 'antd'
import "./PriceCard.css"
const { Text, Title } = Typography
const PriceCards = ({ cryptoProps }) => {
if (!cryptoProps[0]){
return <></>
}
return (
<div className='priceCard'>
<div className="cryptoInfo">
<img src={cryptoProps[0].image}/>
</div>
<div className="cryptoInfo">
<Title level={3}>All Time High</Title >
<Text strong={true}>$ {cryptoProps[0].ath}</Text>
</div>
<div className="cryptoInfo">
<Title level={3}>Market Cap</Title >
<Text strong={true}>$ {cryptoProps[0].market_cap}</Text>
</div>
<div className="cryptoInfo">
<Title level={3}>Price Change (24 hours)</Title >
<Text strong={true}>{cryptoProps[0].price_change_percentage_24h} %</Text>
</div>
</div>
)
}
export default PriceCards
.priceCard {
width: 100%;
height: 100%;
margin-top: 10vh;
position: absolute;
right: 10;
padding-right: 80em;
border-style: dashed;
}
.cryptoInfo {
box-sizing: border-box;
padding: 10px;
float: left;
width: 35%;
height: 35%;
text-align: center;
}
As you can see the parent div, with the className 'priceCard' has a size that spans the whole page, but I want it to be sized where its just on the top left, where all the information is being presented, but the issue is, once I try to meddle around with the CSS, it messes up the whole page and the information being presented.I still want the information being presented in a grid-like fashion how it is done right now, without anything being moved if I change any CSS to the 'priceCard' div.
CodePudding user response:
You use float that's why the boxes move. Here I have added grid:
.priceCard {
width: 50%;
height: 100%;
margin-top: 10vh;
position: absolute;
right: 10;
/*padding-right: 80em;*/
border-style: dashed;
display:grid;
grid-template-columns: 1fr 1fr
}
.cryptoInfo {
box-sizing: border-box;
padding: 10px;
text-align: center;
}<div class='priceCard'>
<div >
<img src={cryptoProps[0].image} alt="image"/>
</div>
<div >
All Time High
</div>
<div >
Market Cap
</div>
<div >
Price Change (24 hours)
</div>
</div>