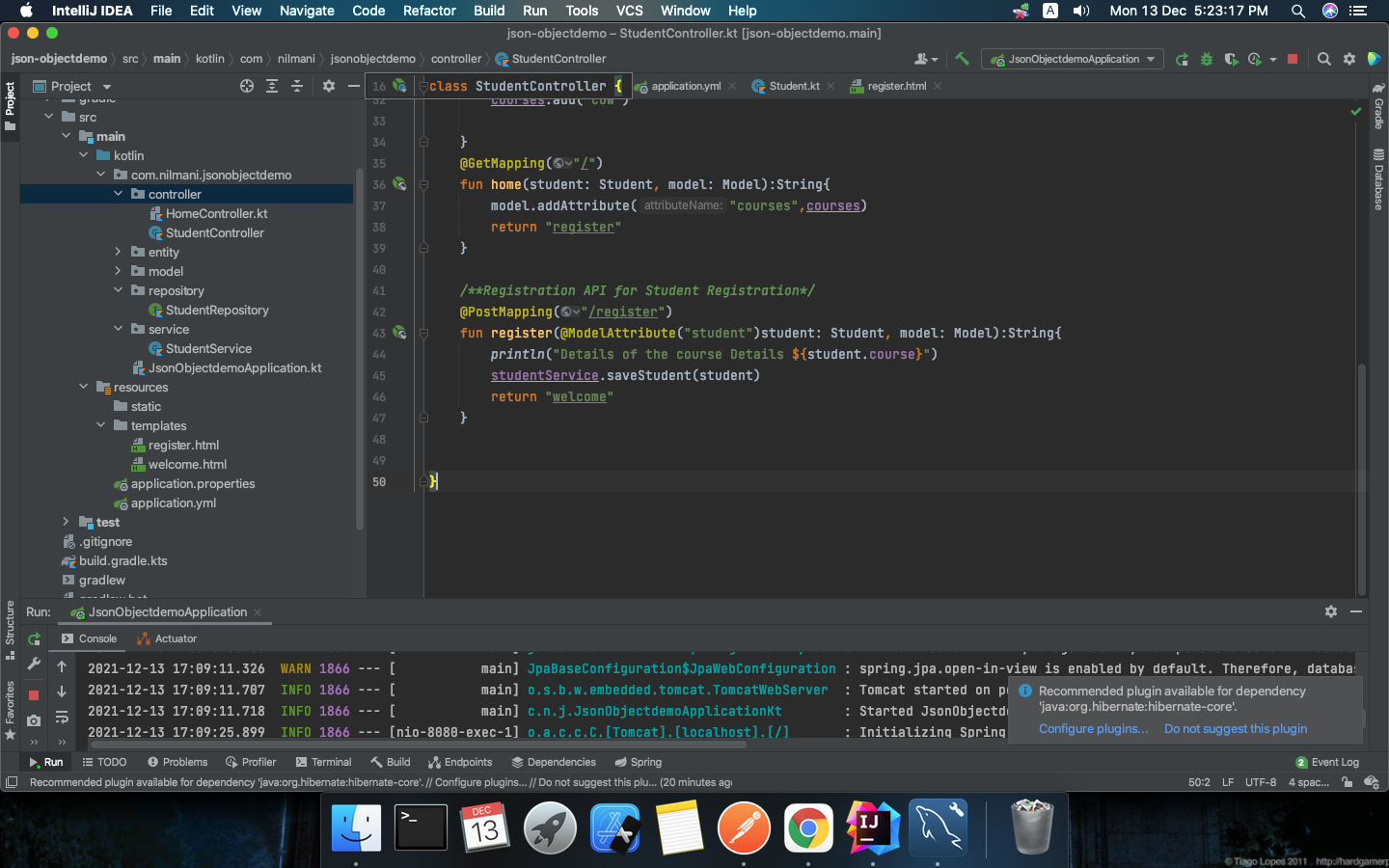
I am using thymeleaf as front end and springboot for back end. But when I return my register.html page in register controller, And run the application . When hit localhost:8080 in my chrome browser it shows error404, page not found.I define my design pages in side the templets folder Here is the project strcture
StudentController.kt
@GetMapping("/")
fun home(student: Student, model: Model):String{
model.addAttribute("courses",courses)
return "register"
}
/**Registration API for Student Registration*/
@PostMapping("/register")
fun register(@ModelAttribute("student")student: Student, model: Model):String{
println("Details of the course Details ${student.course}")
studentService.saveStudent(student)
return "welcome"
}
when I hit localhost:8080 it shows me below type of error
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Mon Dec 13 17:09:34 IST 2021
There was an unexpected error (type=Not Found, status=404).
CodePudding user response:
Add prefix and suffix in application.properties
spring.thymeleaf.prefix= classpath:/templates/
spring.thymeleaf.suffix= .html
CodePudding user response:
did you set thymeleaf prefix in application.properties ?
spring.thymeleaf.prefix=file:./templates/
CodePudding user response:
The default value for Thymeleaf prefix is classpath:/templates/ and for suffix .html source. That seems correct but you can check if you have overwritten these values in your yml/properties configuration. Also check if you have Thymeleaf added as a dependency in Gradle, reloading the Gradle project if necessary. Finally, check if you have the @Controller annotation on your controller class along with the appropriate @RequestMapping.