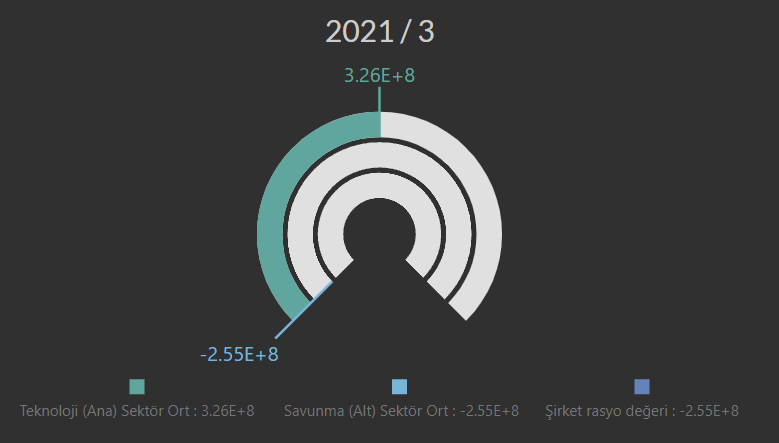
I am creating a circular gauge with devextreme in my ReactJS project. There is a problem with displaying some values. For example value is 5011480286.78 but in the gauge it's displaying as 5.01E 9. I don't want that. How can I fixed it?
<BarGauge
id="gauge"
startValue={0}
endValue={max_value}
baseValue={min_value}
values={arr}
palette="Soft Pastel">
<Size height={300} width={300} />
<Legend
visible={true}
customizeText={customizeText(labelval)}
verticalAlignment="bottom"
horizontalAlignment="center"
/>
</BarGauge>
CodePudding user response:
You should use Label component along with format props to handle how the notation of the value of the different guages look. Also you are using customizeText props in the Legend component incorrectly.
const format = {
type: 'fixedPoint',
precision: 1,
};
Here is the complete code: https://codesandbox.io/s/lqypl