If you select any file its working perfectly but after selecting any file again if you click choose file button and not select any file then error occur "Cannot read properties of undefined (reading 'name')" how to resolve this error. I also gave filename===undefined but its not working
import React from "react";
export default function DropDown() {
const changeHandler = e => {
let filename = e.target.files[0].name;
let ext = filename.match(/\.([^\.] )$/)[1];
if (ext.includes("apk")) {
document.getElementById("para").innerHTML = "";
} else if (typeof filename === undefined) {
document.getElementById("para").innerHTML = "only upload apk";
} else {
document.getElementById("para").innerHTML = "only upload apk";
}
};
return (
<>
<input type="file" id="someId" accept=".apk" onChange={changeHandler} />
<p id="para" style={{ color: "red" }}></p>
</>
);
}
CodePudding user response:
Multiple issues in your code. Please read on.
The first rule of React is do not mutate the DOM and you're clearly accessing DOM, which might mess up the rendering of React:
if (ext.includes("apk")) {
document.getElementById("para").innerHTML = "";
} else if (typeof filename === undefined) {
document.getElementById("para").innerHTML = "only upload apk";
} else {
document.getElementById("para").innerHTML = "only upload apk";
}
Use a useState() hook and render it as per that. Solution:
const [Para, setPara] = useState(null);
And your if statement will be:
if (ext.includes("apk")) {
setPara(null);
} else if (typeof filename === undefined) {
setPara("only upload apk");
} else {
setPara("only upload apk");
}
Finally, on the HTML / JSX side, you'll render as:
{Para && <p>{Para}</p>}
The other issue is, you're checking the type with actual type. Consider this line:
} else if (typeof filename === undefined) {
setPara("only upload apk");
} else {
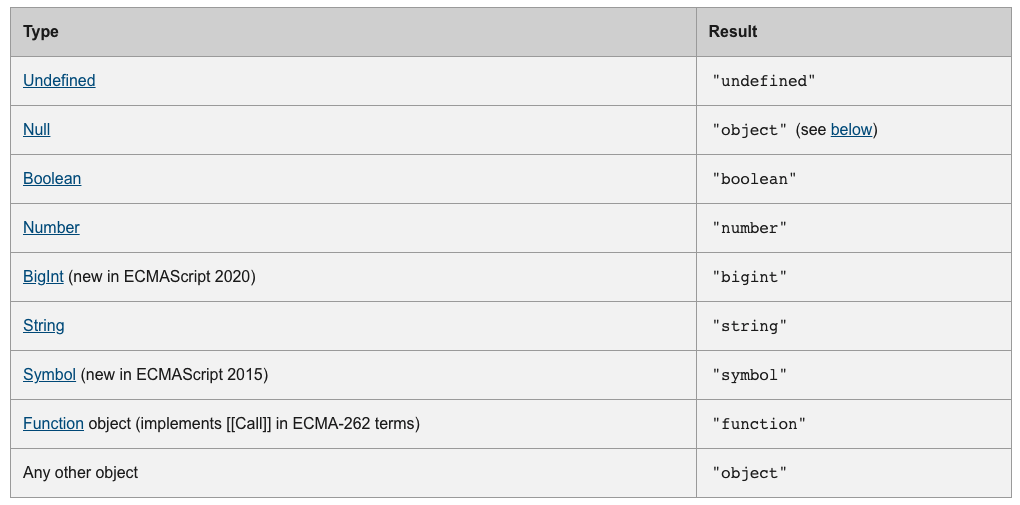
The typeof operator will always return only a string of the following:
You're trying to equate these two, so you'll never get it right. Solution is:
} else if (typeof filename === "undefined") {
setPara("only upload apk");
} else {
For your original issue, you're trying to use String.includes. Instead, try using:
if (ext.indexOf("apk") > -1) {
Potentially, this could be your solution:
import React, { useState } from "react";
export default function DropDown() {
const [Para, setPara] = useState(null);
const changeHandler = (e) => {
if (e.target.files.length > 0) {
let filename = e.target.files[0].name;
let ext = filename.match(/\.([^\.] )$/)[1];
if (ext.indexOf("apk") > -1) {
setPara(null);
} else if (typeof filename === "undefined") {
setPara("only upload apk");
} else {
setPara("only upload apk");
}
}
};
return (
<>
<input type="file" id="someId" accept=".apk" onChange={changeHandler} />
{Para && (
<p id="para" style={{ color: "red" }}>
{Para}
</p>
)}
</>
);
}

- Preview & Demo: https://pze2s.csb.app/
- ScreenCast: https://i.imgur.com/wu6LQTZ.mp4