I am experiencing strange issue with JSON response.
MVC Application A hosted on Server A. when user browse the URL which internally calls MVC action for fetching data in UI using JQuery Ajax.
MVC action :
Try
Return Json(mRetResponse, JsonRequestBehavior.AllowGet)
Catch ex As Exception
HttpContext.Response.StatusCode = System.Net.HttpStatusCode.InternalServerError
Dim mErrorMessage As String = ex.Message.Replace("Error -", "")
<<ObjErrorResponse is created here by assigning error message.>>
Return Json(ObjErrorResponse, JsonRequestBehavior.AllowGet)
End Try
JQUERY Call
CommonJS.ShowProgress();
CommonJS.ajaxPost(_Controller "/Delete"
, 'json'
, { // dataParam // }
, function (msg) {
CommonJS.HideProgress();
var responseObj = msg;
if (responseObj.Success) {
if ((responseObj.Data) && typeof responseObj.Data === 'string') {
alert(responseObj.Data);
}
//Processing goes here
}
else {
CommonJS.ShowErrors(responseObj);
}
}
, function (jqxhr, textStatus, error) {
CommonJS.HandleErrors(jqxhr);
}
, true
);
When we browser MVC application URL on user machine (other than server machine) we are getting below behaviour
- In case of Success; we are getting JSON correctly both on server machine and User machine.
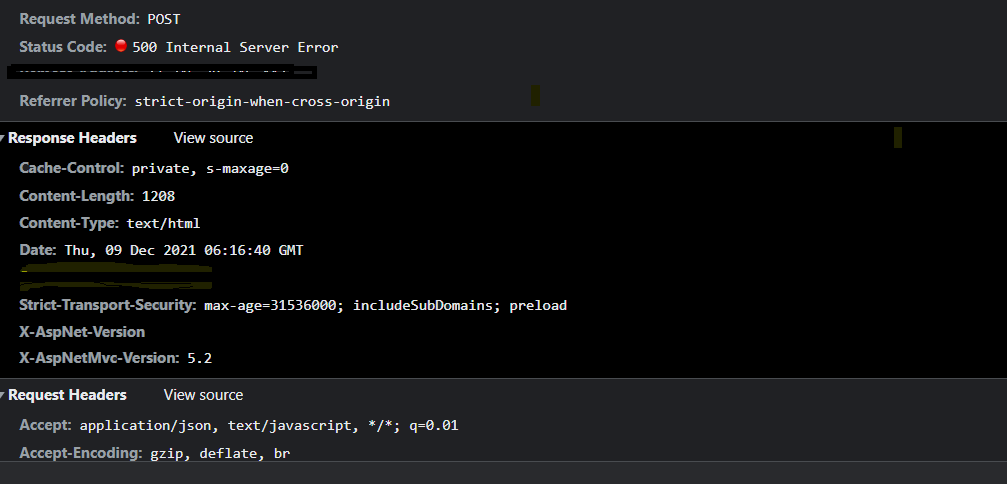
- In case of Exception raised we send JSON error Response which eventually shown some error message to user. - it working fine when we physically browse that MVC URL on server machine. However we get issue only on user machine it shows text/html as response in user browser. rather than application/json.
Couple of More Information from User machine.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"/>
<title>500 - Internal server error.</title>
<style type="text/css">
<!--
body{margin:0;font-size:.7em;font-family:Verdana, Arial, Helvetica, sans-serif;background:#EEEEEE;}
fieldset{padding:0 15px 10px 15px;}
h1{font-size:2.4em;margin:0;color:#FFF;}
h2{font-size:1.7em;margin:0;color:#CC0000;}
h3{font-size:1.2em;margin:10px 0 0 0;color:#000000;}
#header{width:96%;margin:0 0 0 0;padding:6px 2% 6px 2%;font-family:"trebuchet MS", Verdana, sans-serif;color:#FFF;
background-color:#555555;}
#content{margin:0 0 0 2%;position:relative;}
.content-container{background:#FFF;width:96%;margin-top:8px;padding:10px;position:relative;}
-->
</style>
</head>
<body>
<div id="header"><h1>Server Error</h1></div>
<div id="content">
<div ><fieldset>
<h2>500 - Internal server error.</h2>
<h3>There is a problem with the resource you are looking for, and it cannot be displayed.</h3>
</fieldset></div>
</div>
</body>
</html>
Expected Response:
{"Success":false,"Data":null,"Errors":[{"ErrorMessage":"Unable to peform Delete operation."}],"CustomData":{}}
CodePudding user response:
In addition to setting the status code, you'll need to set the TrySkipCustomIisErrors property on the response. Otherwise, IIS will see a 500 response and return its custom "internal server error" page instead of your own JSON response.
