I have a form having Name and isVisible as checkbox. data is loaded from api. now i want to edit the visibility status of the names (section names). i have checkbox for the visibility which is okay but what about names how to get the id of the name against the checkbox selected.
html code:
<div >
<div >
<button type="submit" id="btnSaveSectionVisibility" value="Save" >Save</button>
<a id="lnksectionVisibileCancel">Cancel</a>
</div>
<form asp-controller="Group" asp-action="AddVisibility" method="Post" id="frmAddSectionVisibility" autocomplete="off" novalidate>
<table border="1" style="background-color:azure;text-transform:full-width">
<tbody>
@foreach (var groups in Model)
{
<tr style="cursor:pointer">
<td [email protected]() ;>@groups.Name</td>
</tr>
}
<tr>
<td><strong>Section</strong></td>
<td><strong>Visibility</strong></td>
</tr>
@foreach (var groups in Model)
{
for (int i = 0; i < groups.SectionRespnses.Count; i )
{
<tr>
<td>@groups.SectionRespnses[i].Name</td>
<td><input type="text" name="name4" id="groups.SectionRespnses[i].id"/>@groups.SectionRespnses[i].Name</td>
<td><input type="checkbox" name="name4" /></td>
</tr>
}
}
</tbody>
</table>
</form>
</div>
javascript:
<script>
$(function () {
$(".research tr:not(.accordion)").hide();
$(".research tr:first-child").show();
$(".research tr.accordion").click(function () {
$(this).nextAll("tr").fadeToggle(500);
}).eq(0).trigger('click');
});
$("#btnSaveSectionVisibility").click(function () {
var form = $("#frmAddSectionVisibility");
alert(form);
//if (form.valid()) {
var url = form.attr("action");
var lists = [];
$('.chk:checked').each(function () {
var data = [
$(this).val()
]
lists.push(data);
});
// var data = form.serialize()
var sectionCreateRequest = {
GroupId: $("#hdnGroupId").val(),
SectionIds: lists
}
$.ajax({
type: 'Post',
url: url,
data: sectionCreateRequest
}).done(function (response) {
if (response.toLowerCase().indexOf("success") >= 0) {
toastr.success(response);
/* GetAllGroups();*/
//LoadRolesTable()
}
else
toastr.info(response);
});
});
</script>
CodePudding user response:
For Example Creating a Simple HTML Form:
In Form.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
<form method="post" >
<fieldset>
<legend>Add Customer</legend>
<div>
<label for="CompanyName">Company Name:</label>
<input type="text" name="CompanyName" value="" />
</div>
<div>
<label for="ContactName">Contact Name:</label>
<input type="text" name="ContactName" value="" />
</div>
<div>
<label for="Employees">Employee Count:</label>
<input type="text" name="Employees" value="" />
</div>
<div>
<label> </label>
<input type="submit" value="Submit" />
</div>
</fieldset>
</form>
</body>
</html>
Reading User Input from the Form:
To process the form, you add code that reads the submitted field values and does something with them. This procedure shows you how to read the fields and display the user input on the page.
At the top of the Form.cshtml file, enter the following code:
@{
if (IsPost) {
string companyname = Request.Form["companyname"];
string contactname = Request.Form["contactname"];
int employeecount = Request.Form["employees"].AsInt();
<text>
You entered: <br />
Company Name: @companyname <br />
Contact Name: @contactname <br />
Employee Count: @employeecount <br />
</text>
}
}
CodePudding user response:
how to get the id of the name against the checkbox selected
Do you mean you want to get the textbox’s id attribute when you checked the checkbox?
To get the textbox’s id attribute, we could use the checkbox click event, after checking the checkbox, we could find its parent element (the <tr> element), then we can find the textbox based on its type (since there only have one textbox in the selected row), and get the id attribute.
1.Add two <div> at the end of the form. They are used to display the selected id value.
<tr>
<td>@groups.SectionRespnses[i].Name</td>
<td><input type="text" name="name4" id="@groups.SectionRespnses[i].id"/>@groups.SectionRespnses[i].Name</td>
<td><input type="checkbox" name="name4" /></td>
</tr>
<div id="selectedLabel" style="display:none"></div>
<span id="selected"></span>
[Note]: When you bind the id attribute, the code should be id="@groups.SectionRespnses[i].id"
2.js Demo as below.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(function () {
//get all
var $all = $('.chk');
//get the area to write the results
var $selectedListing = $('#selected');
//get the label
var $selectedLabel = $('#selectedLabel');
//when you click a checkbox, do the logic
$all.on('click', function () {
//set the content of the results
$selectedListing.html(
//only return those that are checked
$all.filter(':checked').map(function (index, checkbox) {
//return a id of the name against the checkbox selected
var id = $(this).parent().parent().find("input[type='text']").attr("id");
return id;
}).get() //get a id of the name against the checkbox selected
);
//hide the label if no checkboxes are selected
if ($selectedListing.text().trim().length) {
$selectedLabel.show();
} else {
$selectedLabel.hide();
}
});
});
</script>
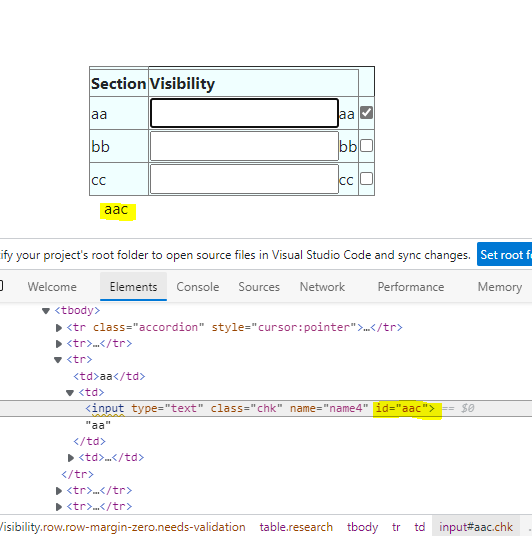
Result: