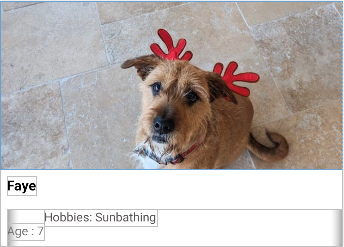
I currently doing one of the project from "Google Android Dev". I am facing a problem in my layout design. Kindly help me how to align one textview in left side and right side of a linear layout.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@ id/imageView"
android:layout_width="match_parent"
android:layout_height="194dp"
android:layout_marginBottom="8dp"
android:scaleType="centerCrop"
app:layout_constraintBottom_toTopOf="@ id/textAppearanceHeadline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@drawable/faye" />
<TextView
android:id="@ id/textAppearanceHeadline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Faye"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@ id/imageView"
app:layout_constraintTop_toBottomOf="@ id/imageView" />
<LinearLayout
android:id="@ id/textAppearanceBody1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@ id/textAppearanceHeadline6"
app:layout_constraintTop_toBottomOf="@ id/textAppearanceHeadline6">
<TextView
android:id="@ id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="8dp"
android:text="Age : 7"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start|right"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="Hobbies: Sunbathing"
android:textColor="#5A5656" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
I am new to android so you are most welcome for code review.
CodePudding user response:
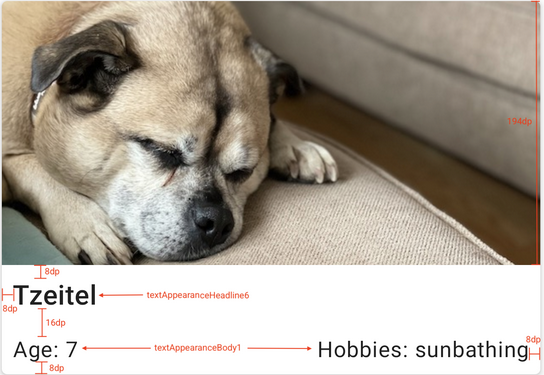
Try to change your layout like this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@ id/imageView"
android:layout_width="match_parent"
android:layout_height="194dp"
android:layout_marginBottom="8dp"
android:scaleType="centerCrop"
app:layout_constraintBottom_toTopOf="@ id/textAppearanceHeadline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@drawable/faye" />
<TextView
android:id="@ id/textAppearanceHeadline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="Faye"
android:textColor="@android:color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@ id/imageView"
app:layout_constraintTop_toBottomOf="@ id/imageView" />
<LinearLayout
android:id="@ id/textAppearanceBody1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@ id/textAppearanceHeadline6"
app:layout_constraintTop_toBottomOf="@ id/textAppearanceHeadline6">
<TextView
android:id="@ id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center|start"
android:text="Age : 7"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hobbies: Sunbathing"
android:gravity="center"
android:textColor="#5A5656" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Use it like this
<TextView
android:id="@ id/textView2"
android:layout_width="0dp"
android:layout_gravity="center_vertical"
android:weight="1"
android:layout_height="wrap_content"
android:text="Age : 7"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Hobbies: Sunbathing"
android:textColor="#5A5656" />
weight here will allow the first textview to take all the space and will leave the required space for the hobby textview. Use it as per your requirement.