I tried to create new row to place my table component there, and I want it to take the entire row
I've tried
<v-col cols="12">
<Table />
</v-col>
It goes to the right
I'm trying to have 2 rows in a card
- first row (icon) title & subtitle
- second row table
<template>
<v-container fluid >
<v-row>
<v-col cols="12">
<v-card elevation="2" >
<!-- Icon -->
<v-col cols="1">
<v-card-title>
<v-btn text color="black">
<v-icon left x-large>{{ icon }}</v-icon>
</v-btn>
</v-card-title>
</v-col>
<!-- Title & Subtitle -->
<v-col cols="11">
<v-card-title>
{{ title }}
</v-card-title>
<v-card-subtitle style="color: #757575"> {{ subtitle }} </v-card-subtitle>
<Table />
</v-col>
</v-card>
</v-col>
</v-row>
</v-container>
</template>
CodePudding user response:
The vuetify component v-card defines several zones:
<v-card>
<v-card-title></v-card-title>
<v-card-subtitle></v-card-subtitle>
<v-card-text></v-card-text> <!-- this is the body of the card, where you should insert your table -->
<v-card-actions></v-card-actions>
</v-card>
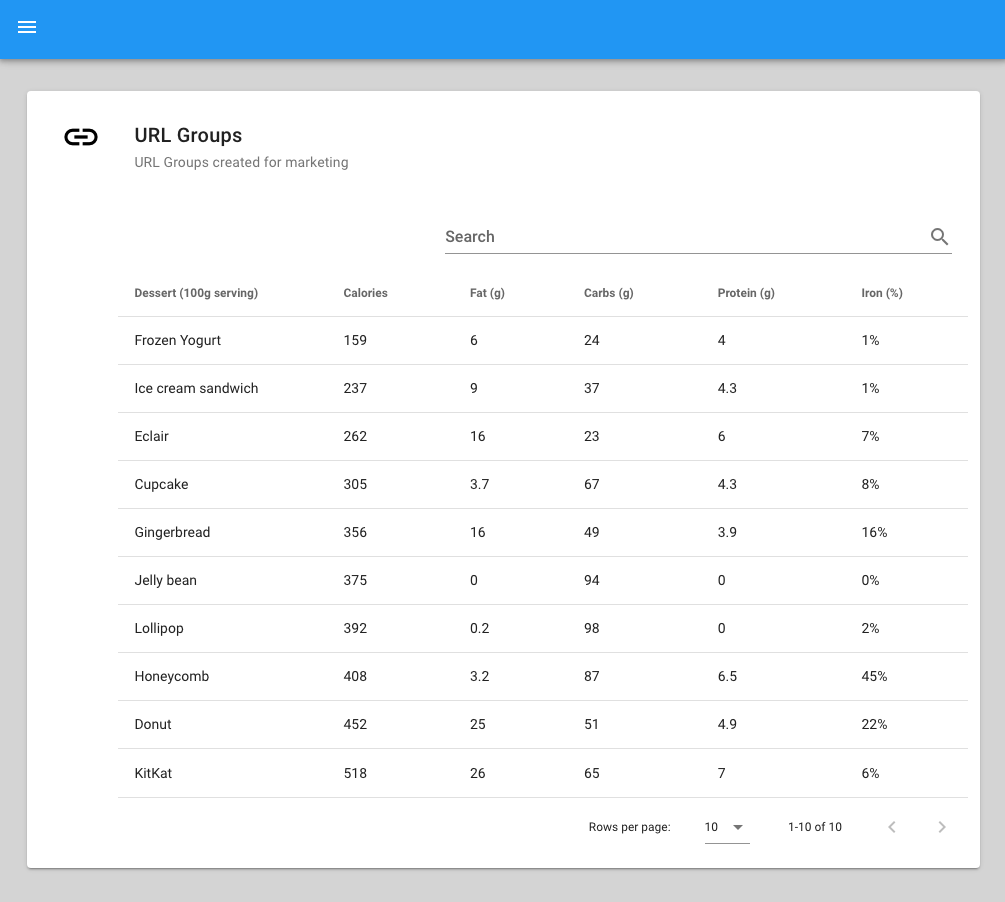
Here you have your sample from this concept: https://codepen.io/jssDev-/pen/YzrVZjJ
CodePudding user response:
You need to either create a grid inside each the card's children and use offset (example below) or create a grid inside the v-card and nest the card children in the second column that has width col-11 (not recommended as it goes outside the recommended card and card children nesting mentioned by @jssDev in the other answer).
<v-card elevation="2">
<v-card-title>
<v-row>
<v-col >
<v-btn text>
<v-icon left x-large>
{{ icon }}
</v-icon>
</v-btn>
</v-col>
<v-col >
{{ title }}
</v-col>
</v-row>
</v-card-title>
<v-card-subtitle>
<v-row>
<v-col >
{{ subtitle }}
</v-col>
</v-row>
</v-card-subtitle>
<v-card-text>
<v-row>
<v-col >
<v-data-table :headers="[]" :items="[]" />
</v-col>
</v-row>
</v-card-text>
</v-card>