I have been trying to make table with 4 columns and 2 sub columns in HTML but my every attempt has failed didn't event went close to what I wanted to do,
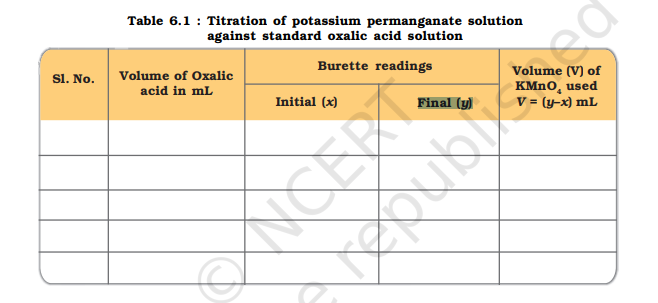
here is a snap of what I am trying to make:

CodePudding user response:
What you need is colspan. It will tell the cell it should occupy more columns.
<table>
<tr>
<th>Header</th>
<th>Header</th>
<th colspan="2">Header</th>
<th>Header</th>
</tr>
<tr>
<th>Header</th>
<th>Header</th>
<th>Header</th>
<th>Header</th>
<th>Header</th>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
</table>See demo here https://codepen.io/korinektomas/pen/XWegrmz
CodePudding user response:
Here is My Solution, I used colspan attribute
<table border="1">
<tr>
<th>SL.No</th>
<th>Number of Oxalic acid in ML</th>
<th colspan="2">Burette readings</th>
<th>Valume (V) of KMnO<sub>4</sub> Used V=(y-x) mL</th>
</tr>
<tr>
<th> </th>
<th> </th>
<th>initial (x)</th>
<th>Final(y)</th>
<th> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>