I have an image slideshow with arrow buttons (CSS style slidePrev and slideNext). However, I cannot get the buttons to show up halfway down the images, rather they show up at the top.
Here's the CSS code that should work
#fwslider .slideNext {
position: absolute;
top:50%;
right:-50px;
z-index: 10;
}
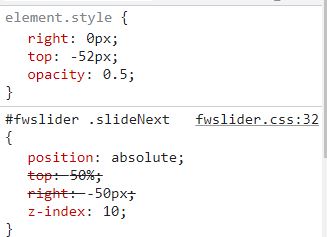
However, this style is somehow getting overwritten by something called element.style (which may come from Bootstrap?). Chrome gives no clue as to where the source is:
Does anyone know what is overwriting my style? I don't even know how to go about debugging this so any tips appreciated.
CodePudding user response:
About your question: Does anyone know what is overwriting my style? the answer is the element.style... but what is the element.style?
As said in this other SO question: What is element.style and why is it overriding my css settings?
element.style refers to inline styles on the dom element.
In your case, element.style should be a hardcoded style inside the html of the page, surely in the button element. Check its content in the html source and look for something like this:
<button style="right: 0px; top:-52px;opacity:0.5">
Once found, you can delete, add or modify its content as you wish.
Additionaly, you could edit the CSS external style in fwslider.css file and add the !important rule to affected styles forcing them to override current inline style behaviour, but it is prefered to avoid to use style= inside inline document elements, to avoid this kind of missunderstandings and to separate structure (html) from layout (styles).
About order precedences when adding styles check What is the order of precedence for CSS?, where its saids:
There are several rules ( applied in this order ) :
- inline css ( html style attribute ) overrides css rules in style tag and css file
- a more specific selector takes precedence over a less specific one
- rules that appear later in the code override earlier rules if both have the same specificity.
- A css rule with !important always takes precedence.
Important
These rules also applies for !important rule, so its precedence priority is also in that order too.
CodePudding user response:
You can use !important in CSS to overwrite the default style. Check out the rule for your CSS
The code can be :
#fwslider .slideNext {
position: absolute;
top:50% !important;
right:-50px !important;
z-index: 10;
}