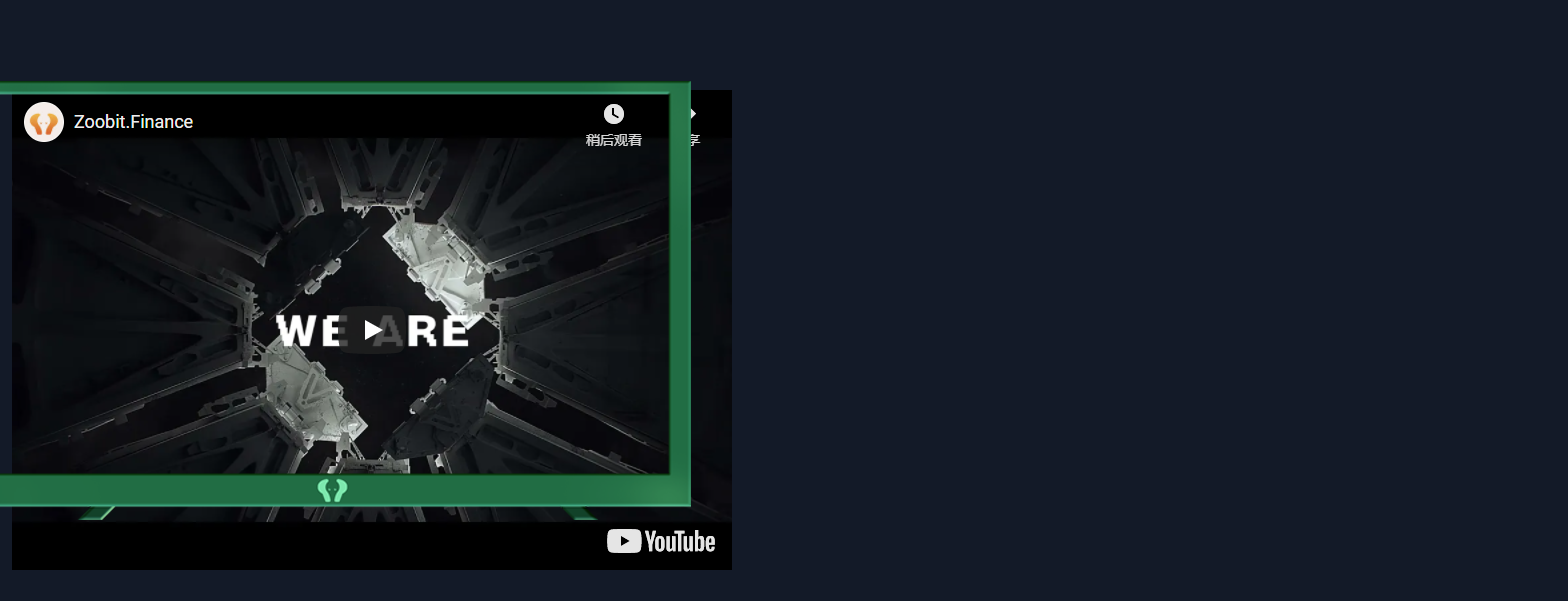
sorry for bad english. Any ideas to move this onto the center without using margins etc.? Maybe there are other ways.

And is it possible for the image and video to auto adjust on any mobile screens? Below the code I used:
HTML
<div id="tv_container">
<iframe width="720" height="480" src="https://www.youtube.com/embed/vToBbWibGw8?controls=0" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
CSS
#tv_container {
width: 720px;
height: 480px;
position: relative;
}
#tv_container:after { //frame
content: '';
display: block;
background: url('../home-img/framevid(4).png') no-repeat top left transparent;
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
z-index: 10;
}
#tv_container iframe { //video
position: absolute;
top: 30px;
left: 40px;
z-index: 5;
}
CodePudding user response:
Try to set both two div <div id="tv_container"></div> and <iframe></iframe> 's position to absolute.
Use % instead of px for positioning, i.e. the value of top / left / width / height.
CodePudding user response:
I just added CSS and HTML elements through JS. Here is my code:
#tv_container {
width: 720px;
height: 480px;
position: relative;
}
#tv_container:after {
content: '';
display: block;
background: url('../home-img/framevid(4).png') no-repeat top left transparent;
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
z-index: 10;
}
#tv_container iframe {
position: absolute;
top: 30px;
left: 40px;
z-index: 5;
}
.frame {
display: flex;
justify-content: center;
}<body>
<section >
<div id="tv_container">
<iframe width="720" height="480" src="https://www.youtube.com/embed/vToBbWibGw8?controls=0" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</body>CodePudding user response:
Use text-align: center to your object style.
I don't know which objects you want to centered but it should works with all of them.
CodePudding user response:
You can use 3 ways to center the image:
- Set its margin to auto
margin: 0px auto;- Use grids and use the following code in your CSS:
display: flex;
justify-content: center;
// justify-self: center;
// justify-items: center;
// align-items: center;
// ...- The way I do not recommend using position hosts is to place one tag as the parent tag with equal or relative position and the other tag (photo) as the child tag and with four main directions of its position Set on the page.
As for the size of the image in different page sizes, I must say that setting the width of the page should not be using pixels and you should use the percentage as follows:
width: 80%;